
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
开始期末考试周了,好多好多,要考的。佛系更新,暑假补齐。
CSS的定位机制
CSS 定位可以将 HTML 元素放置在页面上指定的任意地方。 CSS 定位的原理是把 页面左上角的点定义为坐标 (0,0) 的原点 ,然后以像素为单位将整个网页构建成一个坐标系统。其中 x 轴与数学坐标系方向相同,越往右数字越大; y 轴与数学坐标系方向相反,越往下数字越大。
文档流定位

元素类型
块级元素 ( display: block )块级元素的宽度为 100% ,而且其后隐藏附带有换行符,使块级元素始终占据一行。标题、段落、列表、表格、分区 (div) 、 body 等元素都是块级元素。行级元素 ( display: inline )也称内联元素,元素前后没有换行符。 行级元素没有高度和宽度 ,因此也就没有固定形状,显示时只占据其内容的大小。超链接、 <span> 、表单等元素都是行级元素。说明 : inline-block 。例如,图像 < img > (有高度和宽度,但是前后没有换行符)
CSS使用display属性来规定元素的类型
任何元素都可以使用display属性改变默认的显示类型




浮动定位
浮动(float)是使用率较高的一种定位方式。有时候希望相邻的块级元素左右排列,或者一个盒子被另一个盒子环绕,制作出图文混排的效果。最简单的办法就是运用浮动属性使盒子在浮动方式下定位。
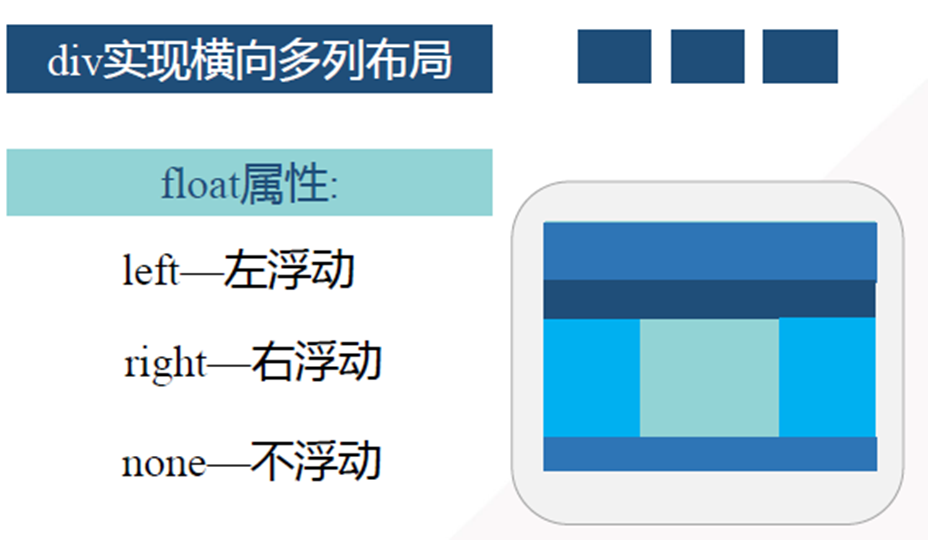
float属性
浮动元素可以向左或向右移动,直到它的外边距边缘碰到包含块内边距边缘或另一个浮动元素的外边距边缘为止。任何元素都可以浮动,浮动元素会变成一个块状元素。
float的用处
用于图文混排时,设置图片与文字的环绕方式用于网页的多列布局
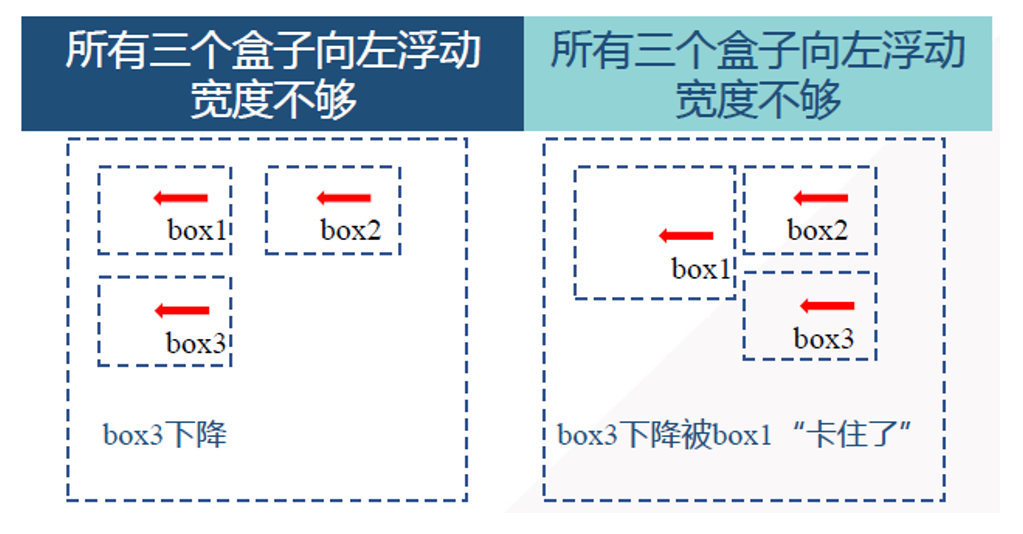
float的特点


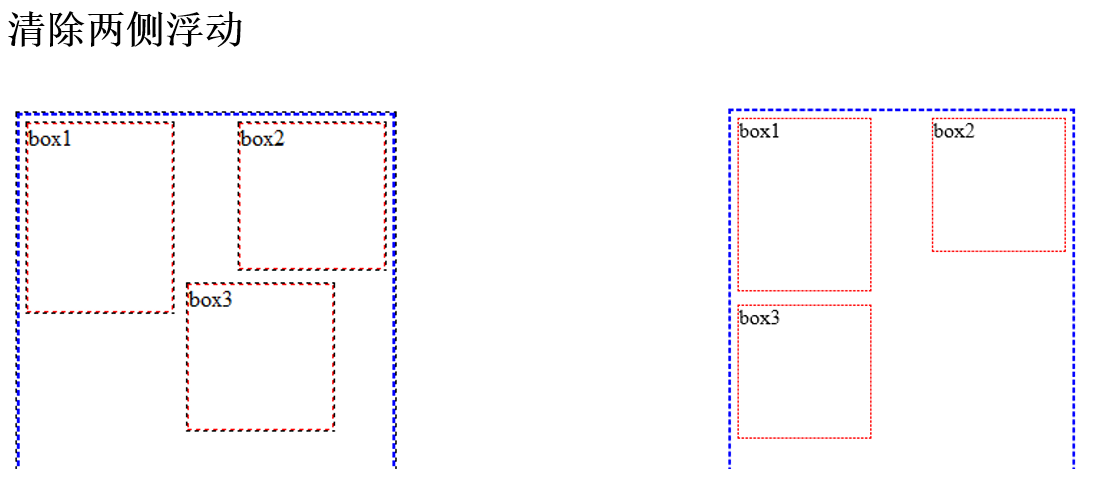
clear属性
清除浮动,规定元素的哪一侧不允许其他浮动元素。Clear 的取值:both :清除左右两边的浮动left 和 right :只能清除一个方向的浮动none: 默认值,运行浮动元素出现在两侧

层定位
当需要将一个网页的元素层叠在另外一个元素的上面,出现叠加或覆盖的效果则需要使用层定位。
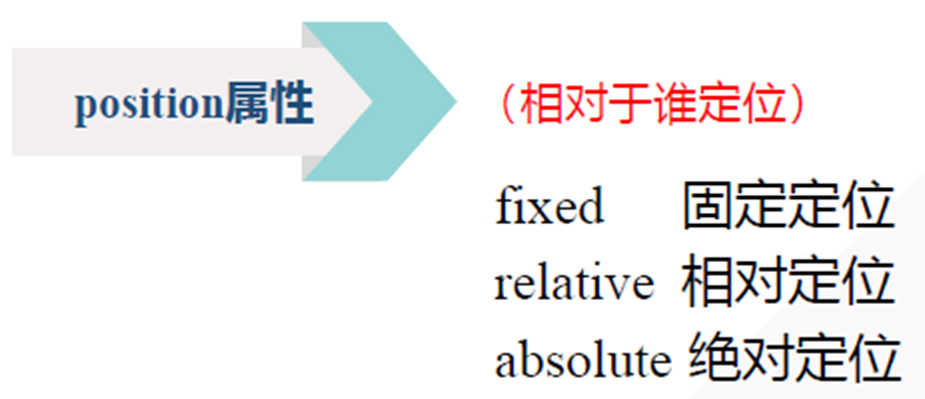
position属性决定当前这一层究竟可以相对于哪一层进行定位。不同的取值,其参照物不相同。


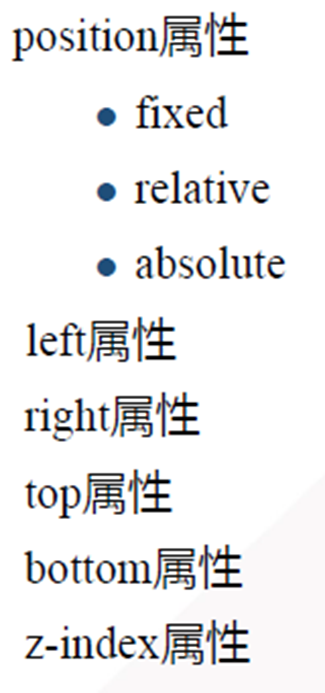
position属性

fixed固定定位
不会随浏览器窗口的滚动条滚动而变化,总在视线里的元素
相对定位:relative
设置为相对定位的元素框会脱离正常的文档流偏移某个距离。元素仍然保持其未定位前的形状, 它原本所占的空间仍保留 。相对定位是相对于其 直接父元素 进行定位
绝对定位:absolute
定位为 absolute 的层将脱离正常文档流,与 relative 的区别:其 在正常流中的原位置不再存在 。是相对于 非 static 的直接父元素 进行定位。如果所有父层均未定义为非 static ,则其相对于 body 进行定位。
relative+absolute
