文章目录
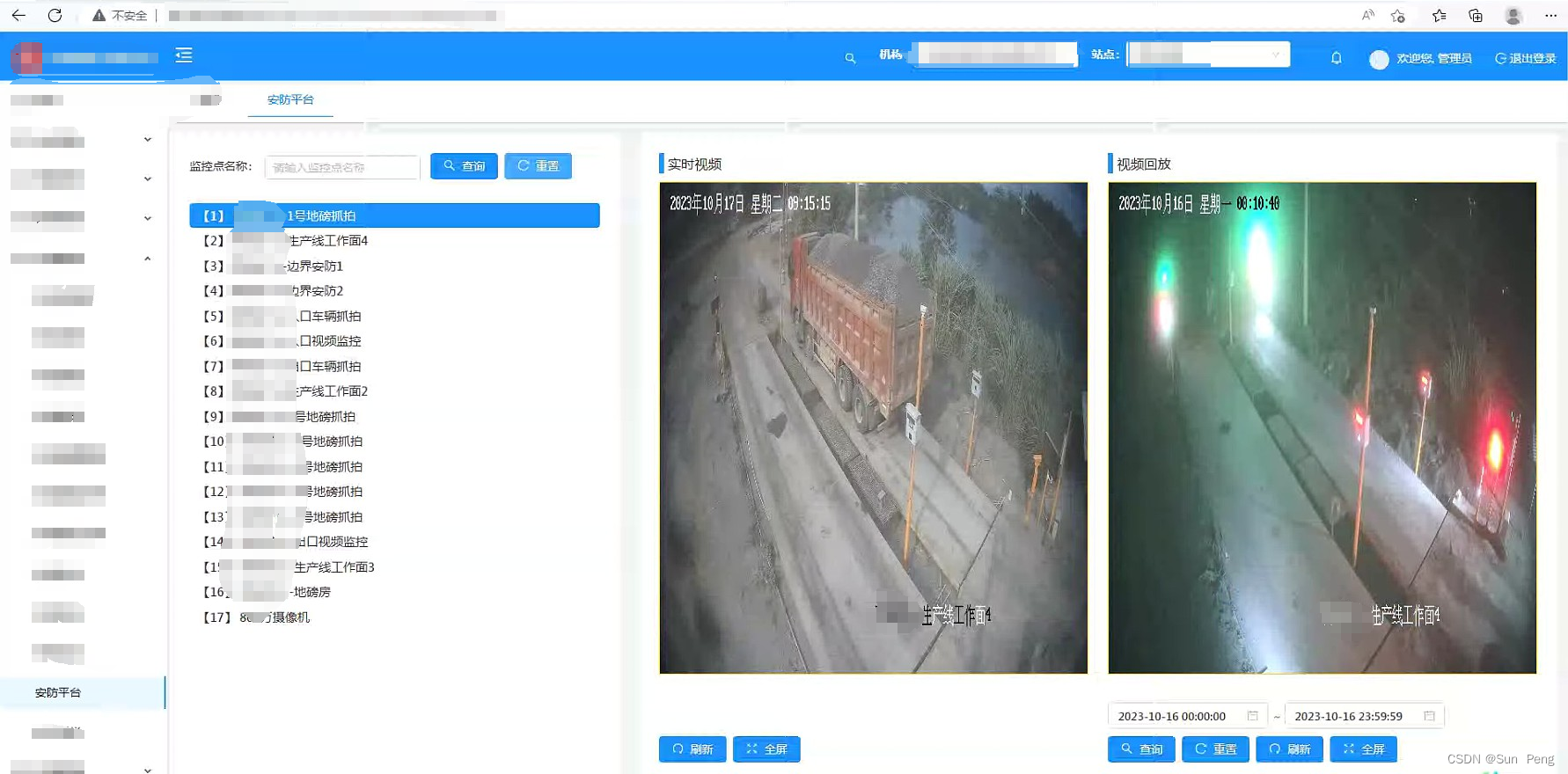
一、效果图:


二、实现过程:
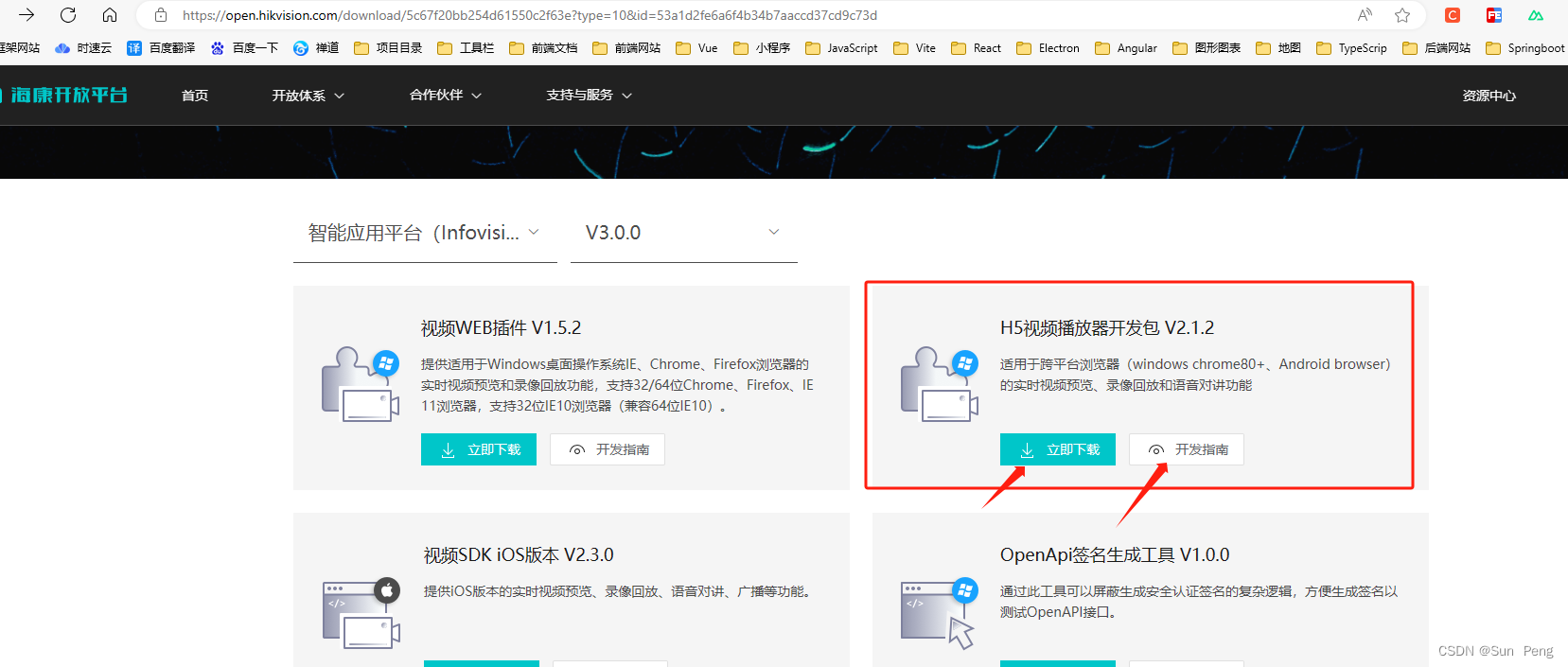
【1】官网下载h5player.js:
【H5视频播放器开发包】https://open.hikvision.com/download/5c67f20bb254d61550c2f63e?type=10&id=53a1d2fe6a6f4b34b7aaccd37cd9c73d
