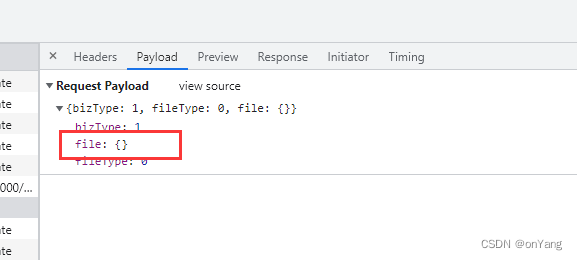
1.上传的文件格式不是formData格式

解决方法:
a.创建一个formData对象
const formData = new formData()
formData.append('file', file)
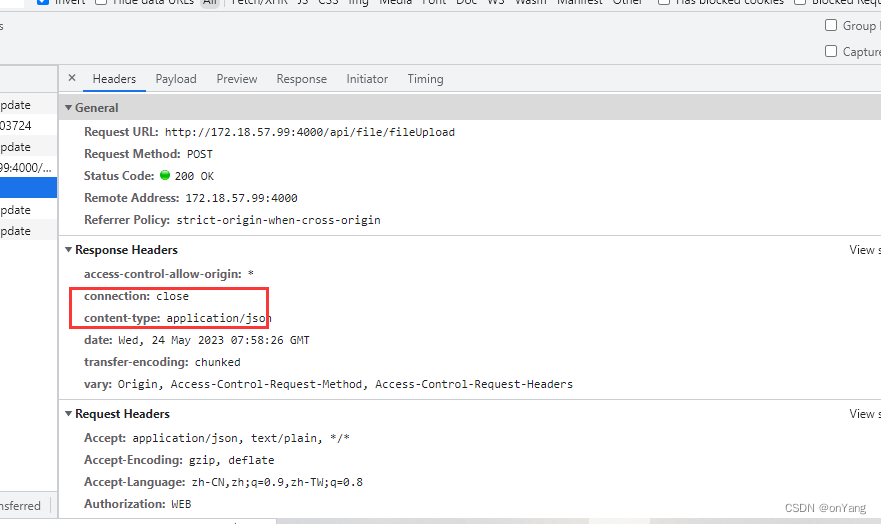
// 然后调通接口传递相关参数b.检查请求头部content-type类型是否为multipart/form-data

如果不是请自定义为multipart/form-data
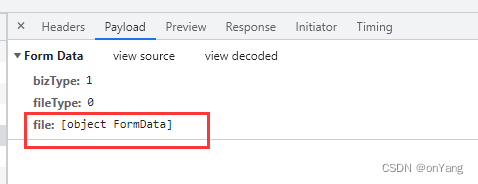
2.不是以上问题,且使用的element的upload,上传的参数解析为[object]

那么就是因为
upload已经将数据转换为了formData类型,无需再次转换,直接上传获取到的数据即可