定义
AngularJS2 是一款开源JavaScript库,由Google维护,用来协助单一页面应用程序运行。是Angular 1.x 的升级版本,性能上得到显著的提高,能很好的支持 Web 开发组件。发布于2016年9月份,它是基于ES6来开发的。
Angular2架构
- 1、模块 (Modules)
- 2、组件 (Components)
- 3、模板 (Templates)
- 4、元数据 (Metadata)
- 5、数据绑定 (Data Binding)
- 6、指令 (Directives)
- 7、服务 (Services)
- 8、依赖注入 (Dependency Injection)
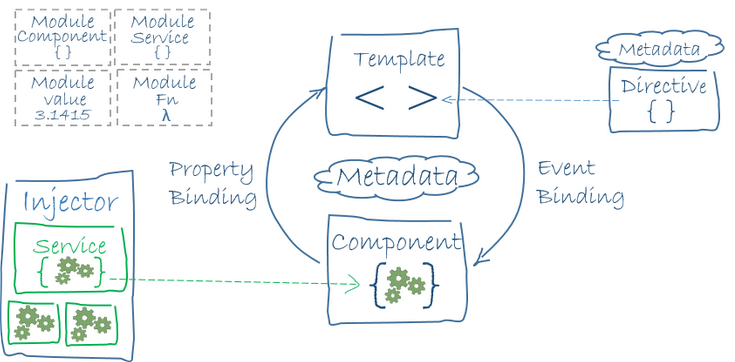
工作图:
工作原理说明:
模板 (Templates)是由Angular 扩展的 HTML 语法组成,组件(Components)类用来管理这些模板,应用逻辑部分通过服务 (Services)来完成,然后在模块中打包服务与组件,最后通过引导根模块来启动应用。
2.环境搭建
下载安装nodejs
打开nodejs官网,点击硕大的绿色Download按钮,它会根据系统信息选择对应版本(.msi文件)。
node.js插件在windows系统下是个.msi工具,只要一直下一步即可,软件会自动在写入环境变量中,这样就能在cmd命令窗口中直接使用node或npm命令。
PS:Angular2基于node.js,所以要先安装nodejs环境
安装cnpm
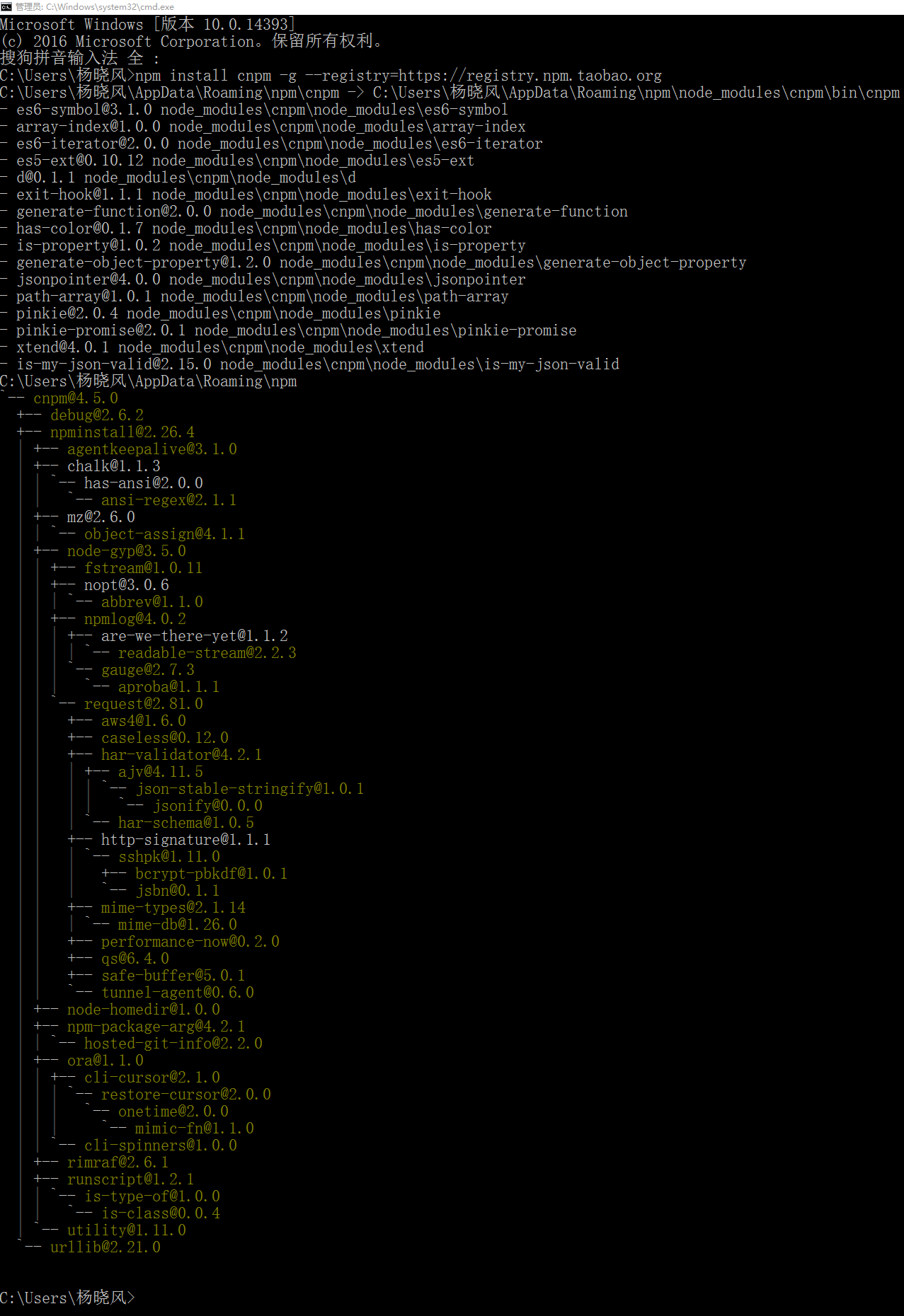
在cmd命令窗口中直接输入:
npminstall cnpm -g --registry=https://registry.npm.taobao.org