【Vue 集成海康h5player,实现ws协议的实时监控播放】


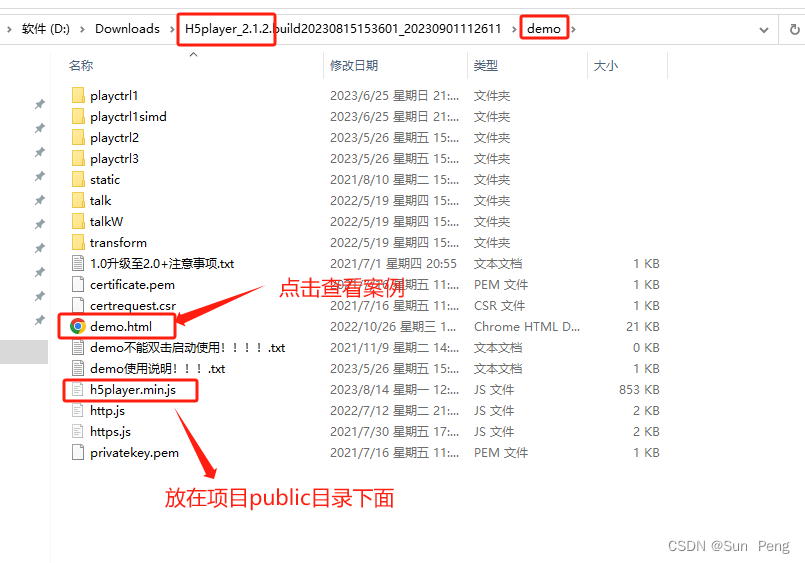
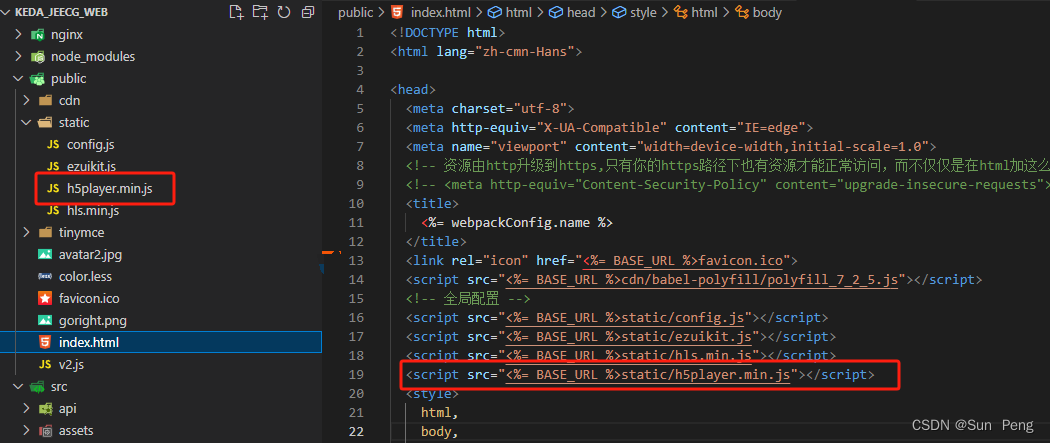
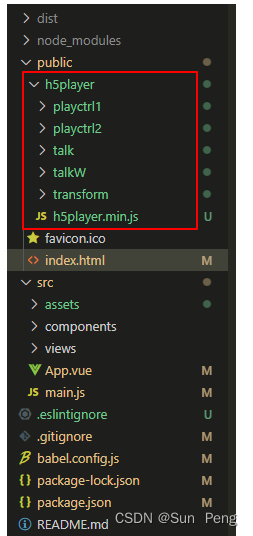
【2】引入h5player.min.js:

