一、背景
产品说项目要拿去展会展示,但现在项目字体是微软雅黑,不支持商用,需要全局替换思源字体。
二、下载字体
推荐一个网址,好用
下载好的文件如下:

三、引入字体
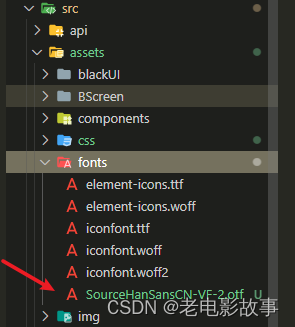
1、在项目资源目录下新建一个fonts文件夹,引入下载好的字体文件

2、编写css文件(我的是font.less)
@font-face{
font-family: HanSans;
src: url('../fonts/SourceHanSansCN-VF-2.otf')
}
3、main.js引入思源字体
import '@/assets/css/font.less' // 引入思源字体
四、使用
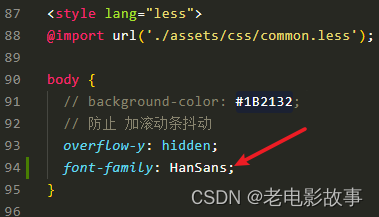
1、在App.vue中

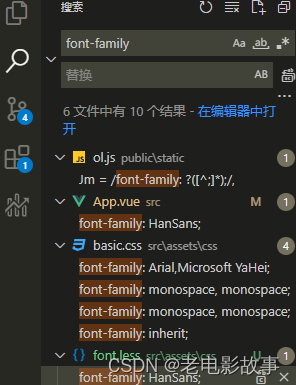
2、搜索font-family,看有没有被替换掉的字体,改过来

||

完事!