首先:我们需要安装以下环境:
- npm
- nodejs
- vue2
然后,开始步骤:
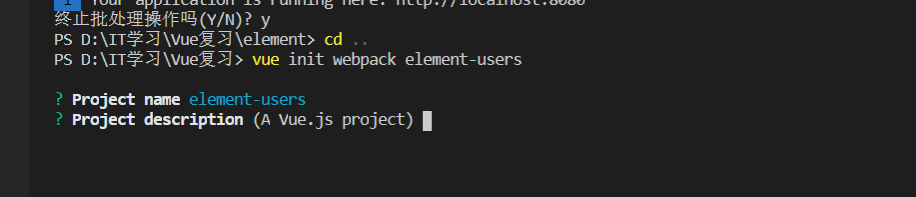
- 使用 vue init webpack 项目名 创建一个webpack项目
例如:vue init webpack element-users
直接回车,然后我们遇到的每一步都直接回车

到这里,一个vue项目就创建成功了

2. 然后我们需要安装element-UI环境到vue中
使用 npm i element-ui -S进行安装
3. 然后我们需要在项目的src目录下的main.js文件中添加以下三行代码,将vue和element-UI整合在一块
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
- 至此,vue和element-UI整合就完毕了。我们可以通过使用 npm start命令来启动项目