对于项目中的eslint验证,如果不是很熟悉语法,经常会出现警告,看着十分不适,下面记录一下关闭eslint方法。
警告事例:
1:17 warning Replace `'vue'` with `"vue";` prettier/prettier
2:17 warning Replace `'./App.vue'` with `"./App.vue";` prettier/prettier
3:20 warning Replace `'./router'` with `"./router";` prettier/prettier
4:19 warning Replace `'./store'` with `"./store";`
prettier/prettier
方法一:配置关闭eslint语法检测(推荐使用配置解决)
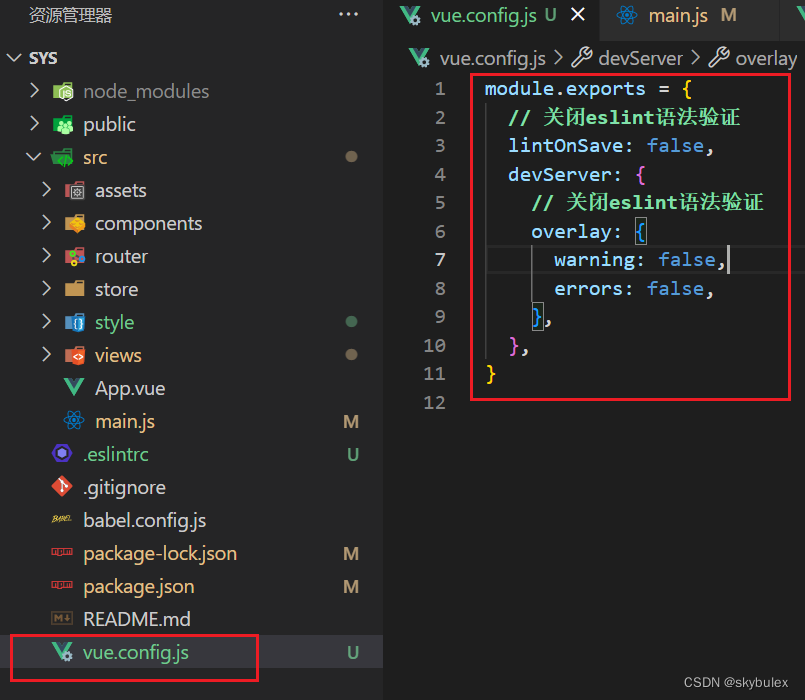
第一步:在vue.config.js配置(如果没有手动创建即可)
module.exports = {
// 关闭eslint语法验证
lintOnSave: false,
devServer: {
// 关闭eslint语法验证
overlay: {
warning: false,
errors: false,
},
},
}
配置如图

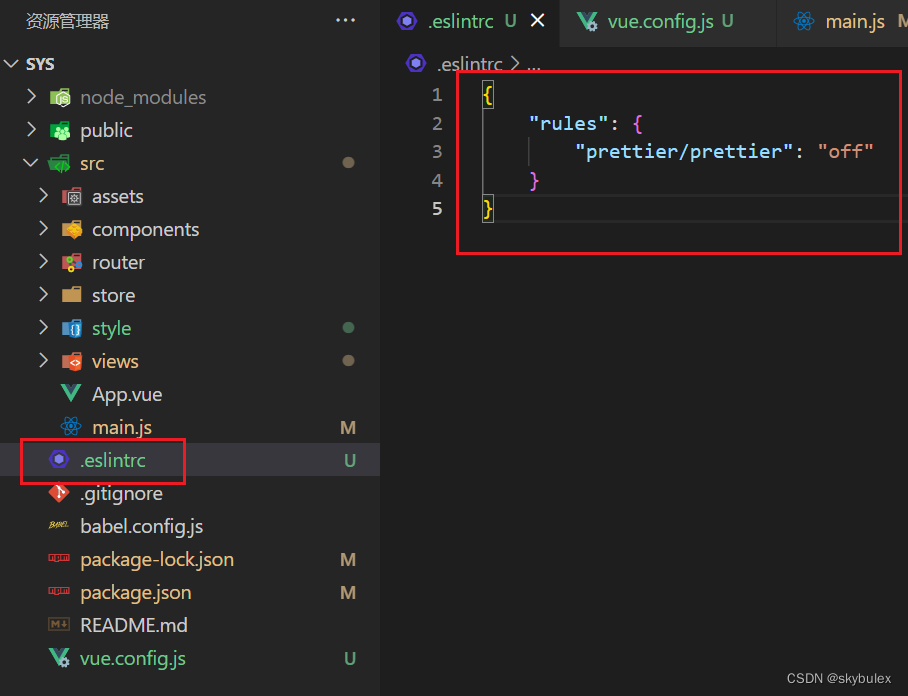
第二步 配置.eslintrc(如果没有手动创建即可)
{
"rules": {
"prettier/prettier": "off"
}
}
配置如图

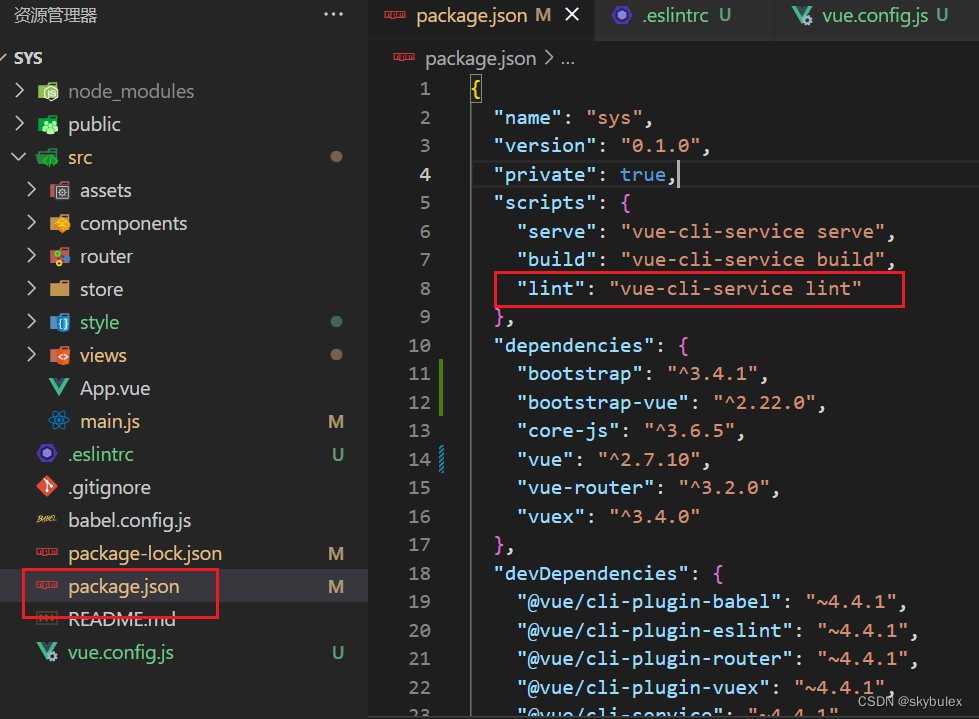
方法二:运行lint解决报错
查看配置package.json中的script中是否有"lint"选项(本实例是vue-cli创建)

运行命令
npm run lint --fix
也同样可以解决这个eslint问题,不过方法一是一劳永逸的方法,方法二如果每次编写完成都要运行一遍