- 输入框组件
文本输入框就是可以在<input>元素前后加上文字或按钮,可以实现对表单控件的扩展。
//在左侧添加文字
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control">
</div>
//在右侧添加文字
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-addon">@163.com</span>
</div>
//在两侧添加文字
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
//添加单选框和复选框组件
<div class="input-group">
<span class="input-group-addon"><input type="checkbox"></span>
<input type="text" class="form-control">
</div>
<div class="input-group">
<span class="input-group-addon"><input type="radio"></span>
<input type="text" class="form-control">
</div>
//设置尺寸,另外三种分别是默认、xs、sm、lg
<div class="input-group input-group-lg">
//左侧使用按钮
<div class="input-group">
<span class="input-group-btn"><input type="button" class="btn btn-default">按钮</span>
<input type="text" class="form-control">
</div>
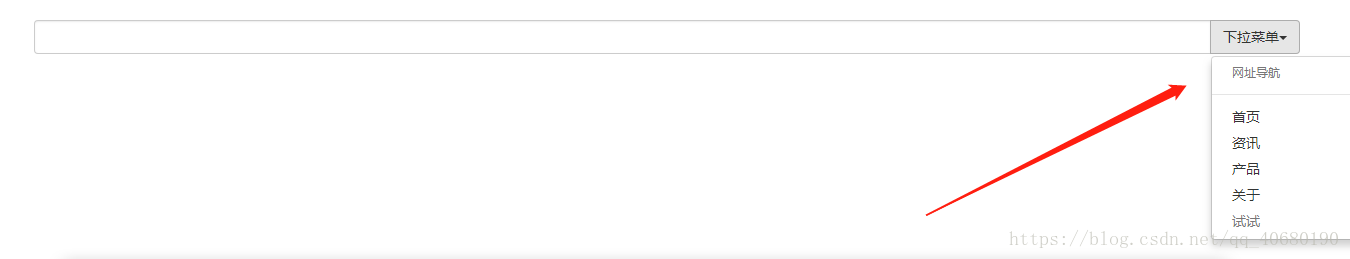
//左侧使用下拉菜单或分列式
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-btn">
<a class=" btn btn-default dropdown-toggle" data-toggle="dropdown">
下拉菜单<span class="caret"></span>
</a>
<ul class="dropdown-menu ">
<li class="dropdown-header">网址导航</li>
<li class="divider"></li>
<li ><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">产品</a></li>
<li ><a href="#">关于</a></li>
<li class="disabled"><a href="#">试试</a></li>
</ul>
</div>
</div>
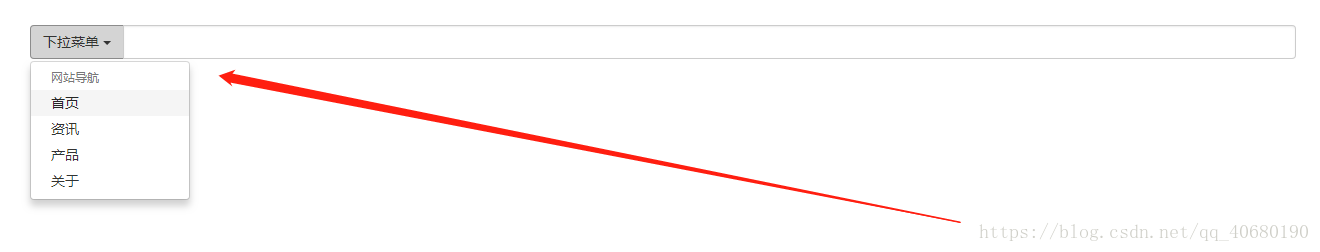
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li class="dropdown-header">网站导航</li>
<li > <a href="#">首页</a></li>
<li > <a href="#">资讯</a></li>
<li > <a href="#">产品</a></li>
<li > <a href="#">关于</a></li>
</ul>
</span>
<input type="text" class="form-control">
</div>
Bootstrap提供了一组导航组件,用于实现Web页面的栏目操作。
//基本导航标签页
<ul class="nav nav-tabs">
<li class="active"> <a href="#">首页</a></li>
<li > <a href="#">资讯</a></li>
<li > <a href="#">产品</a></li>
<li > <a href="#">关于</a></li>
</ul>

<ul class="nav nav-tabs">
<li > <a href="#">首页</a></li>
<li > <a href="#">资讯</a></li>
<li > <a href="#">产品</a></li>
<li > <a href="#">关于</a></li>
</ul>

//胶囊式导航
<ul class="nav nav-pills">
<li class="active"> <a href="#">首页</a></li>
<li > <a href="#">资讯</a></li>
<li > <a href="#">产品</a></li>
<li > <a href="#">关于</a></li>
</ul>

