希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
制作简易灯箱画廊,当单击任意一张图片时,图片均会显示在下方的浮动框架中。
前言
超链接:
• 掌握超链接的基本标记语法和属性语法。• 理解超链接分类、路径、书签等概念。• 学会使用超链接实现文件下载、 FTP 下载、电子邮件链接、图像链接。• 学会使用超链接制作书签。• 学会使用浮动框架实现内嵌页面的显示需要做课后练习题的,找喵喵拿材料包哦!
超链接
概述
l 超链接 是指从一个网页指向一个 目标 的 连接关系 。这个 目标 可以是:一个网页、图片、一个电子邮件地址、一个文件或是一个应用程序。网页中 超链接的对象 是一段 文本 或者是一个 图片 。超链接在 本质上 属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行 连接 的 元素 。各个网页链接在一起后,才能真正构成一个网站。
超链接语法、路径及分类
超链接a (Anchor 锚)标记语法
l 基本语法<a href="url" name="" title="" target="">超链接标题</a>
l 语法说明超链接由目的地址、链接标题、打开方式等三部分组成。
1.href (href-Hypertext reference):链接指向的目标文件。
2.title:指向链接的提示信息。
3.target:指定打开的目标窗口 。
有5 种取值: _parent -上一级窗口;
_blank-新窗口;
_self - 同一窗口,
默认值;_top - 整个窗口打开;
framename-框架或浮动框架名
超链接标签
l 默认状态下 :未被访问的链接文本 显示为带有下划线的 蓝色 字体鼠标悬浮 在上面会变成手形点击访问后链接文本 会变成带有下划线的 紫色 字体。
超链接路径
超链接路径:绝对路径、相对路径、根路径。
l 绝对路径 指文件的完整路径, 包括盘符或文件传输的协议 http 、 ftp 等, 一般用于网站的外部链接 。 绝对路径 有 2 种 。(1)从盘符开始定义的文件路径,如E:\web\index.html;
(2)从协议开始定义的URL网址,例如中国教育与科研计算机网的网址http://www.edu.cn。
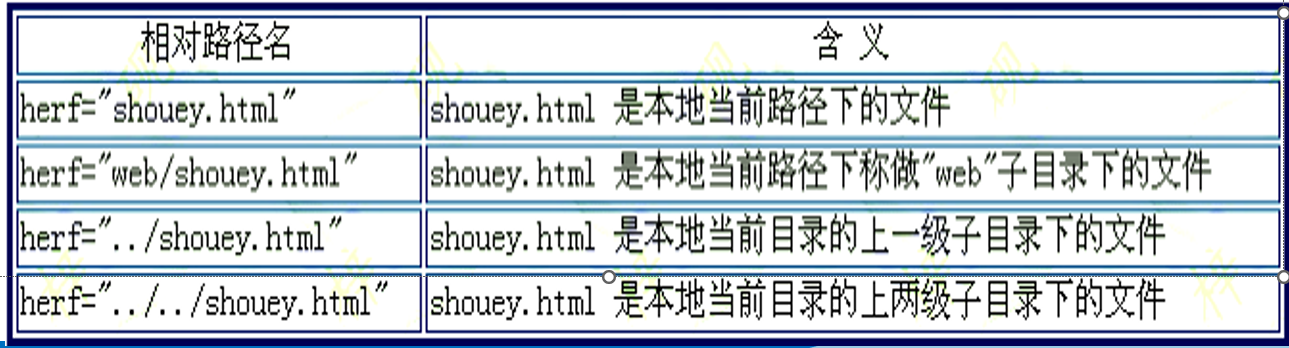
l 相对路径 是指相对于当前文件的路径,从当前文件所在位置指向目的文件的路径。 例如 web/ index.html 。l 根路径 是 指从网站的最底层开始起,一般网站的根目录就是域名下对应的文件夹 。以一个斜杠 “ / ” 开头,代表根目录,然后书写文件夹名,最后书写文件名。例如 /download/index.html。
相对路径的用法
如果链接到同一目录下,则只需输入要链接文件的名称。要链接到下级目录中的文件。只需先输入目录名,然后加 "/" ,再输入文件名。要链接到 上一级目录 中文件,则先输入 "../" ,再输入文件名。
超链接分类
l 超链接可以分为 内部链接 和 外部链接 两种。内部链接是指网站内部文件之间的链接,外部链接是指网站内的文件链接到站点内容外的文件。
<!-- edu_5_2_2.html -->
<html>
<head>
<title>内部链接和外部链接</title>
</head>
<body>
<h2>内部链接:</h2>
<p><a href="index.html">内部通知</a>是一个指向本网站中的一个页面的链接。</p>
<h2>外部链接:</h2>
<p><a href="http://www.163.com/">网易</a>是一个指向万维网上的页面的链接。</p>
</body>
</html>
超链接的应用
超链接的分类
根据超链接的目标文件(目标端点)的不同:
• 内部超链接 :内部链接指的是目标端点为本站点中的其他文档的超级链接。• 外部超链接 :链接的目标端点不属于本网站。• 锚点(书签)超链接 :通过锚点超链接可在浏览的时候跳转到当前文档或其他文档的某一指定位置。• 电子邮件超链接 :单击该链接就会启动电子邮件程序,可以将邮件发送到所链接的邮箱中。•空链接:是一个没有指向对象的链接。<a href=“#”>
创建HTTP文件下载超链接
