VIte创建
yarn init vite
OR
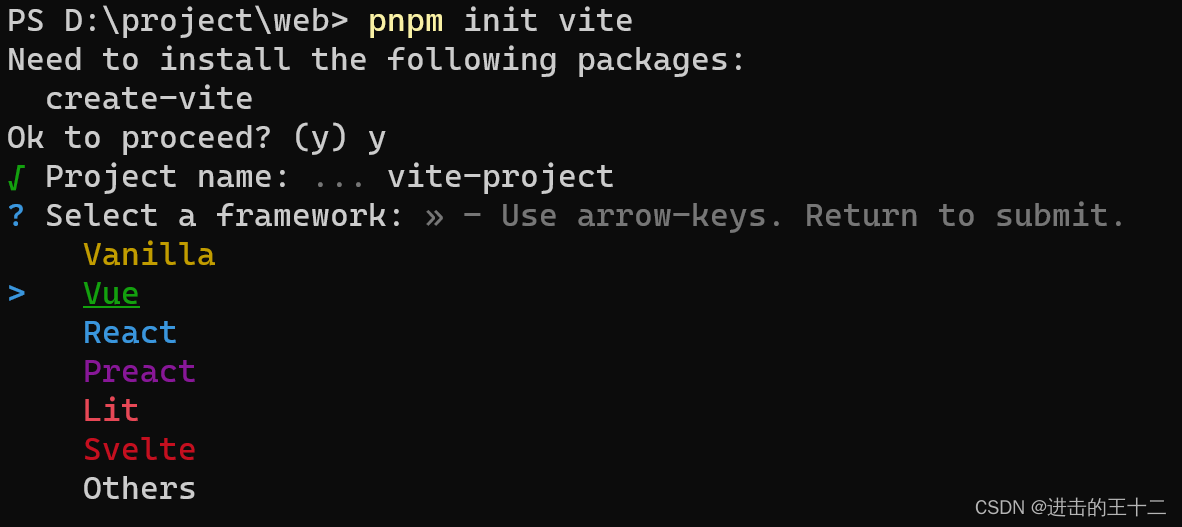
pnpm init vite
OR
npm init vite
选择 创建vue模板

插件
vue3+vite <script setup > 配置name属性
//安装插件
npm i vite-plugin-vue-setup-extend -D
// vite.config.ts 引入
import vueSetupExtend from 'vite-plugin-vue-setup-extend'
export default {
plugins: [vue(), vueSetupExtend()],
}
//vue组件
<script setup lang="ts" name="simpleTemp"> 直接使用
Base64加密解密 js-base64
npm install --save js-base64
//使用
let Base64 = require('js-base64').Base64
//或者import {Base64} from 'js-base64'
Base64.encode(password);//加密
Base64.decode(password);//解密