报错现象:安装vite后“main.ts” 和 “tsconfig.app.json” 文件报错
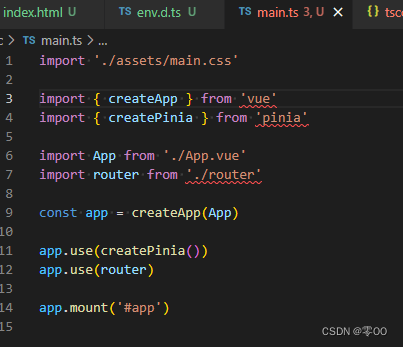
import {
createApp } from 'vue'
import {
createPinia } from 'pinia'
import router from './router'
安装vite后,“main.ts” 文件中这几行出现了报错,如图所示:

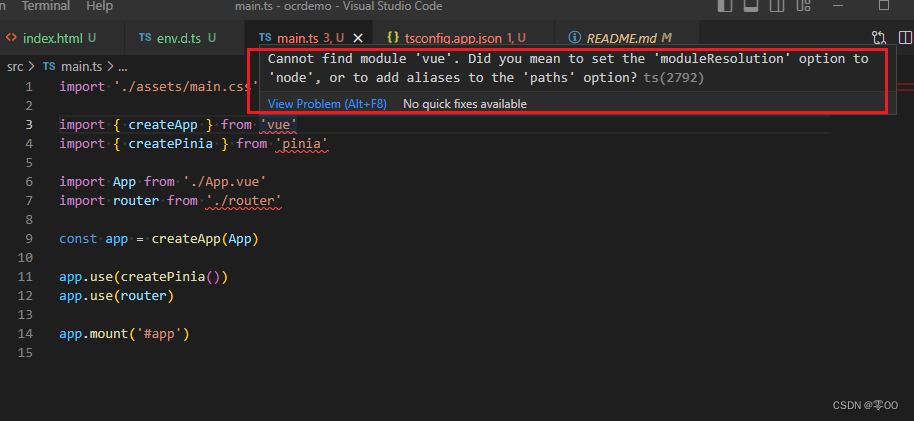
鼠标移动到报错位置,显示提示:
“Cannot find module ‘vue’. Did you mean to set the ‘moduleResolution’ option to ‘node’, or to add aliases to the ‘paths’ option?ts(2792)”,
如图所示:

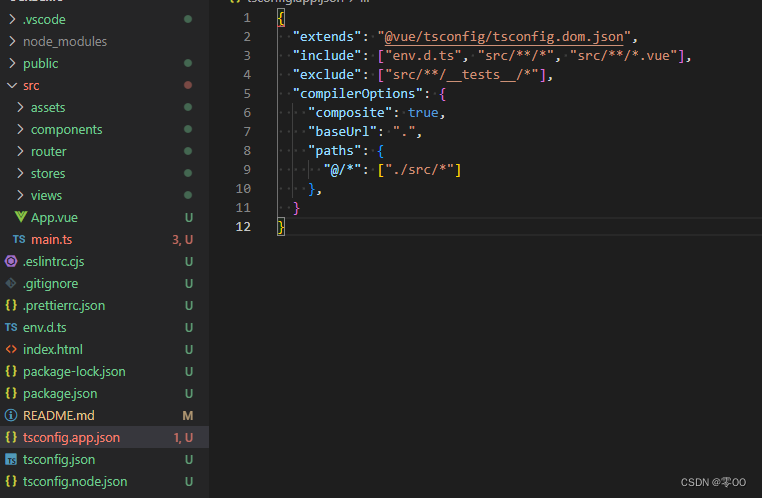
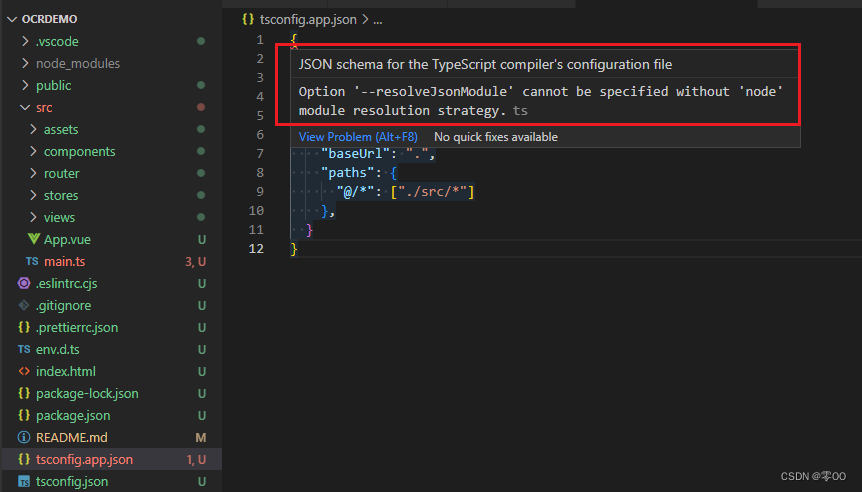
“tsconfig.app.json” 文件也会报错,如图:

鼠标移动到报错的红色下划线位置,出现错误提示 “JSON schema for the TypeScript compiler’s configuration file
Option ‘–resolveJsonModule’ cannot be specified without ‘node’ module resolution strategy.ts”,如图:

解决方法
根据报错提示:“Cannot find module ‘vue’. Did you mean to set the ‘moduleResolution’ option to ‘node’, or to add aliases to the ‘paths’ option?ts(2792)”,
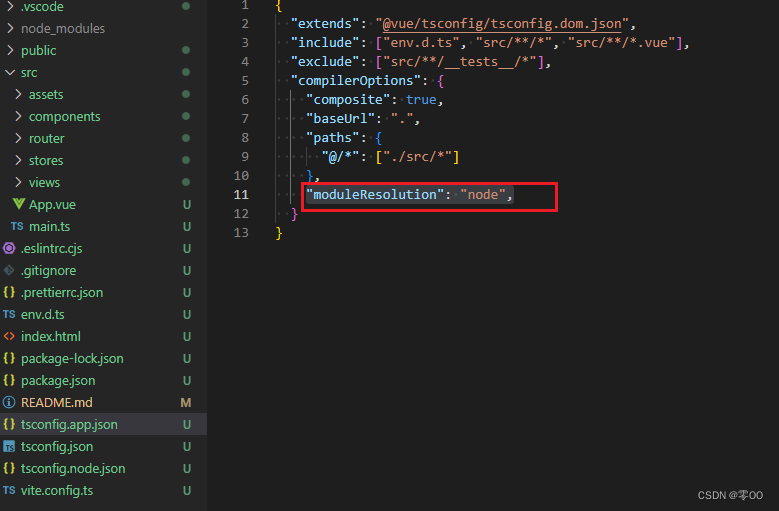
在 “tsconfig.app.json” 文件 的"compilerOptions" 选项中添加配置- - -“moduleResolution”: “node”,添加后保存文件,“main.ts” 和 “tsconfig.app.json” 文件中的报错就消失了。