网站提供软件、文件等资料下载,下载文件的链接指向文件所在的相对路径或绝对路径,文件类型:*.doc/*.pdf/*.exe/*.rar等。
l 基本语法: <a href =“ url ”> 链接内容 </a>
创建FTP站点访问超链接
FTP服务器链接和网页链接区别在于所用协议不同,浏览网页采用http协议,而FTP服务器采用FTP协议连接。
l 基本语法 :<a href = "ftp:// 服务器 IP 地址或域名 "> 链接的文字 </a>
创建图像链接
链接标题是一个图像,浏览时单击链接图像时,可以打开超接href所设置的URL。
l 基本语法: <a href =“ url ”> < img src =“ url ” width=“” height=“” align=“” border=“” alt=“”> </a>
创建电子邮件超链接
一般网站上都会设置“联系我们”这样的栏目或超链接,目的是方便用户及时与网站管理员进行沟通与联系--电子邮件超链接。
l 基本语法 :<a href=“mailto:E-mail地址[ ?subject=邮件主题[&参数=参数值]]”>链接内容</a>
创建页面书签链接
书签是指到文章内部的链接,可是实现段落间的任意跳转。实现这样的链接要先定义书签名称和书签链接。
书签定义步骤:
1.定义书签名: <a name=“书签名称">书签标题</a>
2.定义书签链接:
<a href="#书签名称">书签标题</a> <!-- 同一页面内 -->
<a href="URL#书签名称">书签标题</a><!-- 不同页面间 -->
URL:是放置标记的HTML文件的URL,name:标记名。
浮动框架
浏览器窗口含有孤立的子窗口称为浮动框架。在浏览器窗口中使用<iframe></iframe>标记,可以嵌入浮动框架。
<iframe name=" name " src="url" width=“" height=" " ></iframe>
<a href="target.html" target= " name" >链接标题</a>
课后练习
制作浮动框架页面
- 网页标题:浮动框架应用
- 设置两个超链接:在左边浮动框架内显示中央人民政府网站 http://www.gov.cn ; 在右边浮动框架内显示教育部网站 http://www.moe.gov.cn。
- 第二个浮动框架的名称为:rightiframe,默认显示网页http://www.pku.edu.cn,浮动框架宽400,高300,左右边距为10px
- 第一个浮动框架的名称为:leftiframe,默认显示网页http://www.tsinghua.edu.cn,浮动框架宽400,高300
- 在网页中插入两个浮动框架

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div style="margin: 0 auto; text-align: center;">
<h3><font color="blue">浮动框架的应用</font></h3>
<hr color="red">
<iframe src="http://www.tsinghua.edu.cn" frameborder="0" width="400px" height="300px" marginwidth="10px" name="leftiframe"></iframe>
<iframe src="http://www.pku.edu.cn" frameborder="0" name="rightiframe" width="400px" height="300px" marginwidth="10px"></iframe>
<p>
<a href="http://www.gov.cn" target="leftiframe">在左边浮动框架内显示中华人民政府网站</a>
<a href="http://www.moe.gov.cn" target="rightiframe">在右边浮动框架内显示教育部网站</a>
</p>
</div>
</body>
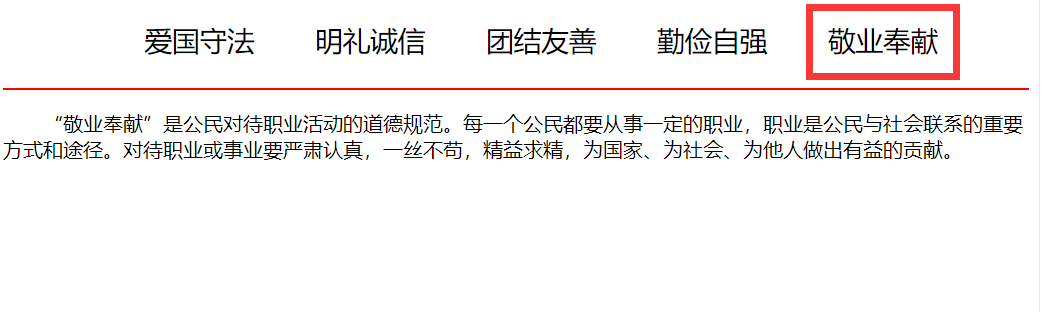
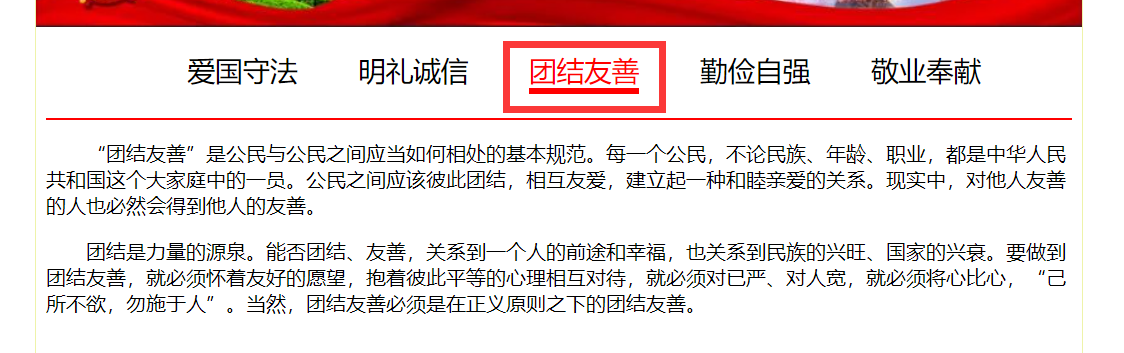