典型应用:父层设置为相对定位( relative ),子层设置为绝对定位( absolute ),这样子层就可以随着父层位置的变化而变化。
课后练习
网页标题:CSS背景样式的应用
- 网页主体内容为:
<body>
<div></div>
</body>
- 使用内部样式表为网页设置如下样式效果:
- 网页的背景颜色为:#fd8e47
- 定义名为box的id,并应用到div中,样式要求为:
宽400px 高300px;6px 虚线 蓝色边框;设置背景图片fm.jpg;
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS背景样式的应用</title>
<style>
body{
background-color:#fd8e47;
}
#box{
width:400px;
height:300px;
border:6px dashed #0000FF;
background-image:url(images/fm.jpg);
background-repeat:no-repeat;
background-position:right center;
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
网页标题:背景图像的应用
- 网页主体代码参照下图所示:
- 在内部样式表中设置如下样式:
- 为body设置背景颜色#FFCC66;背景图像butterfly.gif,背景图像不重复显示,不随滚动条滚动,固定显示在右下角。
- 为h1设置宽800px;背景颜色#FC9804;字体颜色#990000;文字居中对齐显示;h1在页面水平居中显示(margin:0 auto;)。
- 为p设置宽800px;在页面水平居中显示(margin:10px auto;)。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>背景图像的应用</title>
<style>
body{
background-color:#ffcc66;
background-image:url(images/butterfly.gif);
background-repeat:no-repeat;
background-position:right bottom;
background-attachment:fixed;
}
h1{
width:800px;
background-color:#fc9804;
color:#900;
text-align:center;
margin:10px auto;
}
p{
width:800px;
margin:10px auto;
}
</style>
</head>
<body>
<h1>背景图像的应用</h1>
<p>Iste quidem veteres inter ponetur honeste, qui vel mense brevi vel toto est iunior anno. Utor permisso, caudaeque pilos ut equinae paulatim vello unum, demo etiam unum, dum cadat elusus ratione ruentis acervi, qui redit in fastos et annis miraturque. Ennius