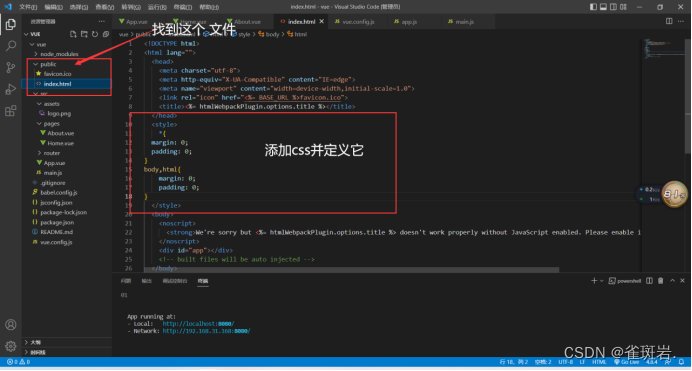
新人刚开始使用vue 一定和我一样会被该问题给困扰到吧嘻嘻,别担心我带来了解决方案哦~~

看↑图就可以搞定了
如果报错: webpack < 5 用于默认包含 NODE.js 核心模块的 polyfill ;解决方案如下↓
webpack5中移除了nodejs核心模块的polyfill自动引入,所以需要手动引入
对于react项目直接安装:
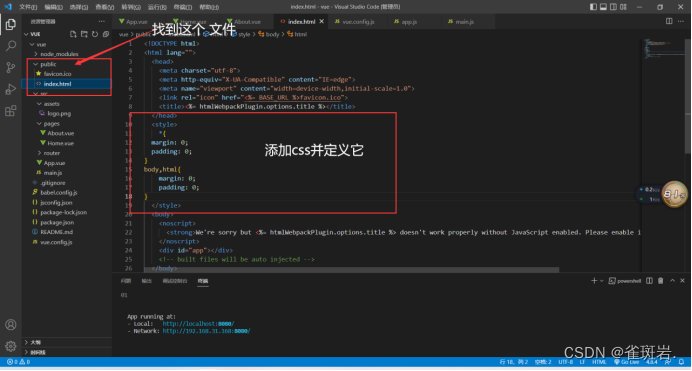
npm install node-polyfill-webpack-plugin新人刚开始使用vue 一定和我一样会被该问题给困扰到吧嘻嘻,别担心我带来了解决方案哦~~

看↑图就可以搞定了
如果报错: webpack < 5 用于默认包含 NODE.js 核心模块的 polyfill ;解决方案如下↓
webpack5中移除了nodejs核心模块的polyfill自动引入,所以需要手动引入
对于react项目直接安装:
npm install node-polyfill-webpack-plugin