</html>制作公民基本道德规范页面。
根据案例要求,该网页使用浮动框架可在主页面中通过超链接显示5个页面的内容分别为:edu_5_5_1_1.html、edu_5_5_1_2.html、edu_5_5_1_3.html、edu_5_5_1_4.html、edu_5_5_1_5.html,网页内容分别对对应的文字信息(显示效果可自行设定)。



<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
text-align: center;
}
ul {
list-style-type: none;
text-align: center;
}
li {
display: inline;
margin: 1px 22px;
font-size: 22px;
}
div {
width: 837px;
height: 680px;
margin: 0 auto;
border: 1px solid #EEF3AA;
}
a:active,
a:visited,
a:link {
text-decoration: none;
color: black
}
a:hover {
text-decoration: none;
border-bottom: 5px solid red;
color: red;
}
</style>
</head>
<body>
<div>
<img src="img/image-5-5-2.jpg">
<ul>
<li><a href="edu_5_5_1_1.html" target="content">爱国守法</a></li>
<li><a href="edu_5_5_1_2.html" target="content">明礼诚信</a></li>
<li><a href="edu_5_5_1_3.html" target="content">团结友善</a></li>
<li><a href="edu_5_5_1_4.html" target="content">勤俭自强</a></li>
<li><a href="edu_5_5_1_5.html" target="content">敬业奉献</a></li>
</ul>
<iframe frameborder="0" name="content" src="edu_5_5_1_1.html" width="100%" height="260px"></iframe>
</div>
</body>
</html>
<!-- edu_5_5_1_1.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>爱国守法</title>
<style type="text/css">
p {
text-indent: 2em;
}
</style>
</head>
<body>
<hr color="red">
<p>“爱国守法”是公民对国家的最首要的道德义务。公民应当热爱国家、建设国家、保卫国家,维护国家的尊严,保守国家的机密,敢于同一切危害国家利益和安全的行为作斗争,把对国家的一切义务和责任看成是自己的天职。“守法”是公民道德的最低层次的要求。
</p>
<p>
公民应当维护法律确定的最基本的政治秩序和社会秩序,尽法律所规定的一个公民应尽的义务。同时,“爱国主义”体现了社会主义集体主义原则,公民通过爱国守法去实践集体主义的道德要求。
</p>
</body>
</html>
<!-- edu_5_5_1_2.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>明礼诚信</title>
<style type="text/css">
p{text-indent: 2em;}
</style>
</head>
<body>
<hr color="red">
<p>“明礼诚信”是公民如何待人的道德规范。在我国,无论在何种场合,无论从事什么样的活动,公民彼此都应该讲文明、讲礼貌、讲诚实、讲信用。我国自古以礼仪之邦著称于世。</p>
<p>
