引自:https://blog.csdn.net/SummerJX/article/details/79489247
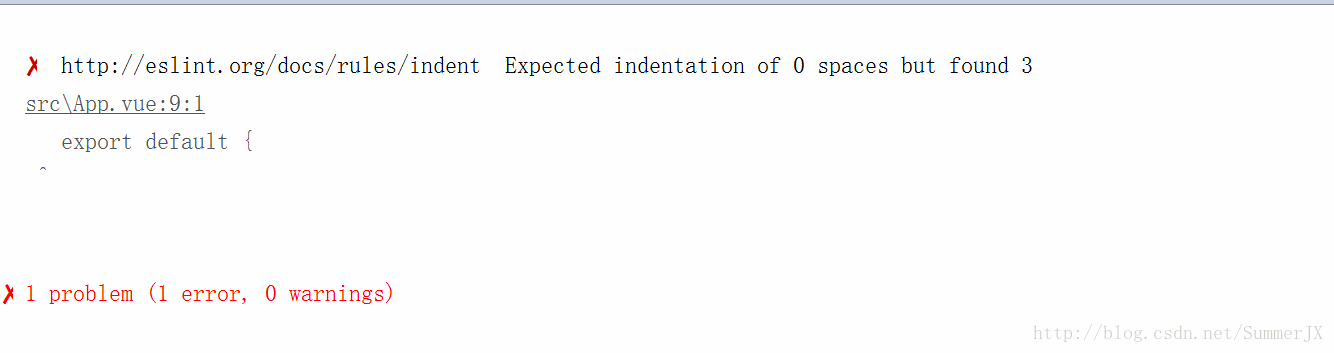
vue默认空格校验十分严格,严重影响编程效率。
因为默认使用 ESLint,用来规范代码风格的。你的 Webpack 配置中大概是使用了 eslint-loader。在多人协作或大项目中推荐使用,不想要就在 webpack.config.js 中去掉。eslint是语法检查工具,但限制太过于严格,大部分开发人员无法适应,所以产生这个需求。
解决
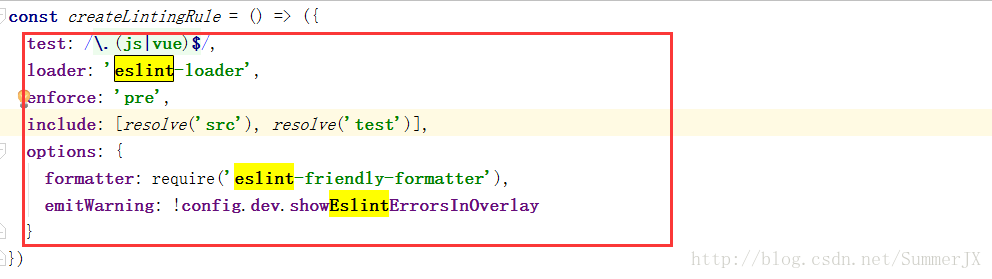
找到build->webpack.base.config.js。注释或者去掉下图代码。
注意只删除和注释红色圈住的代码。另外这段也可能在不在createLintingRule中,也可能在module.export中。所以建议直接在webpack.base.config.js搜索eslint-loader。最后记得重跑项目。