按下enter键直接执行,如下图:
安装完毕之后,需输入:
cnpm –v
查看版本号或者关闭命令提示符重新打开,否则安装完毕后直接使用会出现错误。
PS:由于npm安装插件是从国外服务器下载,受网络影响很大,可能出现异常,继而淘宝团队生产一个完整的npmjs.org镜像,用cnpm代替npm,cnpm与nodejs的npm用法一致,只是在执行命令时,将npm改为cnpm
安装typescript和typings
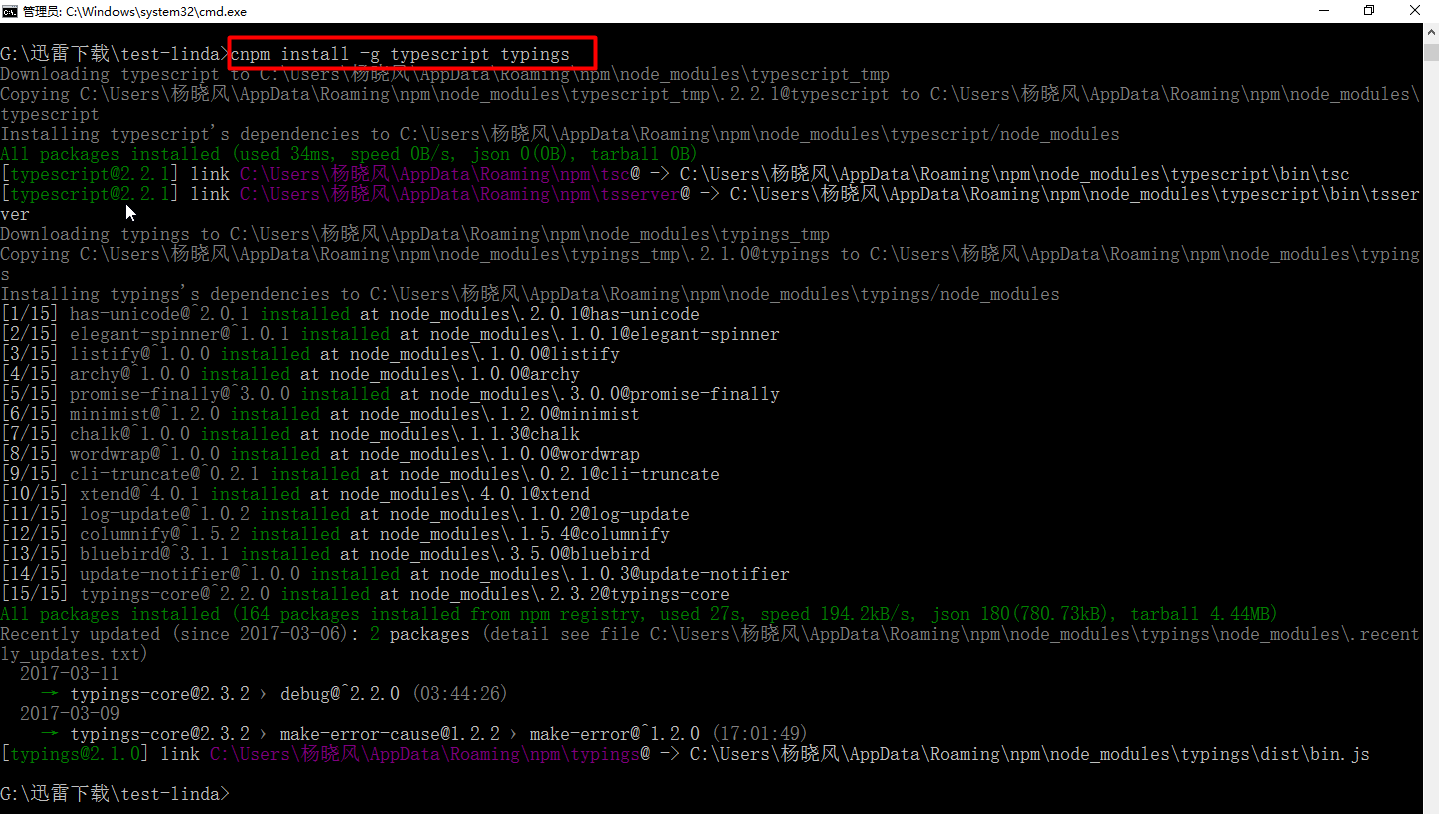
用npm安装typescript和typings,在命令提示符中直接输入:
cnpm install –g [email protected] typings
PS:angular-cli是用typescript写的,所以需要安装typescript和typings
运行完毕之后,查看版本确定是否安装成功,在命令提示符中直接输入:
tsc -v
出现版本号,即为安装成功
安装@angular/cli
变动:
安装步骤不变,将angluar-cli修改为@angluar/cli,版本为1.0.0,用@angluar/cli工具创建的项目为ng4
用cnpm安装@angular/cli,直接在命令提示符中输入:
cnpm install -g @angular/[email protected]
PS:环境搭建到此完成,便可以运行ng项目啦,即为angular项目,在命令窗口输入“ng version”,出现如下图所示效果,证明@angluar/cli安装成功。
angular 安装成功,下一篇分享,如何下载angular框架,以及angular的使用。