在改革开放的条件下,特别是我国加入WTO之后,国际交往日益增多,公民能否明礼,关系到世界对我们国家的形象和文明程度的评价,因此,“明礼”具有特别重要的现实意义,“诚信”是人与人之间交往关系中最基本的道德。它是公民道德人格中的基本要素之一。
</p>
<p>
在经济活动中要诚信,杜绝假冒伪劣、坑蒙拐骗;在日常生活中也要信守诺言,忠诚待人。
</p>
</body>
</html>
<!-- edu_5_5_1_3.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>团结友善</title>
<style type="text/css">
p {
text-indent: 2em;
}
</style>
</head>
<body>
<hr color="red">
<p>“团结友善”是公民与公民之间应当如何相处的基本规范。每一个公民,不论民族、年龄、职业,都是中华人民共和国这个大家庭中的一员。公民之间应该彼此团结,相互友爱,建立起一种和睦亲爱的关系。现实中,对他人友善的人也必然会得到他人的友善。
</p>
<p>团结是力量的源泉。能否团结、友善,关系到一个人的前途和幸福,也关系到民族的兴旺、国家的兴衰。要做到团结友善,就必须怀着友好的愿望,抱着彼此平等的心理相互对待,就必须对已严、对人宽,就必须将心比心,“己所不欲,勿施于人”。当然,团结友善必须是在正义原则之下的团结友善。
</p>
</body>
</html>
<!-- edu_5_5_1_4.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>勤俭自强</title>
<style type="text/css">
p {
text-indent: 2em;
}
</style>
</head>
<body>
<hr color="red">
<p>“勤俭自强”是公民对待生活、对待自身的道德规范。作为一个公民,有劳动的权利和劳动的义务,应当懂得没有勤奋就不会有社会财富的道理,推崇勤劳,反对懒惰和游手好闲。公民还应该厉行节约,反对奢侈浪费和享乐主义的生活方式。
</p>
<p>在现实生活中,公民应当自强不息,不断进取,保持一种健康向上的精神风貌,凡事尽量依靠自己而不依赖他人。</p>
</body>
</html>
<!-- edu_5_5_1_5.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>敬业奉献</title>
<style type="text/css">
p{text-indent: 2em;}
</style>
</head>
<body>
<hr color="red">
<p>“敬业奉献”是公民对待职业活动的道德规范。每一个公民都要从事一定的职业,职业是公民与社会联系的重要方式和途径。对待职业或事业要严肃认真,一丝不苟,精益求精,为国家、为社会、为他人做出有益的贡献。
</p>
</body>
</html>
设计“中国名牌大学简介”页面
- 网页标题:中国名牌大学简介
- 在head标签内嵌入如下style元素的内容,控制网页的样式
<style type="text/css">
img{width:100px;height:100px;border:0;}
h3{color:#ff0000;text-align: center;}
ul{list-style-type:none;text-align:center;margin:0 auto;height:130px;}
li{float:left;width:120px;line-height:30px;}
</style>
- 页面中的“中国名牌大学简介”为三级标题
- 要求为图片和对应文字制作滚动效果。滚动方式为来回交替滚动;当鼠标放到滚动的图片和文字区域时,滚动内容暂停滚动;当鼠标移出滚动的图片和文字区域时,滚动内容将继续滚动;设置滚动对象垂直方向(vspace)的空白距离为30。
- 滚动的图片和文字均放入无序列表中,每张图片和对应的文字为一个列表项,并为其设置相应的超链接。例如:
<ul>
<li><a href="url"><img src="url" alt=""><br>清华大学</a></li>
<li>…</li>
<li>…</li>
<li>…</li>
</ul>
效果是动图不好演示:直接上代码看效果!

