希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
上一章的内容蛮多的,这是上一章配的部分练习题!佬佬加油鸭!
课后练习
这几个题是上一章的题
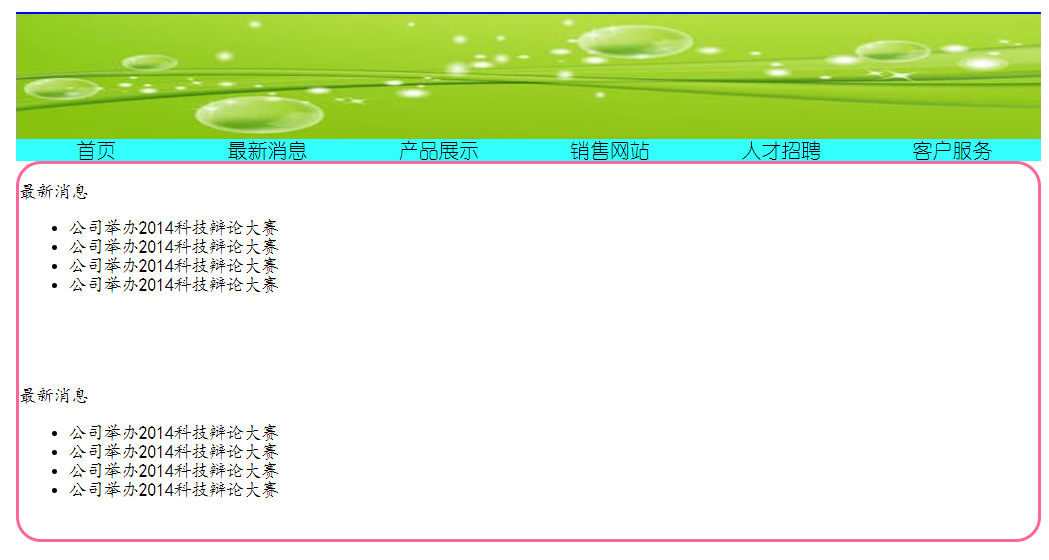
- 网页标题:公司主页
- 使用div容器标签对网页的整体进行布局,网页布局效果图参照下图所示
- 使用内部样式表参照网页效果图进行样式设置
header高:100px,添加蓝色上边框线
导航栏nav中的文字采用“幼圆”,16px
main主体中的文字使用“楷体”,14px,自行设置合适的行高
添加圆角边框线
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>公司主页</title>
<style>
#container{
width:820px;
margin:0 auto;
}
#header{
height:100px;
border-top:2px solid blue;
}
img{
height:100px;
width:820px;
}
#nav{
font-family:幼圆;
font-size:16px;
background-color:#3FF;
}
a{
display:inline-block;
width:129px;
text-align:center;
color:#000;
text-decoration:none;
}
#main{
font-family:楷体;
font-size:14px;
height:300px;
border-radius:20px;
border:3px solid #F69;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<img src="images/03.jpg">
</div>
<div id="nav">
<a href="#">首页</a>
<a href="#">最新消息</a>
<a href="#">产品展示</a>
<a href="#">销售网站</a>
<a href="#">人才招聘</a>
<a href="#">客户服务</a>
</div>
<div id="main">
<p>最新消息</p>
<ul>
<li>公司举办2014科技辩论大赛</li>
<li>公司举办2014科技辩论大赛</li>
<li>公司举办2014科技辩论大赛</li>
<li>公司举办2014科技辩论大赛</li>
</ul>
<br><br><br>
<p>最新消息</p>
<ul>
<li>公司举办2014科技辩论大赛</li>
<li>公司举办2014科技辩论大赛</li>
<li>公司举办2014科技辩论大赛</li>
<li>公司举办2014科技辩论大赛</li>
</ul>
</div>
</div>
</body>
</html>
网页标题:固定定位
- 使用固定定位的方式将图片显示在距离浏览器上方30px,左边50px的位置。固定定位之后,图片将不会随着浏览器的滚动条滚动而滚动。
- 其余显示效果参见效果图所示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>固定定位</title>
<style>
#container{
width:600px;
margin:0 auto;
}
#box{
position:fixed;
top:30px;
left:50px;
}
</style>
</head>
<body>
<div id="container">
<div id="box"><img src="images/balloon.jpg"></div>
<p>十八世纪,法国造纸商孟格菲兄弟在欧洲发明了热气球。他们受碎纸屑在火炉中不断升起的启发,用纸袋把热气聚集起来做实验,使纸袋能够随着气流不断上升。1783年6月4日,孟格菲兄弟在里昂安诺内广场做公开表演,一个圆周为110英尺的模拟气球升起,飘然飞行了1.5英里。同年9月19日,在巴黎凡尔赛宫前,孟格菲兄弟为国王、王后、宫庭大臣及13万巴黎市民进行了热气球的升空表演。同年11月21日下午,孟格菲兄弟又在巴黎穆埃特堡进行了世界上第一次热气球载人空中飞行,飞行了25分钟,飞越半个巴黎之后降落在意大利广场附近。这次飞行比莱特兄弟的飞机飞行早了整整120年。在充气气球方面,法国的罗伯特兄弟是最先乘充满氢气的气球飞上天空的。(摘自百度百科热气球词条)</p>
