一.输入框组件
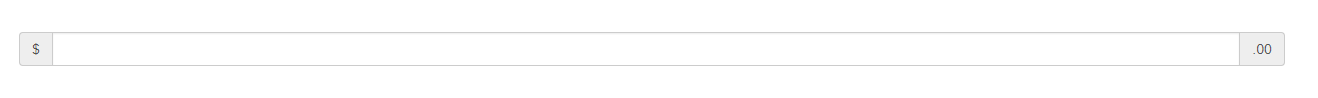
1、基本实例
<div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div>

2、设置尺寸,另外三种分别是默认、xs、sm
<div class="input-group input-group-lg">
3、左侧使用复选框和单选框
<div class="input-group"> <span class="input-group-addon"> <input type="checkbox"> </span> <input type="text" class="form-control"> </div> <div class="input-group"> <span class="input-group-addon"> <input type="radio"> </span> <input type="text" class="form-control"> </div>

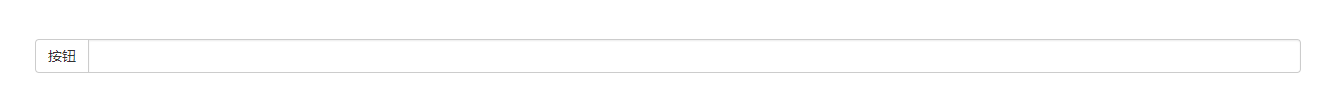
4、左侧使用按钮
<div class="input-group"> <span class="input-group-btn"> <button type="button" class="btn btn-default">按钮</button> </span> <input type="text" class="form-control"> </div>

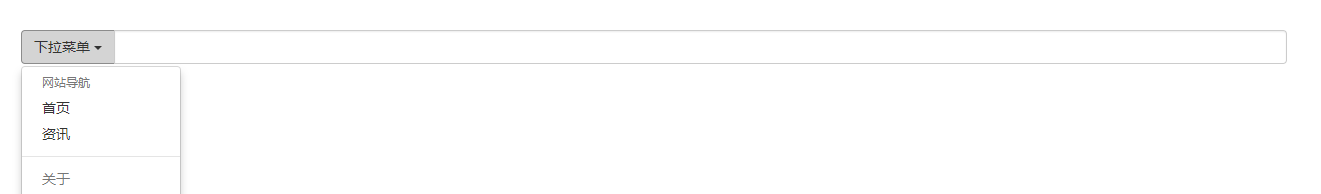
5、左侧使用下拉菜单或分列式
<div class="input-group"> <span class="input-group-btn"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li class="dropdown-header">网站导航</li> <li><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li class="divider"><a href="#">产品</a></li> <li class="disabled"><a href="#">关于</a></li> </ul> </span> <input type="text" class="form-control"> </div>

二.导航组件
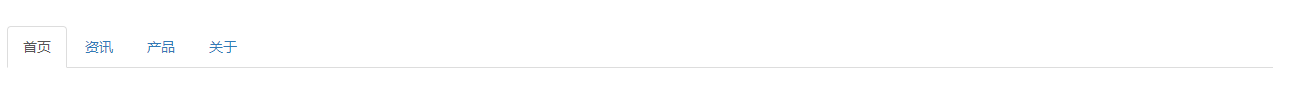
1、基本实例
<ul class="nav nav-tabs"> <li class="active"><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li><a href="#">产品</a></li> <li><a href="#">关于</a></li> </ul>

2、胶囊式导航
<ul class="nav nav-pills"> <li class="active"><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li><a href="#">产品</a></li> <li><a href="#">关于</a></li> </ul>

3、垂直胶囊式导航
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li><a href="#">产品</a></li> <li><a href="#">关于</a></li> </ul>

4、导航两端对齐
<ul class="nav nav-pills nav-justified"> <li class="active"><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li><a href="#">产品</a></li> <li><a href="#">关于</a></li> </ul>

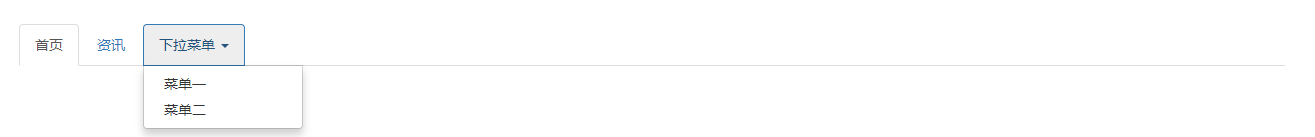
5、带下拉菜单的导航
<ul class="nav nav-tabs"> <li class="active"><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">菜单一</a></li> <li><a href="#">菜单二</a></li> </ul> </li> </ul>

三.导航条组件
1、基本实例
<nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"><a href="#" class="navbar-brand">标题</a></div> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li class="disabled"><a href="#">产品</a></li> <li><a href="#">关于</a></li> </ul> </div> </nav>

2、导航条中使用表单
<nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"><a href="#" class="navbar-brand">标题</a></div> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">资讯</a></li> <li class="disabled"><a href="#">产品</a></li> <li><a href="#">关于</a></li> </ul> <form action="" class="navbar-form navbar-left"> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-btn"> <button type="submit" class="btn btn-default">提交</button> </span> </div> </form> </div> </nav>

3、导航中使用按钮
<button class="btn btn-default navbar-btn">按钮</button>
4、导航中使用对齐方式,left 和 right
<button class="btn btn-default navbar-btn navbar-right">按钮</button>
5、导航中使用一段文本
<p class="navbar-text">我是一段文本</p>
6、非导航链接,一般需要置入文本区域内
<a href="#" class="navbar-link">非导航链接</a>
7、将导航固定在顶部,下面的内容会自动上移
<nav class="navbar navbar-default navbar-fixed-top">
8、将导航固定在底部
<nav class="navbar navbar-default navbar-fixed-bottom">
9、静态导航,和页面等宽的导航条,去掉了圆角
<nav class="navbar navbar-default navbar-static-top">