
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
•理解CSS 的概念、特点。•掌握CSS 基本语法、选择器分类与声明的结构。• 掌握CSS 的定义及引用的方式。• 理解CSS 继承与层叠的含义。
CSS概念
CSS(Cascading Style Sheet)层叠样式表,也称为级联样式表,用来设计网页风格。
传统HTML的缺点
l (1) 维护困难 。为了修改某个特殊标记格式,需要花费很多时间,尤其对整个网站而言,后期修改和维护成本较高。l (2) 网页过于臃肿 。由于没有统一对各种风格样式进行控制, HTML 页面往往体积过大,占用掉很多宝贵的带宽。l (3) 定位困难 。在整体布局页面时, HTML 对于各个模块的位置调整显得捉襟见肘,过多的 table 标记将会导致页面的复杂和后期维护的困难。

CSS的优势
1.表现和内容相分离
CSS通过定义HTML标记的样式,使得页面内容和显示相分离,简化了网页格式设计,也使得对网页格式的修改更方便。
2.加强了网页的表现力
CSS样式属性提供了比HTML更多的格式设计功能。
3.增强了网站风格的一致性
CSS样式定义到样式表文件中,在多个网页中同时应用样式表文件中的样式,就确保了多个网页具有一致的格式。可以随时更新样式表文件,改变网站风格。大大降低了网站的开发与维护工作。
浏览器与CSS 3
l CSS 3 制定完成之后,具有了很多新的功能,即新样式。但这些 新样式在浏览器中不能获得完全支持 。主要在于各个浏览器对 CSS 3 的很多细节处理上存在差异,例如,一种标记的某个属性一种浏览器支持,而另外一种浏览器不支持,或者两种浏览器都支持,但其显示效果却不一样。
CSS编辑方法
1.写在HTML文件里;
2.写在独立的*.CSS文件里。
使用CSS控制Web页面
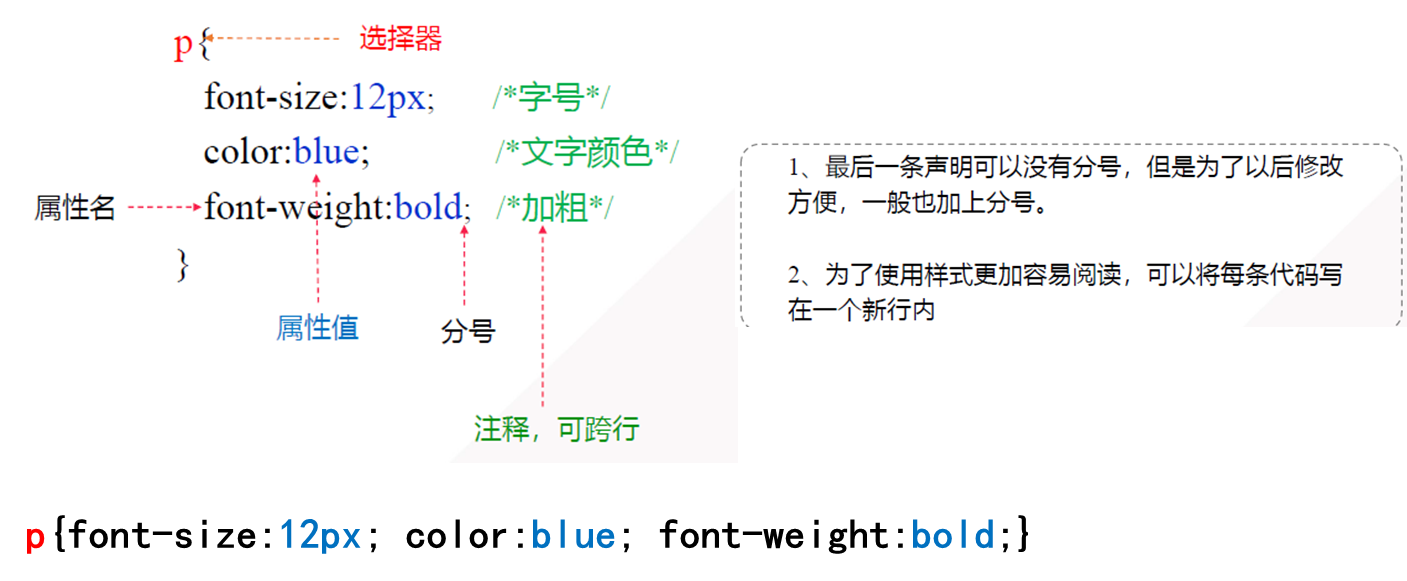
CSS控制页面是通过CSS规则实现的,CSS规则由选择器和声明组成,声明由属性和属性值对组成。
CSS提供了丰富的选择器类型:标记选择器、类选择器、id选择器及伪类选择器等。
在HTML页面中应用CSS规则的方式也比较灵活,包括:行内(内联)样式表、内部样式表、链入外部样式表及导入外部样式表。
CSS基本语法
l CSS 定义CSS是一个由包含一个或多个规则的文本文件。
l 规则: 选择符 (selector) 、属性 (properties) 和属性值 (value) 选择器通常是需要改变样式的 HTML 标记。声明由一个或多个属性名称与属性值对组成。
选择器通常是需要改变样式的 HTML 标记。声明由一个或多个属性名称与属性值对组成。
p{font-size:12px; color:blue; font-weight:bold;}

<style type="text/css">
/* 定义body样式 */
body{background:black;color:red;}
.div{padding:50px;}
.pic{float:right; padding:20px;}
</style>
CSS注释方法 /* 此标记应用在文档中 */
注释不能嵌套。
注意与HTML注释方法不同。
CSS定义与引用
CSS样式表类型:4种
内联样式表(行内样式表)内部样式表链接外部样式表导入外部样式表
行内样式表(内联样式)
基本语法:
<标记 style="属性: 属性值; 属性: 属性值;…">
语法说明:
通过使用 style 属性 为各种 HTML 元素标签添加样式,其作用范围只在指定的 HTML 元素内部。style 的多个属性之间 用分号分割 ;标记本身定义的 style 优先于其他所有样式定义。行内样式表只影响单个元素(标记)
<p style=“color:red;font-size:28px;”>本段落生效</p>
内部样式表
l 语法格式如下:<style>
选择器{ 属性名称1:属性值1; 属性名称2:属性值2; ... 属性名称N:属性值N }
</style>
举个栗子:
基本语法:
<head>
<style type="text/css">
.div1,.div3{background:#99ffff;width:200px;
height:100px;}
#div2{background:#00cc00;width:200px;