<p>十八世纪,法国造纸商孟格菲兄弟在欧洲发明了热气球。他们受碎纸屑在火炉中不断升起的启发,用纸袋把热气聚集起来做实验,使纸袋能够随着气流不断上升。1783年6月4日,孟格菲兄弟在里昂安诺内广场做公开表演,一个圆周为110英尺的模拟气球升起,飘然飞行了1.5英里。同年9月19日,在巴黎凡尔赛宫前,孟格菲兄弟为国王、王后、宫庭大臣及13万巴黎市民进行了热气球的升空表演。同年11月21日下午,孟格菲兄弟又在巴黎穆埃特堡进行了世界上第一次热气球载人空中飞行,飞行了25分钟,飞越半个巴黎之后降落在意大利广场附近。这次飞行比莱特兄弟的飞机飞行早了整整120年。在充气气球方面,法国的罗伯特兄弟是最先乘充满氢气的气球飞上天空的。(摘自百度百科热气球词条)</p>
</div>
</body>
</html>
网页标题:相对定位relative
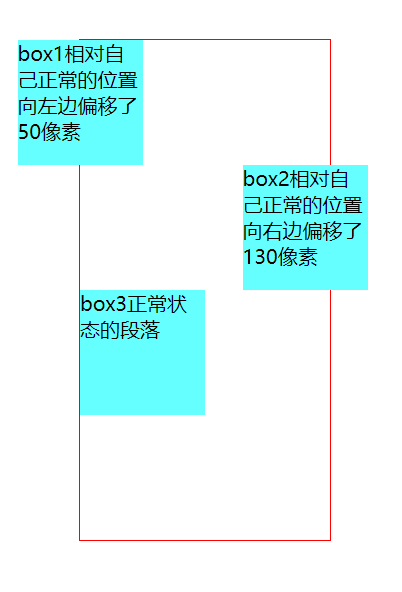
- 网页主体部分代码为:
<div id="box">
<div id="box1" class="size">box1相对自己正常的位置向左边偏移了50像素 </div>
<div id="box2" class="size">box2相对自己正常的位置向右边偏移了130像素 </div>
<div id="box3" class="size">box3正常状态的段落</div>
</div>
- box的属性设置为:宽200px,高400px,边框为1px 实线 红色,外边距为100px
- box1、box2、box3个盒子的共同属性有:宽100px,高100px,背景颜色为#6ff,上外边距为10px
- 使用相对定位的方式对box1和box2进行相对定位。
- 其余显示效果参见效果图所示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>相对定位relative</title>
<style>
#box{
width:200px;
height:400px;
border:1px solid red;
margin:100px;
}
.size{
width:100px;
height:100px;
background-color:#6ff;
}
#box1{
position:relative;
left:-50px;
}
#box2{
position:relative;
left:130px;
}
</style>
</head>
<body>
<div id="box">
<div id="box1" class="size">box1相对自己正常的位置向左边偏移了50像素 </div>
<div id="box2" class="size">box2相对自己正常的位置向右边偏移了130像素 </div>
<div id="box3" class="size">box3正常状态的段落</div>
</div>
</body>
</html>
网页标题:绝对定位absolute
- 网页主体部分代码为:
<div id="f1"></div>
<div id="f2"></div>
<div id="f3"></div>
<div id="f4"></div>
<div id="f5"></div>
- 设置div的样式为:宽182px,高253px
- 分别将ten.jpg、jack.jpg、queen.jpg、king.jpg、ace.jpg设置为f1、f2、f3、f4、f5的背景图片。
f1、f2、f3、f4、f5均设置为绝对定位,top的值均设置为100px,其中f1的left值为20px,z-index为5;f2的left值为100px, z-index为4;f3的left值为180px,z-index为3;f4的left值为260px,z-index为2;f1的left值为340px,z-index为1
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>绝对定位absolute</title>
<style>
div{
width:182px;
height:253px;
position:absolute;
top:100px;
}
#f1{
background-image:url(images/ten.jpg);
left:20px;
z-index:5;
}
#f2{
background-image:url(images/jack.jpg);
left:100px;
z-index:4;
}
#f3{
background-image:url(images/queen.jpg);
left:180px;
z-index:3;
}
#f4{
background-image:url(images/king.jpg);
left:260px;
z-index:2;
}
#f5{
background-image:url(images/ace.jpg);
left:340px;
z-index:1;
}
</style>
</head>
<body>
<div id="f1"></div>
<div id="f2"></div>
<div id="f3"></div>