et sapines et fortis et alter Homerus, ut critici dicunt, leviter curare videtur, quo promissa cadant et somnia Pythagorea.Naevius in manibus non est et mentibus haeret paene recens? Adeo sanctum est vetus omne poema. Ambigitur quotiens, sit prior, Pacuvius docti.</p>
<p>Iste quidem veteres inter ponetur honeste, qui vel mense brevi vel toto est iunior anno. Utor permisso, caudaeque pilos ut equinae paulatim vello unum, demo etiam unum, dum cadat elusus ratione ruentis acervi, qui redit in fastos et annis miraturque. Ennius et sapines et fortis et alter Homerus, ut critici dicunt, leviter curare videtur, quo promissa cadant et somnia Pythagorea.Naevius in manibus non est et mentibus haeret paene recens? Adeo sanctum est vetus omne poema. Ambigitur quotiens, sit prior, Pacuvius docti.</p>
<p>Iste quidem veteres inter ponetur honeste, qui vel mense brevi vel toto est iunior anno. Utor permisso, caudaeque pilos ut equinae paulatim vello unum, demo etiam unum, dum cadat elusus ratione ruentis acervi, qui redit in fastos et annis miraturque. Ennius et sapines et fortis et alter Homerus, ut critici dicunt, leviter curare videtur, quo promissa cadant et somnia Pythagorea.Naevius in manibus non est et mentibus haeret paene recens? Adeo sanctum est vetus omne poema. Ambigitur quotiens, sit prior, Pacuvius docti.</p>