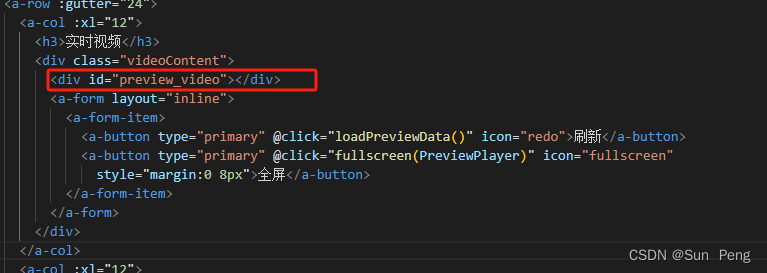
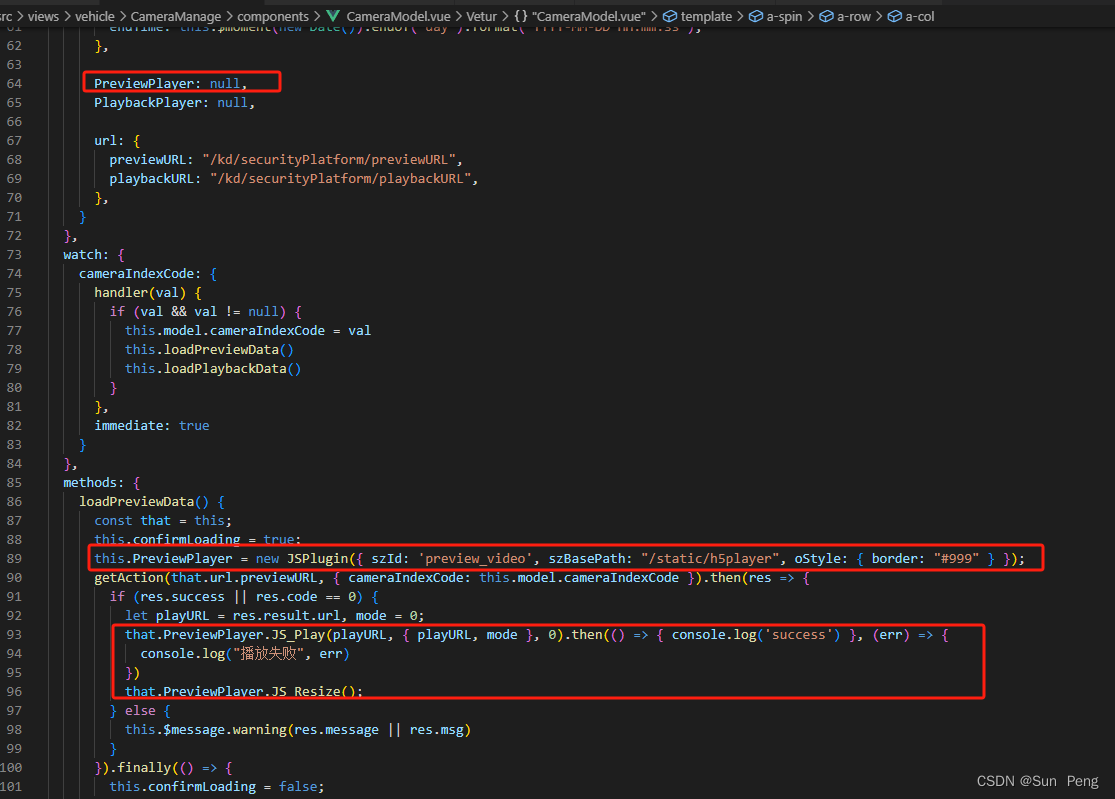
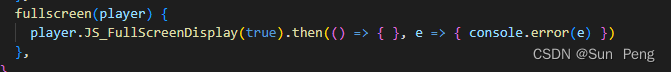
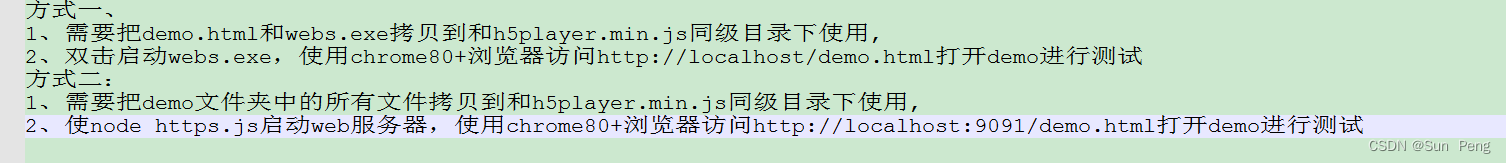
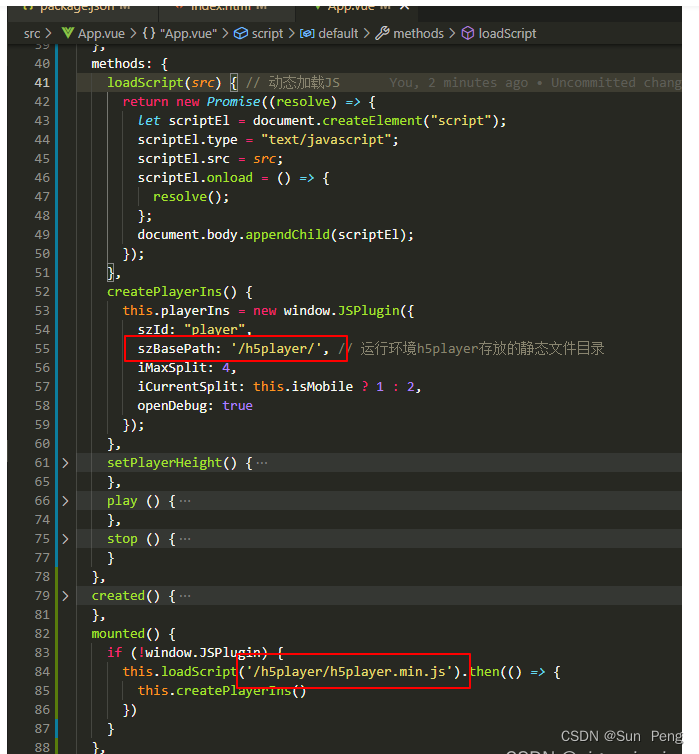
