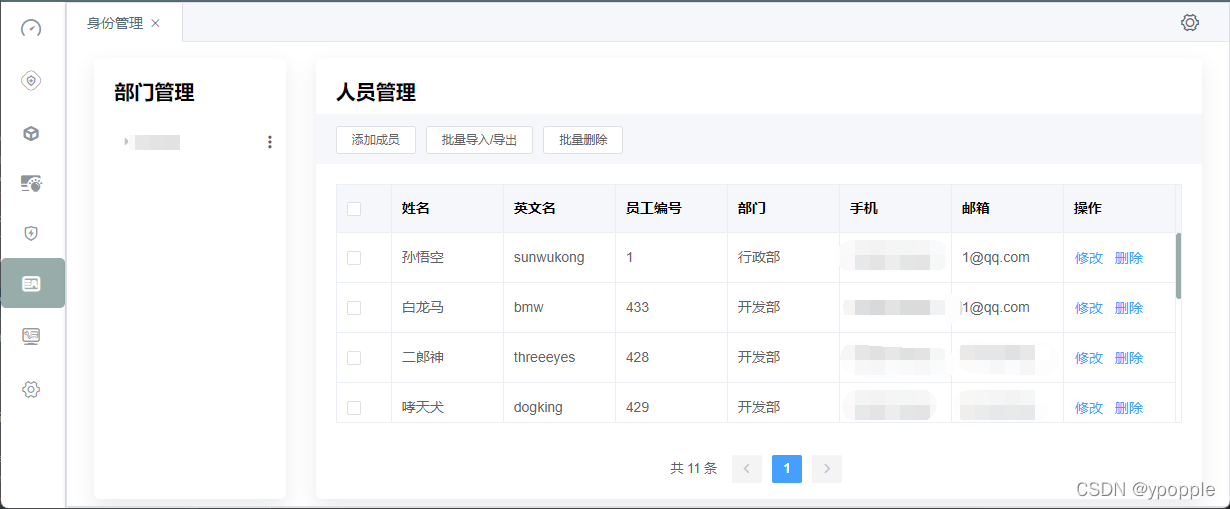
概要:打开控制台或者进行浏览器缩放,影响el-table的高度,出现滚动条方便查看和后续开发
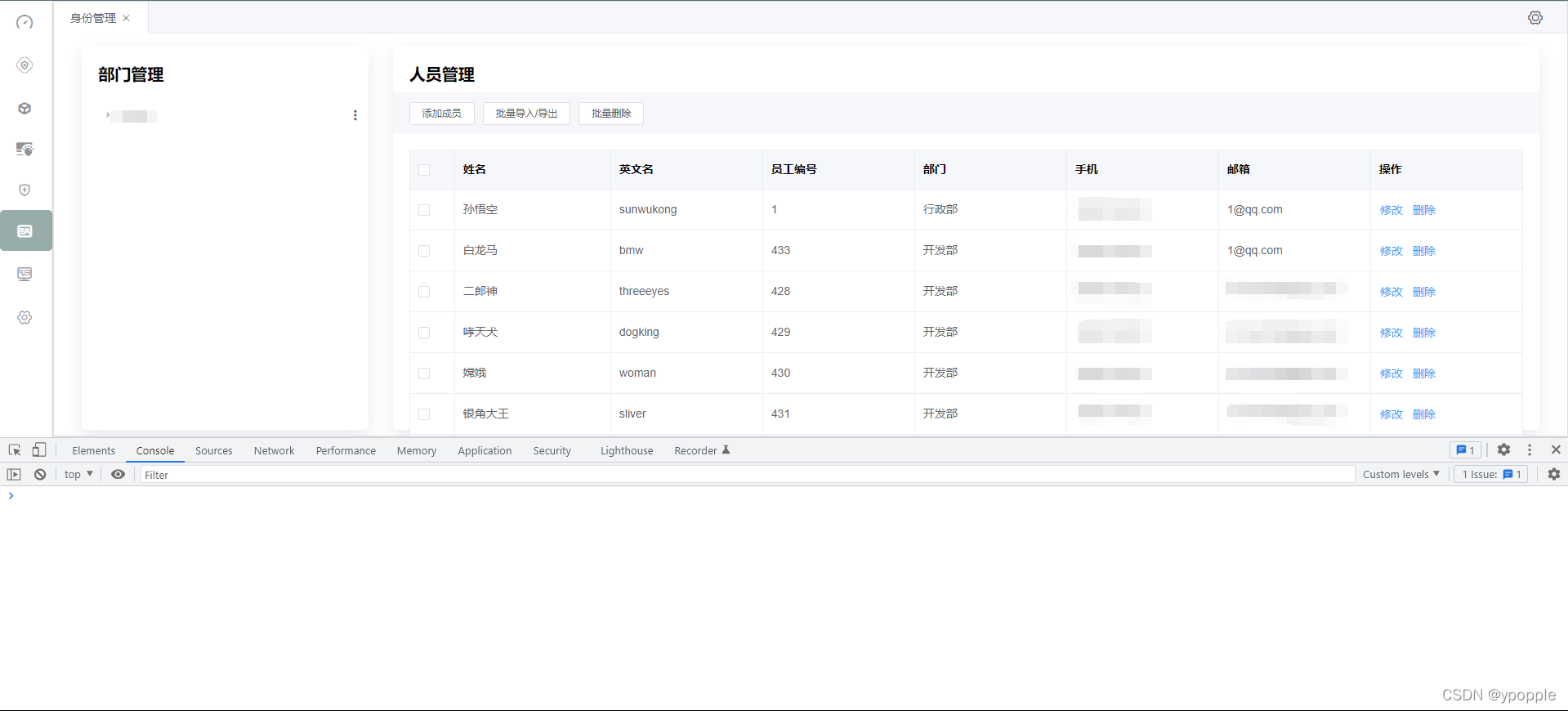
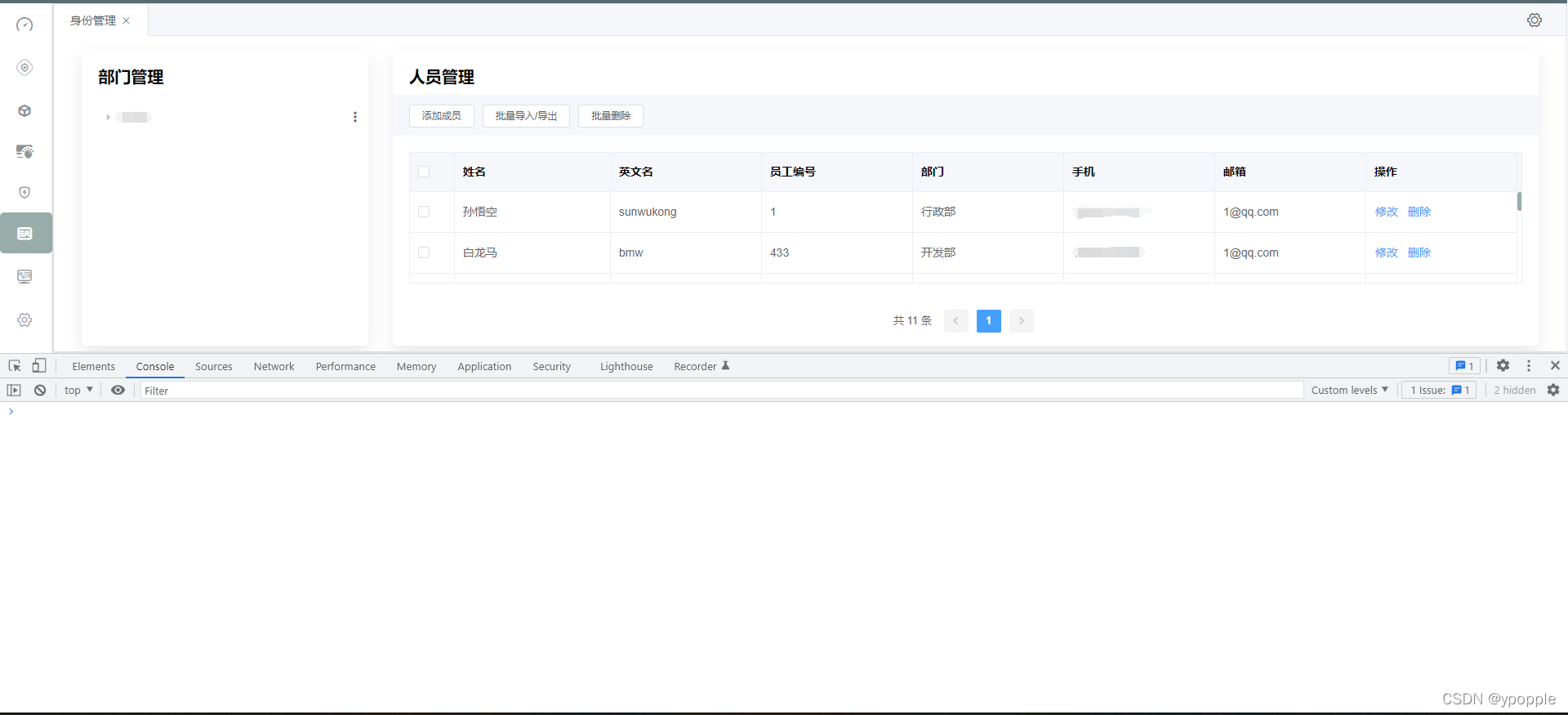
情况一:打开控制台
改前:

改后:


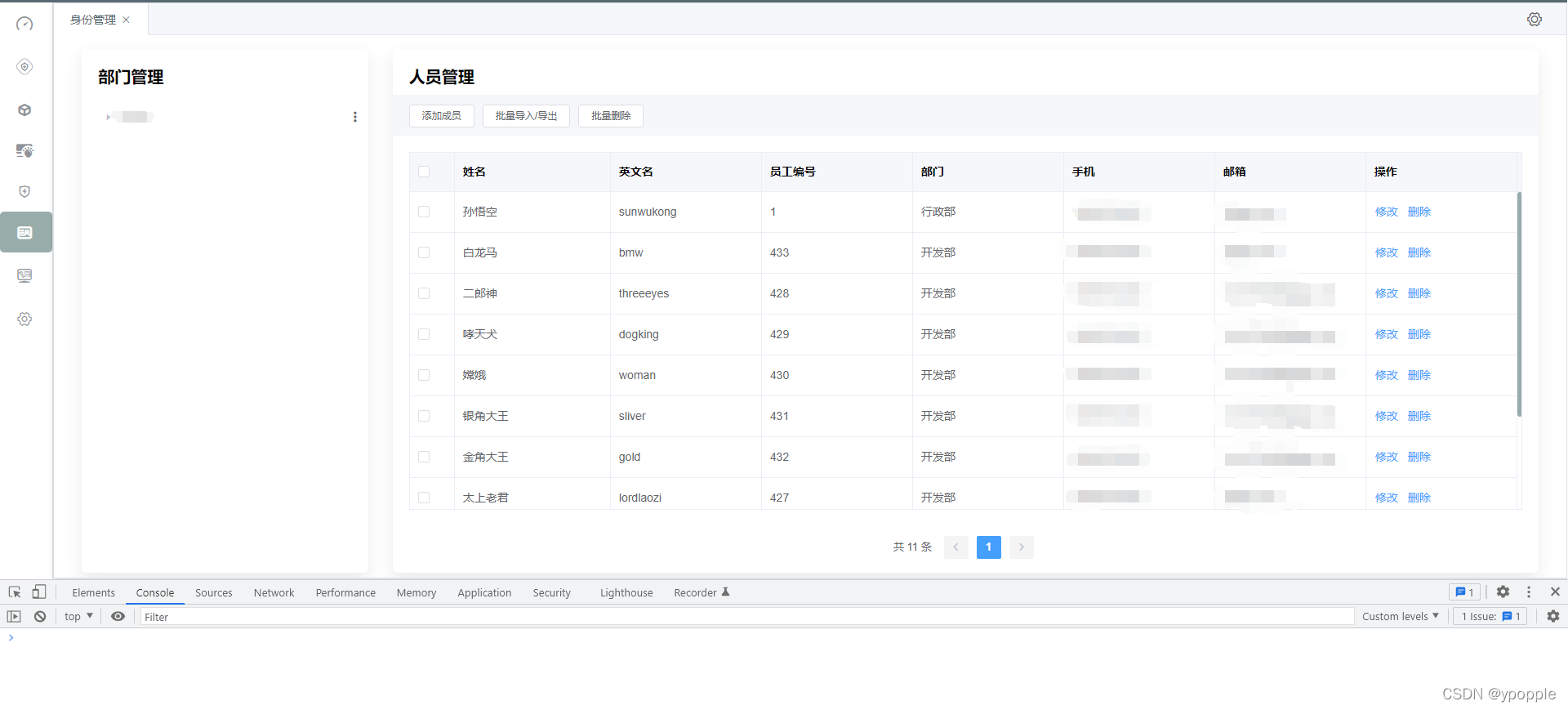
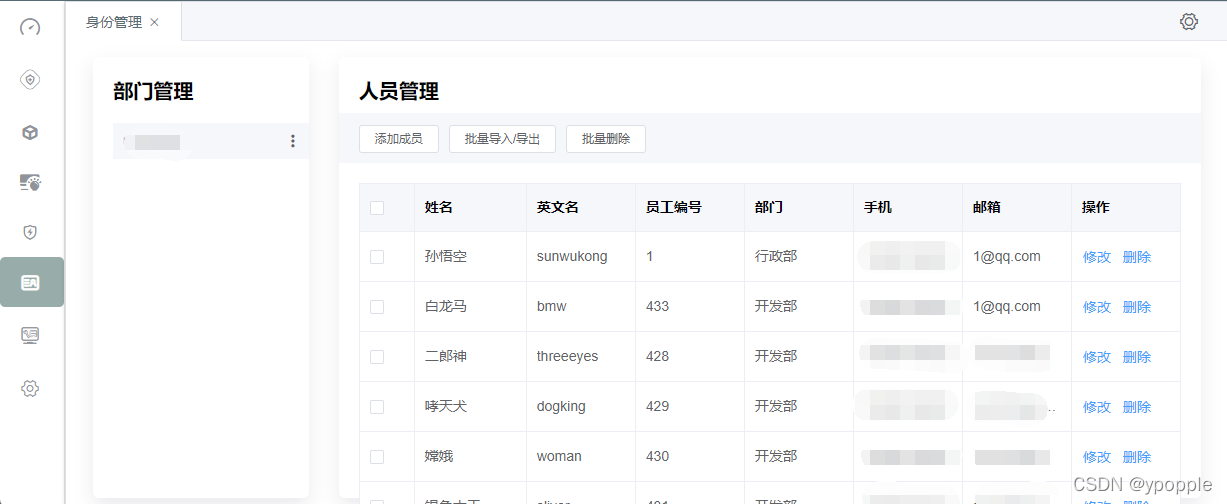
情况二:缩放浏览器
改前:

改后:

代码:
在 /assets/js 目录下新建 el-table 文件
在el-table 文件夹下新建 adaptive.js
import {
addResizeListener, removeResizeListener } from 'element-ui/src/utils/resize-event'
// 设置表格高度
