环境搭建
首先,前往官网下载h5player.js的demo包:
项目集成
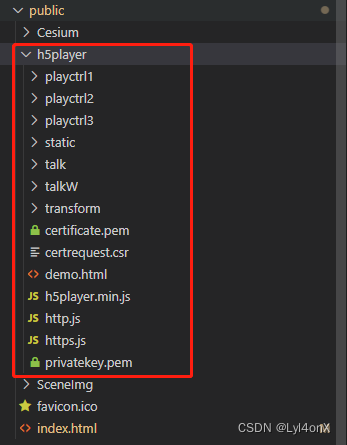
1、将包中的demo文件移至项目,vue3.0放在public文件夹下,vue2.0放在static文件夹下;

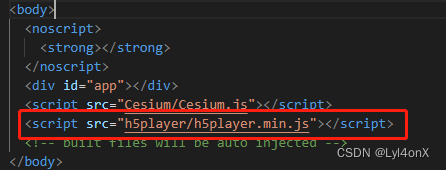
2、将h5player.min.js引入到index.html文件;

3、参考“H5playerV2.1.2开发指南”文档进行相应功能的开发;
3.1、定义页面元素代码与页面样式代码,定义页面全局变量player:


3.2、初始化配置,并在页面mouted初始化时调用该方法:

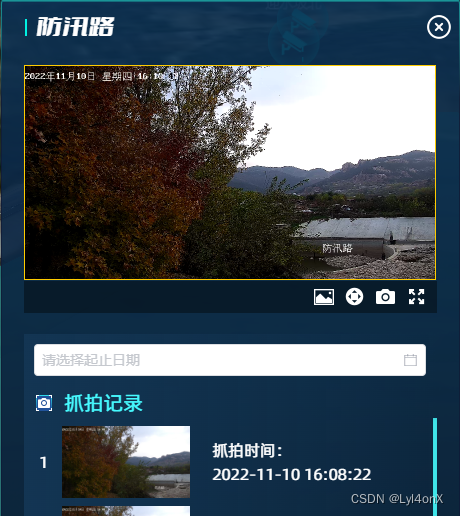
3.3、获取后台接口请求到的视频流地址,调用视频播放方法,实现视频监控的播放:


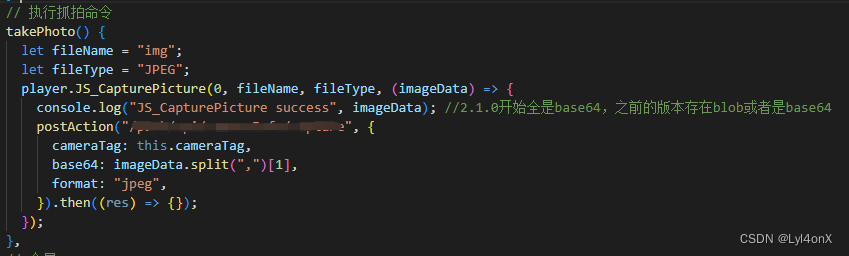
3.4、抓拍:

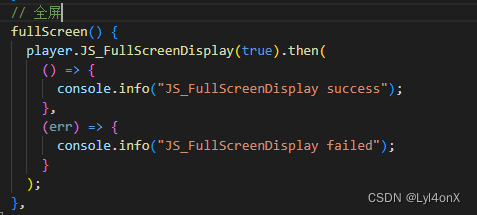
3.5、全屏:

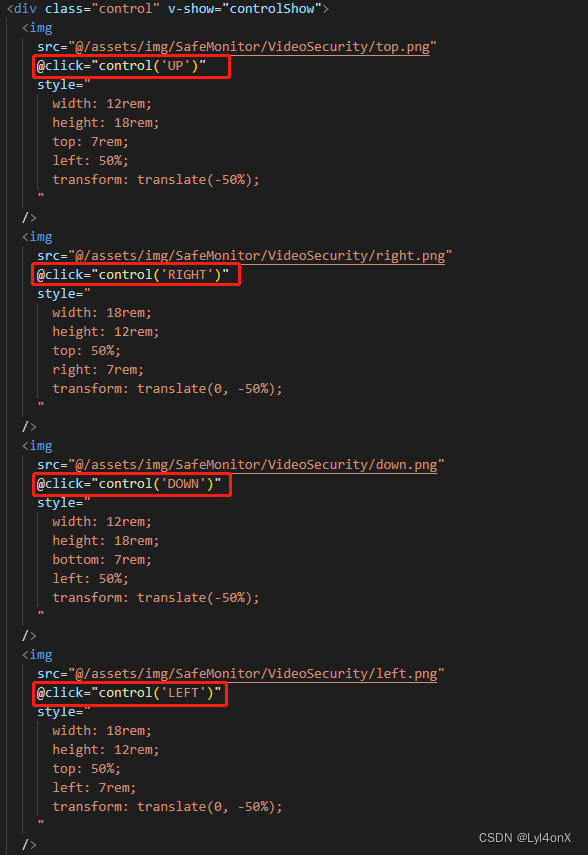
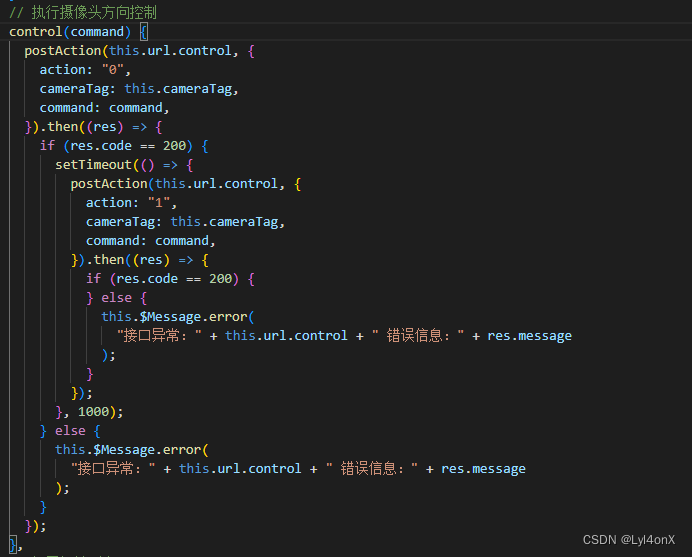
3.6、方向控制: