table表格数据

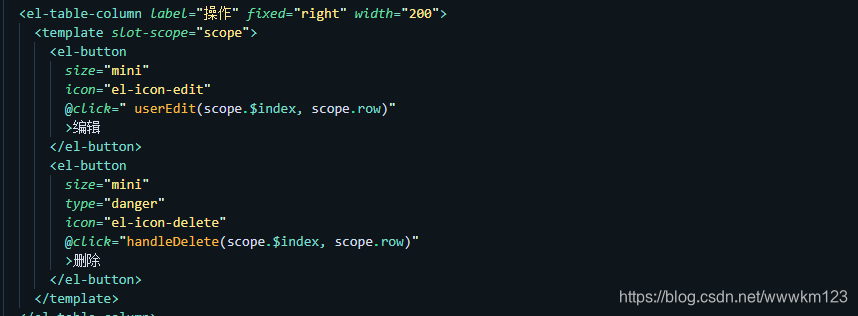
对应表格某行操作时的编辑和删除按钮

editForm表单

把对table表格某行数据的获取和渲染到editForm表单

store里面的actions模块里的方法

api.user.js里的findPrimaryKey方法

出现的问题:点击编辑按钮通过$index,row定位到ListUser的某行 (ListUser[index])并且把所有数据渲染到编辑模态框(this.editForm=JSON.parse(JSON.stringfy(LIstUser[index])))
:表单的显示和隐藏 :visible.sysnc="true/false"
:table进行渲染时 :data=“ListUser” ListUser必须是一个对象数组,返回的一条记录,也必须声明为数组对象,才能渲染到该table表格
:this.$store.dispather("user/findByid") findByid方法名不能和点击editUserFrom方法重名,否则会进行循环调用