【3】使用:



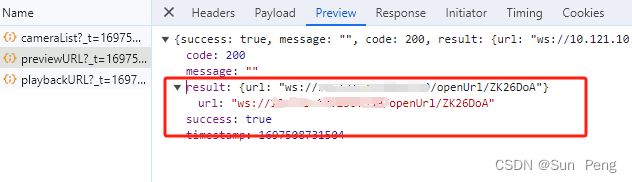
三、遇到问题:
【1】本地打开nginx,导致测试时视频显示不出来

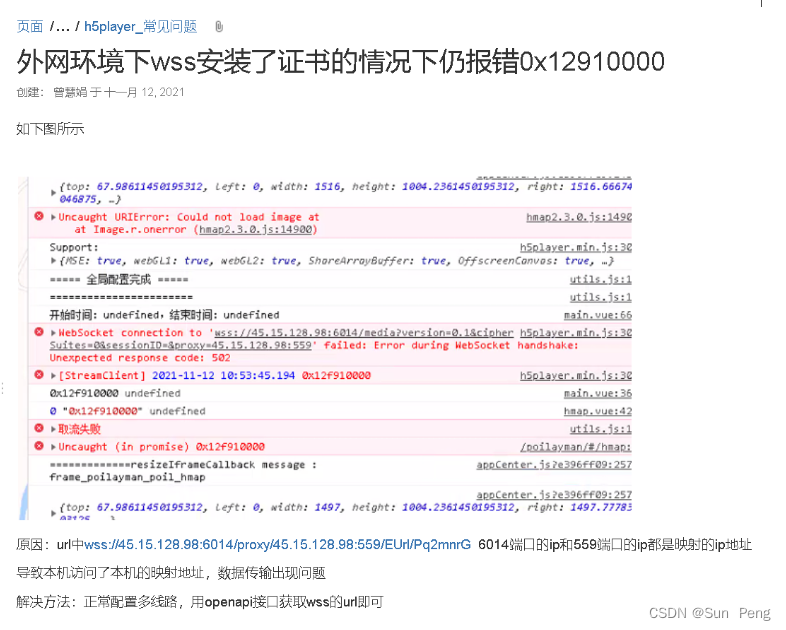
【2】打完wss补丁之后


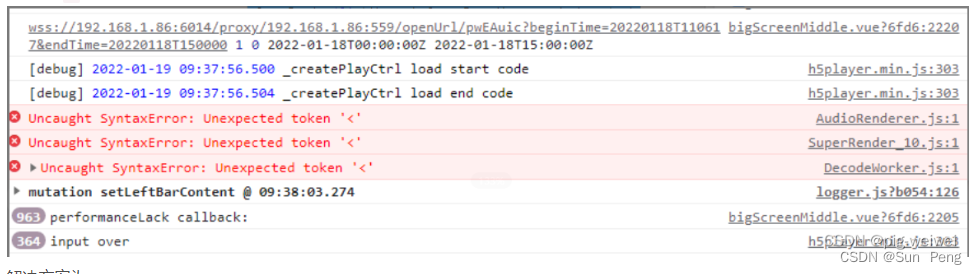
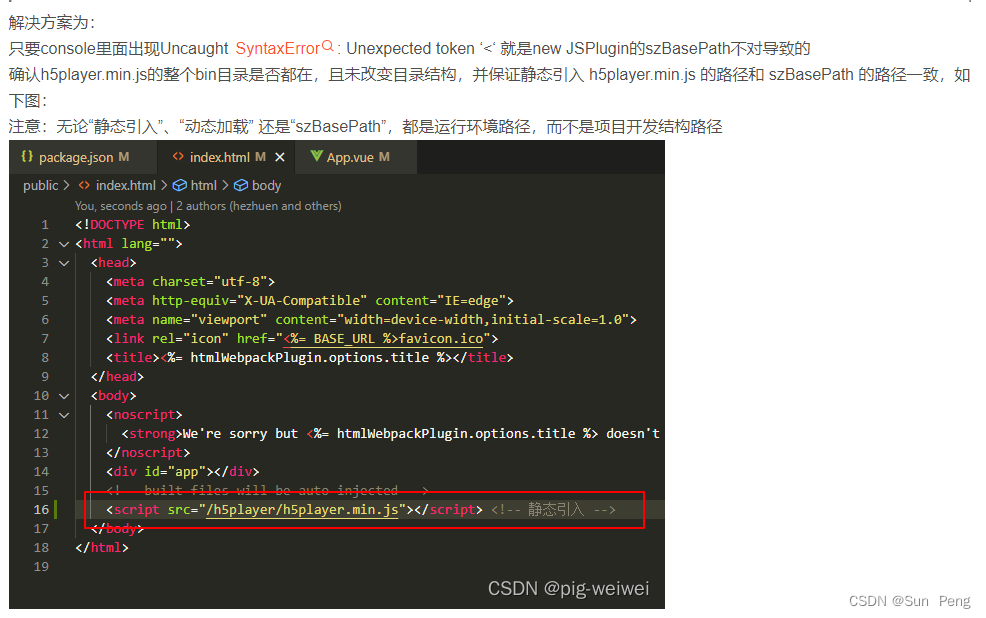
【3】出现<丢失现象或报错input over(测试可以,但网页使用却不行)=》把playctrl1simd(或全部)文件放到h5player.js同级目录




mounted() {
if (!window.JSPlugin) {
this.loadScript("/static/h5player.min.js").then(()=>{
}
},
loadScript(src) {
return new Promise((resolve) => {
let scriptEl = document.createElement("script");
scriptEl.type = "text/javascript";
scriptEl.src = src;
scriptEl.onload = () => {
resolve();
}
document.body.appendChild(scriptEl)
})
}