<p>Iste quidem veteres inter ponetur honeste, qui vel mense brevi vel toto est iunior anno. Utor permisso, caudaeque pilos ut equinae paulatim vello unum, demo etiam unum, dum cadat elusus ratione ruentis acervi, qui redit in fastos et annis miraturque. Ennius et sapines et fortis et alter Homerus, ut critici dicunt, leviter curare videtur, quo promissa cadant et somnia Pythagorea.Naevius in manibus non est et mentibus haeret paene recens? Adeo sanctum est vetus omne poema. Ambigitur quotiens, sit prior, Pacuvius docti.</p>
</body>
</html>
网页标题:炫彩网站Logo
- html主体部分代码:<h1>缤纷夏衣</h1>
- 新建外部样式表”style2.css”,为该网页设置如下样式:
- 设置h1的样式为:宽250px;使用” Arial”字体;字体大小50px;字体颜色:#369;下内边距4px(padding-bottom);添加下边框线:2px 实线 #ccc;设置背景图像“3.jpg”,横向重复显示在底部;字符间距设置为12px(letter-spacing:12px;)
- 使用类选择符分别为四个文字设置以下不同显示颜色:#B3EE3A #71C671 #00F5FF #00EE00
- 将外部样式表”style2.css”链接到网页”6-6.html”中。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>炫彩网站Logo</title>
<link rel="stylesheet" href="css/style2.css">
</head>
<body>
<h1>
<span class="one">缤</span><span class="two">纷</span><span class="three">夏</span><span class="four">衣</span>
</h1>
</body>
</html>
style2.css
@charset "utf-8";
/* CSS Document */
h1{
width:250px;
font-family:Arial, Helvetica, sans-serif;
font-size:50px;
color:#369;
padding-bottom:4px;
letter-spacing:12px;
border-bottom:2px solid #ccc;
background-image:url(images/3.jpg);
background-repeat:repeat-x;
background-position:bottom;
}
.one{color:#B3EE3A;}
.two{color:#71C671; }
.three{color:#00F5FF;}
.four{color:#00EE00;}
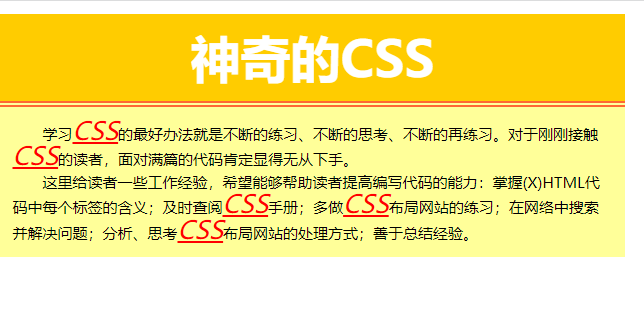
网页标题:鼠标悬停效果
- html的主体部分代码如下所示:
<h2>神奇的CSS</h2>
<div id="box">