//垂直胶囊式导航
<ul class="nav nav-pills nav-stacked">
<li class="active"> <a href="#">首页</a></li>
<li > <a href="#">资讯</a></li>
<li > <a href="#">产品</a></li>
<li > <a href="#">关于</a></li>
</ul>

//导航默认情况
<ul>
<li class="active"> <a href="#">首页</a></li>
<li > <a href="#">资讯</a></li>
<li > <a href="#">产品</a></li>
<li > <a href="#">关于</a></li>
</ul>

//导航两端对齐
<ul class="nav nav-tabs nav-justified">
<li class="active"> <a href="#">首页</a></li>
<li > <a href="#">资讯</a></li>
<li > <a href="#">产品</a></li>
<li > <a href="#">关于</a></li>
</ul>

//禁用导航中的项目
<ul class="nav nav-tabs nav-justified">
<li class="active"> <a href="#">首页</a></li>
<li class="disabled" > <a href="#">资讯</a></li>
<li > <a href="#">产品</a></li>
<li > <a href="#">关于</a></li>
</ul>

//带下拉菜单的导航
<ul class="nav nav-tabs ">
<li class="active"> <a href="#">首页</a></li>
<li class="disabled" > <a href="#">资讯</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">产品
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="">游戏</a></li>
<li><a href="">音乐</a></li>
</ul>
</li>
<li > <a href="#">关于</a></li>
</ul>

- 导航条组件
导航条是网站中作为导航页头的响应式基础组件。
//基本格式
<nav class="navbar navbar-default">
.........
</nav>
//反色调导航
<nav class="navbar navbar-inverse">
123234354654654
</nav>
//基本导航条,包含标题和列表
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header"><a href="#" class="navbar-brand">标题</a></div>
<ul class="nav navbar-nav">
<li><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
</nav>
//导航条中使用表单
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header"><a href="#" class="navbar-brand">标题</a></div>
<ul class="nav navbar-nav">
<li><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">关于</a></li>
</ul>
<form action="" class="navbar-form navbar-right">
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn"><button class=" btn btn-default">提交</button></span>
</div>
</form>
</div>
</nav>
//导航中使用按钮
<button class="btn btn-default navbar-btn">按钮</button>
//导航中使用对齐方式,left和right
<button class="btn btn-default navbar-btn navbar-right">按钮</button>
<button class="btn btn-default navbar-btn navbar-left">按钮</button>
//导航中使用一段文本
<p class="navbar-text">你是谁?</p>
//非导航链接,一般需要置入文本区域内
<p class="navbar-text">你是谁?<a href="#" class="navbar-link">想干嘛?</a></p>
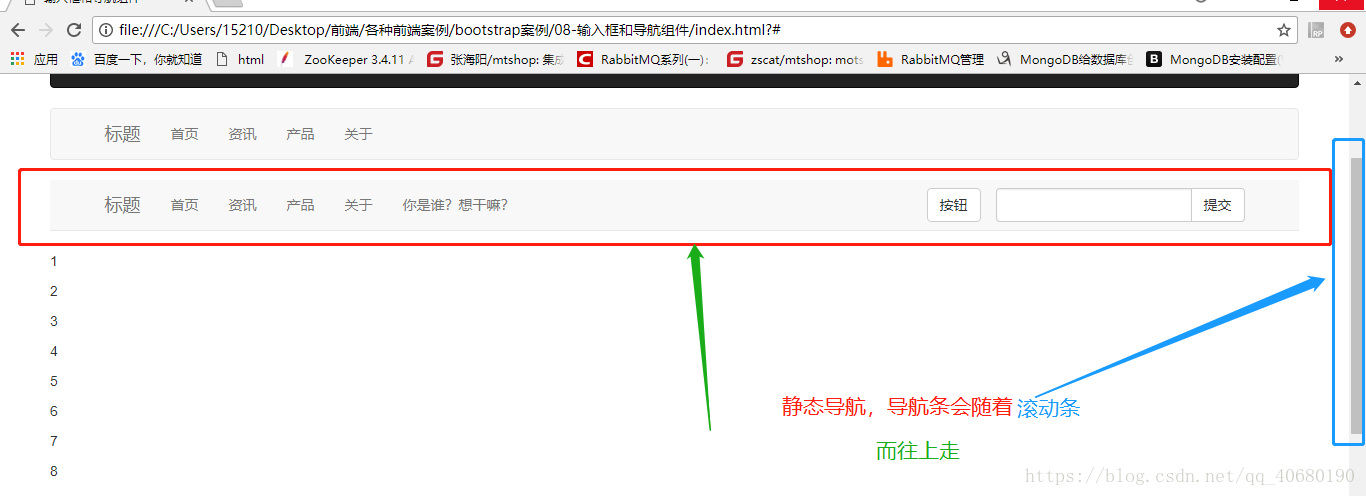
//将导航固定在顶部,下面的内容会自动上移
<nav class="navbar navbar-default navbar-fixed-top">
//将导航补丁在底部
<nav class="navbar navbar-default navbar-fixed-bottom">

