Uniapp零基础开发学习笔记(1) - 项目初步创建
有C#以及Python的基础,一直想学习APP或者网页开发。现在有各种方便的应用app,原来的winform那一套应用范围已经很受限了,但是没有好的学习渠道,而前端/后端/JS/NODE/VUE/CSS/HTML5等各种概念太复杂了,一时竟也不知从何学起。无意间在网页上发现了Uniapp的开发教程,看上去还算比较简单,在下载HBuilderX之后,有不少官方代码,于是就想通过复制粘贴官方代码,做一些简单的页面,并把理解到的知识写下来,作为一个巩固,每天进步一点,后面正确能够做出完整的应用。
1. 先查看官方帮助文件
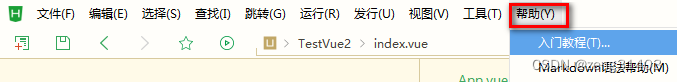
好的学习总是先从官方帮助文件开始,从帮助入口这里打开入门教程。

地址 https://hx.dcloud.net.cn/Tutorial/StartedTutorial
简单看了HBuilderX介绍之后,无非就是功能强大好用,但我无感,于是直接跳转uni-app开发文档
地址 https://uniapp.dcloud.net.cn/

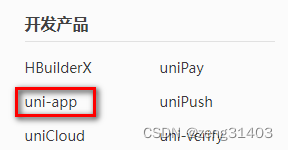
开发文档中最核心的部分就是,发现了新建项目可以有很多的模板,模板意味着可以复制粘贴…
这样通过复制粘贴开发,理解起来就容易了不少。。
2. 打开一个组件的示例项目
选择新建项目后,共有5个基本类型 普通项目/uni-app/Wap2App/5+App/IDE插件,选择uni-app

有10个类型的项目模板可供选择:
第1个为默认模板,打开之后只有一个项目基本架构,没有内容,用来做基础项目练习填写代码非常合适。
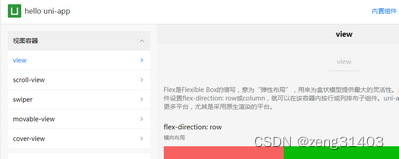
第2个是uni-app组件的模板,里面有各种组件的代码,组件就是类似winform的各种控件,同时里面还有各种组件的应用代码和效果,可以作为初学者学习的最佳案例。

第3个是利用uniCloud进行云端开发,已经有些进阶了,先不学。4-10更是综合运用,先把第2个学好再说。

因此,这里首先创建1个Hello uni-app演示项目。
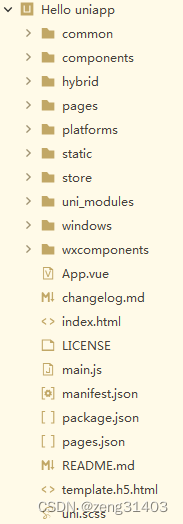
打开目录,选择App.vue,然后在菜单“运行”中"选择运行至内置浏览器",要提前下载好内置浏览器调试插件,也可以用外部chrome打开。

编译完成以后就可以看到uni-app组件的示例代码效果了。

3. 创建一个默认模板项目
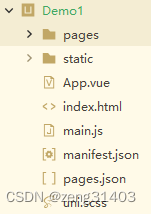
新建一个新建的uni-app项目命名为Demo1,选择默认模板,用来作为学习项目。
这个目录下面少了很多的子目录和文件。

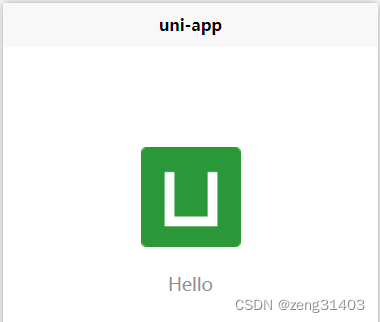
编译之后显示的就是默认的pages/index/index.vue

标题是uni-app,这个在pages.json中定义了
“navigationBarTitleText”: “uni-app” 不在index.vue里
代码中大概可以读出来的信息为logo,image标签里的位置为src=“/static/logo.png”,这个改一个图片就能切换到别的图片。
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{
{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
4. 引用组件代码改造页面
index.vue页面比较简单,于是就想利用Hello uni-app演示项目的组件代码来改造一下,比如做成一个登陆页面,同时来学习一下用法。
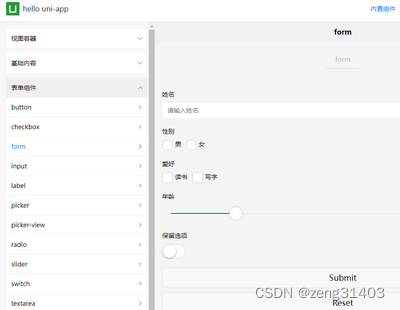
查看Hello uni-app的组件,发现form的页面结构比较类似,于是在Demo1下新建一个components目录,再把Hello uni-app主目录下的pages\components\form\form.vue复制过去

从form.vue中复制这些示例代码粘贴到index.vue中
<form @submit="formSubmit" @reset="formReset">
<view class="uni-form-item uni-column">
<view class="title">姓名</view>
<input class="uni-input" name="nickname" placeholder="请输入姓名" />
<view class="title">姓名</view>
<view class="uni-input-wrapper">
<input class="uni-input" name="password" password type="text" placeholder="请输入密码" />
</view>
</view>
<view class="uni-btn-v">
<button form-type="submit">Submit</button>
<button type="default" form-type="reset">Reset</button>
</view>
</form>
运行后效果为

把上述代码结合示例代码修改一下
<form @submit="formSubmit" @reset="formReset">
<view class="uni-form-item uni-column">
用户名
<input class="uni-input" name="username" placeholder="请输入用户名" />
密码
<view class="uni-input-wrapper">
<input class="uni-input" name="password" password type="text" placeholder="请输入密码" />
</view>
</view><br>
<view class="uni-btn-v">
<button type= "primary" form-type="submit">登录</button><br>
<button type="default" form-type="reset">重置</button>
</view>
</form>
最终效果如下:

不管好不好看,至少初步样式出来了,后面再慢慢学习改布局和触发动作,第一步学习就到这里。