代码编辑器:vscode ,使用vue3,所以安装了 Volar 插件,可以使 vue 代码高亮显示,不同颜色区分代码块,以及语法错误提示等
提示:如果使用的是vue2,则使用 Vetur 插件;使用 vue3 的话 ,要禁用 Vetur 插件,然后用 Volar 插件。两个插件不要同时使用,会冲突。
报错描述:
安装vite框架(Vue3)后,项目“main.ts” 文件中 “import App from ‘./App.vue’” 部分有红色报错提示,其他文件有些import引入文件也报错。
查看项目“main.ts” 文件中 “import App from ‘./App.vue’” 部分报错原因,提示报错 “Cannot find module ‘./App.vue’ or its corresponding type declaration”
报错原因:vite使用的是ts,ts不识别 .vue 后缀的文件
解决方法:
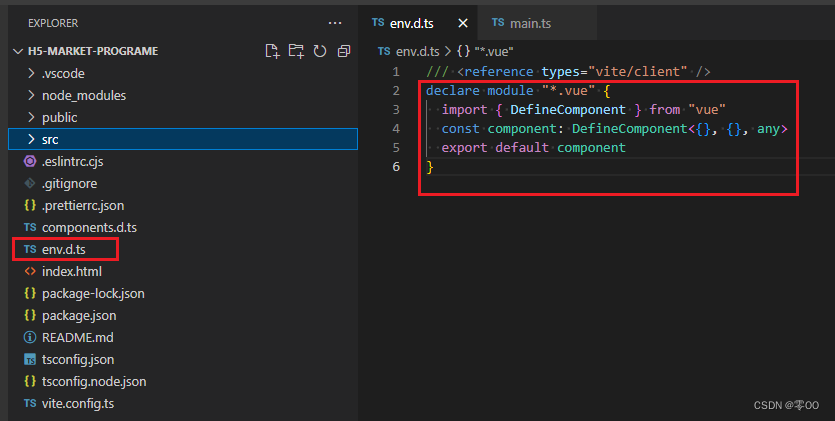
创建vite项目后,项目根目录会有一个 “env.d.ts” 文件,找到该文件,在里面添加一下代码:
declare module "*.vue" {
import {
DefineComponent } from "vue"
const component: DefineComponent<{
}, {
}, any>
export default component
}
如图所示:

添加好后保存代码,然后再查看 “main.ts” 文件中 “import App from ‘./App.vue’” 部分有没有报错,发现报错消失了,
参考文章:https://www.cnblogs.com/tbfboke/p/16737485.html