<p>学习<em>CSS</em>的最好办法就是不断的练习、不断的思考、不断的再练习。对于刚刚接触<em>CSS</em>的读者,面对满篇的代码肯定显得无从下手。</p>
<p>这里给读者一些工作经验,希望能够帮助读者提高编写代码的能力:掌握(X)HTML代码中每个标签的含义;及时查阅<em>CSS</em>手册;多做<em>CSS</em>布局网站的练习;在网络中搜索并解决问题;分析、思考<em>CSS</em>布局网站的处理方式;善于总结经验。</p>
</div>
- 在CSS文件夹下新建名为“style3.css”的文件,使用外部样式表设置如下样式:
- 全局样式:将外边距设置为0(margin:0); 内边距设置为0(padding:0);
- h2标题样式:字体“微软雅黑”;字体大小40px;宽500px,高70px;行高70px;顶部外边距10px(margin-top:10px);背景颜色#fc0;文本居中对齐; 字体颜色为白色。
- 设置ID选择符box的样式:上边框5px 双实线 颜色#f63; 内边距10px (padding:10px;);背景颜色#ff9;宽480px;
- 设置p标签的样式为:首行缩进2字符;行高1.5em;字体大小12px。
- 设置em标签的样式为:字体大小20px;颜色#f00;添加下划线。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>鼠标悬停效果</title>
<link rel="stylesheet" href="CSS/style3.css">
</head>
<body>
<h2>神奇的CSS</h2>
<div id="box">
<p>学习<em>CSS</em>的最好办法就是不断的练习、不断的思考、不断的再练习。对于刚刚接触<em>CSS</em>的读者,面对满篇的代码肯定显得无从下手。</p>
<p>这里给读者一些工作经验,希望能够帮助读者提高编写代码的能力:掌握(X)HTML代码中每个标签的含义;及时查阅<em>CSS</em>手册;多做<em>CSS</em>布局网站的练习;在网络中搜索并解决问题;分析、思考<em>CSS</em>布局网站的处理方式;善于总结经验。</p>
</div>
</body>
</html>
style3.css
@charset "utf-8";
/* CSS Document */
*{
margin:0;
padding:0;
}
h2{
font-family:"微软雅黑";
font-size:40px;
width:500px;
height:70px;
line-height:70px;
margin-top:10px;
background-color:#fc0;
text-align:center;
color:#fff;
}
#box{
border-top:5px double #f63;
padding:10px;
background-color:#ff9;
width:480px;
}
p{
text-indent:2em;
line-height:1.5em;
font-size:12px;
}
em{
font-size:20px;
color:#f00;
text-decoration:underline;
}
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!