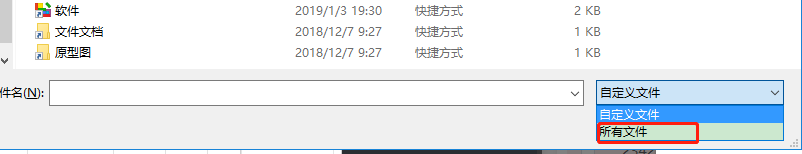
1.先说一下我遇到的问题 其中接受类型已经加了accept 但是当选择弹出本地选择文件时候切换到所有文件 之前的文件类型就本根过滤不掉了

<el-upload
class="c-upload"
ref="upload"
:action="actions"
:headers="myHeaders"
:data="myData"
:limit='limit'
accept=".xls,.xlsx"
:on-exceed="onExceed"
:on-change="onChange"
:on-success="onSuccess"
:on-error="onError"
:file-list="fileList"
:before-upload="beforeUpload"
:auto-upload="false"
>
<el-button
slot="trigger"
size="small"
type="primary"
>选取文件</el-button>
<div
slot="tip"
class="el-upload__tip"
>只能上传xls/xlsx文件,且不超过一个</div>
</el-upload>解决办法:
上传之前:before-upload="beforeUpload"再次判断文件类型
beforeUpload(file) {
console.log(file)
var testmsg=file.name.substring(file.name.lastIndexOf('.')+1)
const extension = testmsg === 'xls'
const extension2 = testmsg === 'xlsx'
// const isLt2M = file.size / 1024 / 1024 < 10
if(!extension && !extension2) {
this.$message({
message: '上传文件只能是 xls、xlsx格式!',
type: 'warning'
});
}
// if(!isLt2M) {
// this.$message({
// message: '上传文件大小不能超过 10MB!',
// type: 'warning'
// });
// }
// return extension || extension2 && isLt2M
return extension || extension2
},其中也可加文件大小限制 我没用到就注释掉了(isLt2M)
over~