height:100px;}
p,h1{ font-size:18px; color:#003366;}
</style>
</head>style标记是双标记,有type属性,必须放在头部。
内部样式表只影响单个文件
内部样式表的特点
l 内部样式就是将 CSS 样式代码添加到 <head> 与 </head> 之间,并且用 <style> 和 </style> 标记进行声明。这种写法 可以统一整个页面的样式 。l 单个页面需要应用样式时,可以使用内部样式表。l 适合文件很少, CSS 代码也不多的情况。l 如果一个网站有很多页面,应用内部样式表会使得每个页面文件都会变大,后期维护难度也大。
链接外部样式表
基本语法:
<link rel="stylesheet" href="外部样式表的文件名"/ >
语法说明:
Ø <link> 标记是单标记,放在头部。Ø 外部样式表的文件名称必须带 后缀名 . css 。Ø CSS 文件一定是纯文本格式;Ø 外部样式表修改后所 有引用的页面样式自动地更新Ø 外部样式表 优先级低于 内部样式表;同时链接几个外部样式表时按“最近优先的原则”
导入外部样式表
基本语法:
<style>
@import url("外部样式表的文件名称");
p,p1{font-size:18px; color:blue}
</style>
语法说明:
import 语句后的 “ ; ” 号,一定要加上!“ 外部样式表的文件名称 ” 是要嵌入的样式表文件名称,含路径,后缀为 . css ;@import 应该放在 style 元素的最前面。
链接外部样式表与导入外部样式表的区别
l 导入方式在浏览器下载 HTML 文件时将样式文件的全部内容 复制到 @import 关键字位置 ,以替换该关键字l 链接方式仅在 HTML 文件需要引用 CSS 样式文件中的某个样式时,浏览器才会链接样式文件,读取需要的内容
课后练习
应用CSS行内样式表
- 网页标题:CSS行内样式表的应用
- 网页的所有内容放在<div>容器标签内
- 标题分别使用一级标题和五级标题
- 使用行内样式设置一级标题的样式:字体颜色红色,字体大小26px
- 使用行内样式设置水平分割线的样式:粗2px 虚线 蓝色
- 使用行内样式设置五级标题的样式:背景颜色黄色,字体颜色蓝色,字体大小14px;
- 使用行内样式设置段落的样式:字体大小12px
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS行内样式表的应用</title>
</head>
<body>
<div>
<h1 style="color:#F00; font-size:26px;">服务向导</h1>
<hr style="border:2px dashed blue"/>
<h5 style="background-color:yellow; color:blue; font-size:14px;">商城的支付方式有哪些?</h5>
<p>网上银行支付和货到付款</p>
<h5 style="background-color:yellow; color:blue; font-size:14px;">商城上买东西一般几天可以收到货?</h5>
<p style="font-size:12px">一般情况下,若运送方式为快递,同城交易,如果当天发货,当天可以收到;省外的通过空运3小时内可以送达。</p>
<h5 style="background-color:yellow; color:blue; font-size:14px;">卖家发货后一直没有收到货怎么办?</h5>
<p style="font-size:12px">在卖家已经操作发货后,一直未收到货的,可能由于活动量大造成物流延误,建议您进入“我的订单”页面找到对应交易点击“查看物流”,关注您商品的运输流转记录。</p>
<p style="font-size:12px">如交易即将超时打款前您还未收到商品,避免出现钱货都不在您手中的情况,建议及时进入“我的订单”页面找到对应交易点击“退货/退款”。</p>
<h5 style="background-color:yellow; color:blue; font-size:14px;">拍下的商品想要退货退款怎么办?</h5>