//静态导航,和页面等宽的导航条,去掉了圆角
<nav class="navbar navbar-default navbar-static-top">
- 练习代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximun-scale=1,user-scalable=no" >
<!-- 视图窗口 宽度=设备的宽度 初始化大小为1 100% 最大为1 禁止用户缩放 -->
<title>输入框和导航组件</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<style>
.a {
height: 50px;
border: 1px solid #ccc;
background-color: #eee;
}
</style>
</head>
<body style="margin: 50px;">
<!-- <div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control">
</div> -->
<!-- <div class="input-group">
<input type="text" class="form-control">
<span class="input-group-addon">@163.com</span>
</div> -->
<!-- <div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div> -->
<!-- <div class="input-group input-group-lg">
<span class="input-group-addon"><input type="checkbox"></span>
<input type="text" class="form-control">
</div> -->
<!-- <div class="input-group">
<span class="input-group-addon"><input type="radio"></span>
<input type="text" class="form-control">
</div> -->
<!-- <div class="input-group">
<span class="input-group-btn"><input type="button" class="btn btn-default">按钮</span>
<input type="text" class="form-control">
</div> -->
<!-- <div class="input-group">
<input type="text" class="form-control">
<div class="input-group-btn">
<a class=" btn btn-default dropdown-toggle" data-toggle="dropdown">
下拉菜单<span class="caret"></span>
</a>
<ul class="dropdown-menu ">
<li class="dropdown-header">网址导航</li>
<li class="divider"></li>
<li ><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">产品</a></li>
<li ><a href="#">关于</a></li>
<li class="disabled"><a href="#">试试</a></li>
</ul>
</div>
</div> -->
<!--
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li class="dropdown-header">网站导航</li>
<li > <a href="#">首页</a></li>
<li > <a href="#">资讯</a></li>
<li > <a href="#">产品</a></li>
<li > <a href="#">关于</a></li>
</ul>
</span>
<input type="text" class="form-control">
</div> -->
<!-- <ul class="nav nav-tabs">
<li > <a href="#">首页</a></li>
<li > <a href="#">资讯</a></li>
<li > <a href="#">产品</a></li>
<li > <a href="#">关于</a></li>
</ul> -->
<!-- <ul class="nav nav-tabs">
<li class="active"> <a href="#">首页</a></li>
<li > <a href="#">资讯</a></li>
<li > <a href="#">产品</a></li>
<li > <a href="#">关于</a></li>
</ul>
-->
<!-- <ul class="nav nav-pills">
<li class="active"> <a href="#">首页</a></li>
<li > <a href="#">资讯</a></li>
<li > <a href="#">产品</a></li>
<li > <a href="#">关于</a></li>
</ul> -->
<!--
<ul class="nav nav-pills nav-stacked">
<li class="active"> <a href="#">首页</a></li>
<li > <a href="#">资讯</a></li>
<li > <a href="#">产品</a></li>
<li > <a href="#">关于</a></li>
</ul> -->
<!-- <ul>
<li class="active"> <a href="#">首页</a></li>
<li > <a href="#">资讯</a></li>
<li > <a href="#">产品</a></li>
<li > <a href="#">关于</a></li>
</ul> -->
<!-- <ul class="nav nav-tabs nav-justified">
<li class="active"> <a href="#">首页</a></li>
<li class="disabled" > <a href="#">资讯</a></li>
<li > <a href="#">产品</a></li>
<li > <a href="#">关于</a></li>
</ul> -->
<!-- <ul class="nav nav-tabs ">
<li class="active"> <a href="#">首页</a></li>
<li class="disabled" > <a href="#">资讯</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">产品
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="">游戏</a></li>
<li><a href="">音乐</a></li>
</ul>
</li>
<li > <a href="#">关于</a></li>
</ul> -->
<nav class="navbar navbar-default">
.........
</nav>
<nav class="navbar navbar-inverse">
123234354654654
</nav>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header"><a href="#" class="navbar-brand">标题</a></div>
<ul class="nav navbar-nav">
<li><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
</nav>
<!-- <nav class="navbar navbar-default navbar-fixed-top"> -->
<!-- <nav class="navbar navbar-default navbar-fixed-bottom"> -->
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header"><a href="#" class="navbar-brand">标题</a></div>
<ul class="nav navbar-nav">
<li><a href="#">首页</a></li>
<li><a href="#">资讯</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">关于</a></li>
</ul>
<form action="" class="navbar-form navbar-right">
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn"><button class=" btn btn-default">提交</button></span>
</div>
</form>
<button class="btn btn-default navbar-btn navbar-right">按钮</button>
<p class="navbar-text">你是谁?<a href="#" class="navbar-link">想干嘛?</a></p>
</div>
</nav>
<p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p> <p>1</p>
<script src="js/jquery.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>