<div id="f4"></div>
<div id="f5"></div>
</body>
</html>
网页标题:层定位的应用
- 网页主体部分代码为:
<div id="box">
<div id="w1" class="all"></div>
<div id="w2" class="a2">万</div>
<div id="z1" class="all"></div>
<div id="z2" class="a2" >紫</div>
<div id="q1" class="all"></div>
<div id="q2" class="a2">千</div>
<div id="h1" class="all"></div>
<div id="h2" class="a2">红</div>
</div>
- 使用层定位机制实现如图所示的显示效果,可以考虑使用相对定位+绝对定位的方式来实现
- box的属性设置为:宽400px,高800px,上下外边距为100px,左右外边距为50px,相对定位。
- 类all的属性设置为:宽100px,高100px,背景颜色为黑色
- 类a2的属性设置为:字体大小48px,字体为楷体,文本居中显示,行高100px,宽100px,高100px
- w1的样式设置为:绝对定位,left值为150px,z-index为1
- w2的样式设置为:绝对定位,left值为155px,top的值为5px,设置007004.gif为背景图片,z-index为2
- z1的样式设置为:绝对定位,left值为120px,top的值为80px z-index为3
- z2的样式设置为:绝对定位,left值为125px,top的值为85px,设置背景颜色为#609,z-index为4
- q1,q2,h1,h2四个ID的样式参照z1,z2进行自行设置
- 网页运行的效果参照下图所示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>层定位的应用</title>
<style>
#box{
width:400px;
height:800px;
margin:100px 50px;
position:relative;
}
.all{
width:100px;
height:100px;
background-color:#000;
}
.a2{
font-size:48px;
font-family:"楷体";
text-align:center;
line-height:100px;
width:100px;
height:100px;
}
#w1{
position:absolute;
left:150px;
z-index:1;
}
#w2{
position:absolute;
left:155px;
top:5px;
background-image:url(images/007004.gif);
z-index:2;
}
#z1{
position:absolute;
left:120px;
top:80px;
z-index:3;
}
#z2{
position:absolute;
background-color:#609;
left:125px;
top:85px;
z-index:4;
}
#q1{
position:absolute;
left:170px;
top:160px;
z-index:5;
}
#q2{
position:absolute;
left:175px;
top:165px;
background-image:url(images/007004.gif);
z-index:6;
}
#h1{
position:absolute;
left:150px;
top:240px;
z-index:7;
}
#h2{
position:absolute;
left:155px;
top:245px;
background-color:red;
z-index:8;
}
</style>
</head>
<body>
<div id="box">
<div id="w1" class="all"></div>
<div id="w2" class="a2">万</div>
<div id="z1" class="all"></div>
<div id="z2" class="a2" >紫</div>
<div id="q1" class="all"></div>
<div id="q2" class="a2">千</div>
<div id="h1" class="all"></div>
<div id="h2" class="a2">红</div>
</div>
</body>
</html>
总结
是由很多细节,慢慢调,佬佬加油,佬佬最棒了!
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!