<p style="font-size:12px">活动期间成功付款的所有活动商品,不支持7天无理由退换货。如果消费者有退换货需求,在符合《商城处理规范》的相关规定的情况下,所有活动商品只支持退货,不支持换货,交易双方另有约定的从其约定。</p>
<p>非活动期间成功付款的所有交易,按照正常退货退款流程处理,查看如何申请退款。</p>
<h5 style="background-color:yellow; color:blue; font-size:14px;">申请退款后,钱款多久可以退回?</h5>
<p style="font-size:12px">申请退款后,钱款退回的时间取决于双方的协商及卖家对退款处理的快慢。只要退款状态显示为“退款成功”,即说明钱款已退回。</p>
<h5 style="background-color:yellow; color:blue; font-size:14px;">如何举报钓鱼网站/中奖信息网站?</h5>
<p style="font-size:12px">如果您遇到或者收到了非法分子发来的钓鱼网站、中奖信息网站,可以进入“我的账号”—“举报管理”中,进行举报。</p>
</div>
</body>
</html>应用CSS内部样式表
- 网页标题:CSS内部样式表的应用
- 网页的所有内容放在<div>容器标签内
- 标题分别使用一级标题和五级标题
- 使用内部样式表设置一级标题的样式:字体颜色红色,字体大小26px
- 使用内部样式表设置水平分割线的样式:粗2px 虚线 蓝色
- 使用内部样式表设置五级标题的样式:背景颜色黄色,字体颜色蓝色,字体大小14px
- 使用内部样式表设置段落的样式:字体大小12px
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>样式表的应用</title>
</head>
<body>
<div>
<h1>服务向导</h1>
<hr/>
<h5>商城的支付方式有哪些?</h5>
<p>网上银行支付和货到付款</p>
<h5>商城上买东西一般几天可以收到货?</h5>
<p>一般情况下,若运送方式为快递,同城交易,如果当天发货,当天可以收到;省外的通过空运3小时内可以送达。</p>
<h5>卖家发货后一直没有收到货怎么办?</h5>
<p>在卖家已经操作发货后,一直未收到货的,可能由于活动量大造成物流延误,建议您进入“我的订单”页面找到对应交易点击“查看物流”,关注您商品的运输流转记录。</p>
<p>如交易即将超时打款前您还未收到商品,避免出现钱货都不在您手中的情况,建议及时进入“我的订单”页面找到对应交易点击“退货/退款”。</p>
<h5>拍下的商品想要退货退款怎么办?</h5>
<p>活动期间成功付款的所有活动商品,不支持7天无理由退换货。如果消费者有退换货需求,在符合《商城处理规范》的相关规定的情况下,所有活动商品只支持退货,不支持换货,交易双方另有约定的从其约定。</p>
<p>非活动期间成功付款的所有交易,按照正常退货退款流程处理,查看如何申请退款。</p>
<h5>申请退款后,钱款多久可以退回?</h5>
<p>申请退款后,钱款退回的时间取决于双方的协商及卖家对退款处理的快慢。只要退款状态显示为“退款成功”,即说明钱款已退回。</p>
<h5>如何举报钓鱼网站/中奖信息网站?</h5>
<p>如果您遇到或者收到了非法分子发来的钓鱼网站、中奖信息网站,可以进入“我的账号”—“举报管理”中,进行举报。</p>
</div>
</body>
</html>
总结
CSS 规则由选择器和声明组成 。选择器 包括 id 选择器、类选择器、标记选择器、伪类选择器 等。CSS 分为内联样式表、内部样式表、链接外部样式表以及导入外部样式表 :内联样式表 是在标记内设置 style 属性,且仅对该标记有效;内部样式表 是在页面的 head 标记中加入 style 标记,它对整个页面都有效; 外部样式表 是将 CSS 规则写在单独的文件里,文件的后缀名为 . css ,称为 CSS 文件,通过 link 标记或者“ @import ” 语句将独立的 CSS 文件引入到页面中,前者称为 链接外部样式表 ,后者称为 导入外部样式表 。
这个章节有点长,喵子分成两个节了。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