<!-- project_3_1.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国名牌大学简介</title>
<style type="text/css">
img{width:100px;height:100px;border:0;}
h3{color:#ff0000;}
ul{list-style-type:none;text-align:center;margin:0 auto;height:130px;}
li{float:left;width:120px;line-height:30px;}
</style>
</head>
<body>
<h3 align="center" >中国名牌大学简介</h3>
<hr>
<marquee behavior="alternate" onmouseover="this.stop();" onmouseout="this.start();" vspace="30">
<ul>
<li><a href="http://www.tsinghua.edu.cn/"><img src="img/qh.jpg" alt=""><br>清华大学</a></li>
<li><a href="http://www.pku.edu.cn/"><img src="img/bd.jpg"><br>北京大学</a></li>
<li><a href="http://www.fudan.edu.cn/"><img src="img/fd.jpg" alt=""><br>复旦大学</a></li>
<li><a href="http://www.nju.edu.cn/"><img src="img/nj.jpg" alt=""><br>南京大学</a></li>
</ul>
</marquee>
<hr>
</body>
</html>
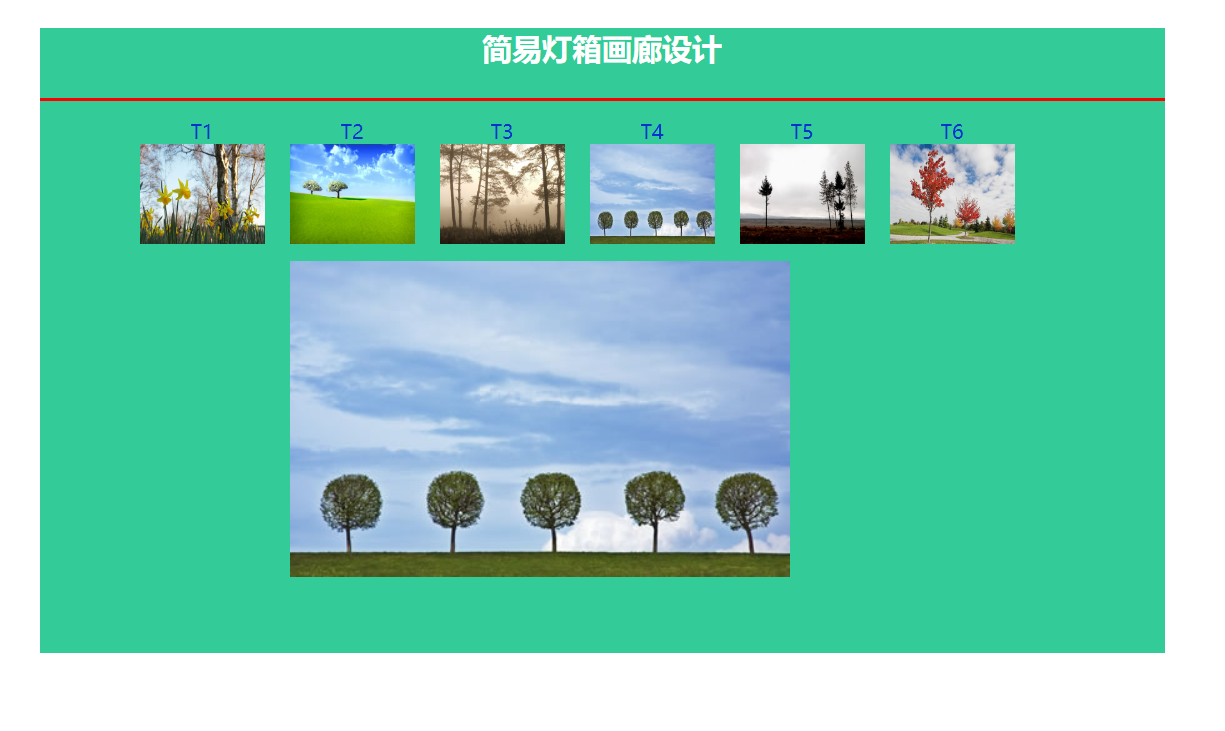
制作简易灯箱画廊,当单击任意一张图片时,图片均会显示在下方的浮动框架中。
- 字符集:utf-8
- 网页标题:简易灯箱画廊设计
- 在head元素中嵌入如下<style>元素,控制网页整体样式
<style type="text/css">
body{text-align:center;}
.div1{width:900px;height:500px;margin:0px auto;
text-align:center;background:#33cc99;}
h3{font-size:24px;color:white;padding:10px auto;}
ul{margin:0 auto;width:800px;list-style-type:none;height:120px;}
li{float:left;width:110px;height:90px;margin:5px;}
img{border:0;width:100px; height:80px;}
a{color:#ffffff;text-decoration:none;}
a:link,a:visited,a:active{color:#0033cc; }
a:hover{border-bottom:4px solid #FF0000;}
</style>
- 为网页制作背景音乐,显示调节控件,设置为循环播放。
- 除背景音乐外,网页页面中所有内容均放入div标签中,具体格式如下:
<div class=”div1”>
……
</div>
- 在div标签中包括,三级标题“简易灯箱画廊设计”;红色的水平分隔线,粗细为3;无序列表ul用于显示图片标题和对应的图片,每项li对应一张图片的标题及图片,为图片和文字设置超链接,单击时可在浮动框架iframe中显示该图片本身;浮动框架,默认显示图片t1,框架名称为iframe,宽500px,高300px,框架边框为0;