const doResize = async(el, binding, vnode) => {
// 获取表格Dom对象
const {
componentInstance: $table } = await vnode
// 获取调用传递过来的数据
const {
value } = binding
if (!$table.height) {
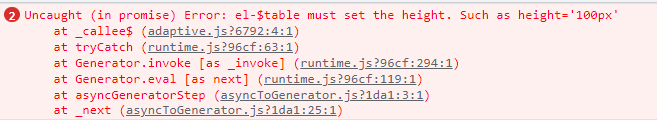
throw new Error(`el-$table must set the height. Such as height='100px'`)
}
// 获取距底部距离(用于展示页码等信息)
const bottomOffset = (value && value.bottomOffset) || 30
if (!$table) return
// 计算列表高度并设置
const height = window.innerHeight - el.getBoundingClientRect().top - bottomOffset
$table.layout.setHeight(height)
$table.doLayout()
}
export default {
// 初始化设置
bind(el, binding, vnode) {
// 设置resize监听方法
el.resizeListener = async() => {
await doResize(el, binding, vnode)
}
// 绑定监听方法到addResizeListener
addResizeListener(window.document.body, el.resizeListener)
},
// 绑定默认高度
async inserted(el, binding, vnode) {
await doResize(el, binding, vnode)
},
// 销毁时设置
unbind(el) {
// 移除resize监听
removeResizeListener(el, el.resizeListener)
}
}
在el-table 文件夹下新建 index.js
import adaptive from './adaptive'
const install = function(Vue) {
// 绑定v-adaptive指令
Vue.directive('adaptive', adaptive)
}
if (window.Vue) {
window['adaptive'] = adaptive
// eslint-disable-next-line no-undef
Vue.use(install)
}
adaptive.install = install
export default adaptive
main.js中引入
import adaptive from './assets/js/el-table'
表格中使用
<el-table
:data="tableData"
border
style="width: 100%"
v-adaptive="{bottomOffset: 85}"
height="100px"
>
......
</el-table>
注意:height=“100px” 属性值必填,可随意填写某个数值,否则会报错

感谢这篇文章