vue中使用海康插件实现视频监控-前端给视频画面中添加文字
基于本人前面写的有关海康插件的博客,要实现这步效果不难。在你的开发demo里面找到添加字符串的方法。
添加的文字的条件是要你能播放出来的前提下:
通过视频播放是否成功的后推送过来的消息来判断视频播放的状态:

// 推送消息
cbIntegrationCallBack(oData) {
// console.log(oData);
console.log(JSON.parse(oData.responseMsg.msg).result);
//成功后添加字符串
if (JSON.parse(oData.responseMsg.msg).result == 768) {
this.djString(this.singleItem);//调用这个方法
}
}
//叠加字符串 传进来你要渲染的数据的值val
djString(val) {
console.log(val);
// var Color = 65536 * ColorB + 256 * ColorG + ColorR;//文字颜色是rgb格式算出来的。
this.oWebControl.JS_RequestInterface({
funcName: "drawOSD",
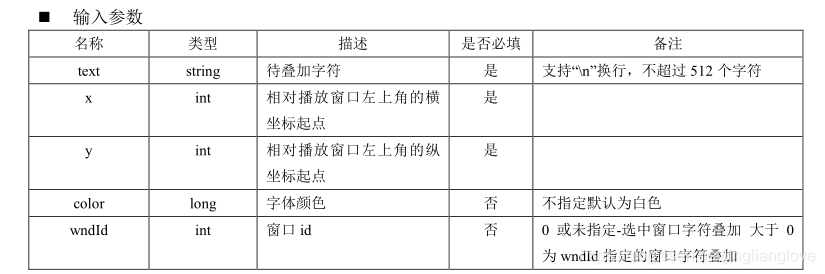
argument: JSON.stringify({
text: val.projAbbreviation + " " + val.nodeName,
x: 55,//距离原点的x距离
y: 60,//距离原点的y距离
// color: 0,
wndId: 0//渲染的窗口
})
})
.then(function(oData) {
});
},
注意:有一个问题,就是插件1.3.0版本我们不能改变这里面文字的大小。只有视频插件里面默认的大小