- 上述无序列表的基本语法格式可参照如下格式:
<ul>
<li><a href="url" target="*">T1<br><img src="url" /></a></li>
……
</ul>


<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简易灯箱画廊设计 </title>
<style type="text/css">
body{text-align:center;}
.div1{width:900px;height:500px;margin:0px auto;
text-align:center;background:#33cc99;}
h3{font-size:24px;color:white;padding:10px auto;}
ul{margin:0 auto;width:800px;list-style-type:none;
height:120px;}
li{float:left;width:110px;height:90px;margin:5px;}
img{border:0;width:100px; height:80px;}
a{color:#ffffff;text-decoration:none;}
a:link,a:visited,a:active{color:#0033cc; }
a:hover{border-bottom:4px solid #FF0000;}
</style>
</head>
<body>
<audio src="audio/Sleep Away.mp3" autoplay="autoplay" loop>对不起,该浏览器不支持HTML5音频</audio>
<div class="div1">
<h3>简易灯箱画廊设计</h3>
<hr color="red" size="3">
<ul>
<li><a href="img/t1.jpg" target="iframe">T1<br><img src="img/t1.jpg" /></a></li>
<li><a href="img/t2.jpg" target="iframe">T2<br><img src="img/t2.jpg" /></a></li>
<li><a href="img/t3.jpg" target="iframe">T3<br><img src="img/t3.jpg" /></a></li>
<li><a href="img/t4.jpg" target="iframe">T4<br><img src="img/t4.jpg" /></a></li>
<li><a href="img/t5.jpg" target="iframe">T5<br><img src="img/t5.jpg" /></a></li>
<li><a href="img/t6.jpg" target="iframe">T6<br><img src="img/t6.jpg" /></a></li>
</ul>
<iframe src="img/t1.jpg" name="iframe" width="500px" height="300px" frameborder="0"><br />
></iframe>
</div>
</body>
</html>总结
本章主要学习了超链接和浮动框架的知识。重点介绍了超链接语法、超链接中路径以及与浮动框架的关联。区别使用绝对路径、相对路径及根路径设置超链接目标。
理解超链接的类型及每种类型适用场合,其中内部链接用于网站内部资源之间的链接,而外部链接用于网站外部的链接。
同时本章还介绍了超链接的不同链接对象的语法和使用方法,包括下载文件链接、书签链接、FTP 链接、图像链接、电子邮件链接。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!