这里写自定义目录标题
一、导入新课
- 安卓应用包含界面与功能两个方面,一个好的安卓应用,应该给用户提供良好的体验,其中界面设计至关重要,要设计界面,那就要求开发者熟练使用布局来摆放窗口里的不同组件。
二、新课学习
(一)界面与布局
1、界面
- 应用界面包含用户可查看并与之交互的所有内容。安卓提供丰富多样的预置 UI 组件,例如结构化布局对象和 UI 控件,您可以利用这些组件为您的应用构建图形界面。安卓还提供其他界面模块,用于构建特殊界面,例如对话框、通知和菜单。
2、布局
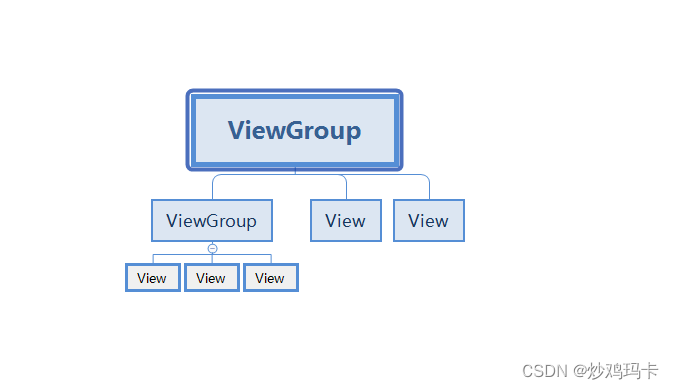
- 布局可定义应用中的界面结构(例如 Activity 的界面结构)。布局中的所有元素均使用 View 和 ViewGroup 对象的层次结构进行构建。View 通常绘制用户可查看并进行交互的内容。然而,ViewGroup 是不可见容器,用于定义 View 和其他 ViewGroup 对象的布局结构。
(1)视图层次结构图

(2)UI容器 (Container)
- UI容器指ViewGroup,也是View的子类,而ViewGroup有几个布局子类:LinearLayout、RelativeLayout、AbsoluteLayout、TableLayout、GridLayout,ConstraintLayout。

(3)UI控件 (Control)
- UI控件指Widget(微件),不能再包含其它元素的控件,例如标签(TextView)、文本框(EditText)、按钮(Button)、 活动栏(Action Bar)、对话框(Dialogs)、状态栏(Status)、通知(Notifications)。
(4)两种方式声明布局
- 在 XML 中声明界面元素:Android 提供对应 View 类及其子类的简明 XML 词汇,如用于微件和布局的词汇。也可使用 Android Studio 的 Layout Editor,并采用拖放界面来构建 XML 布局。
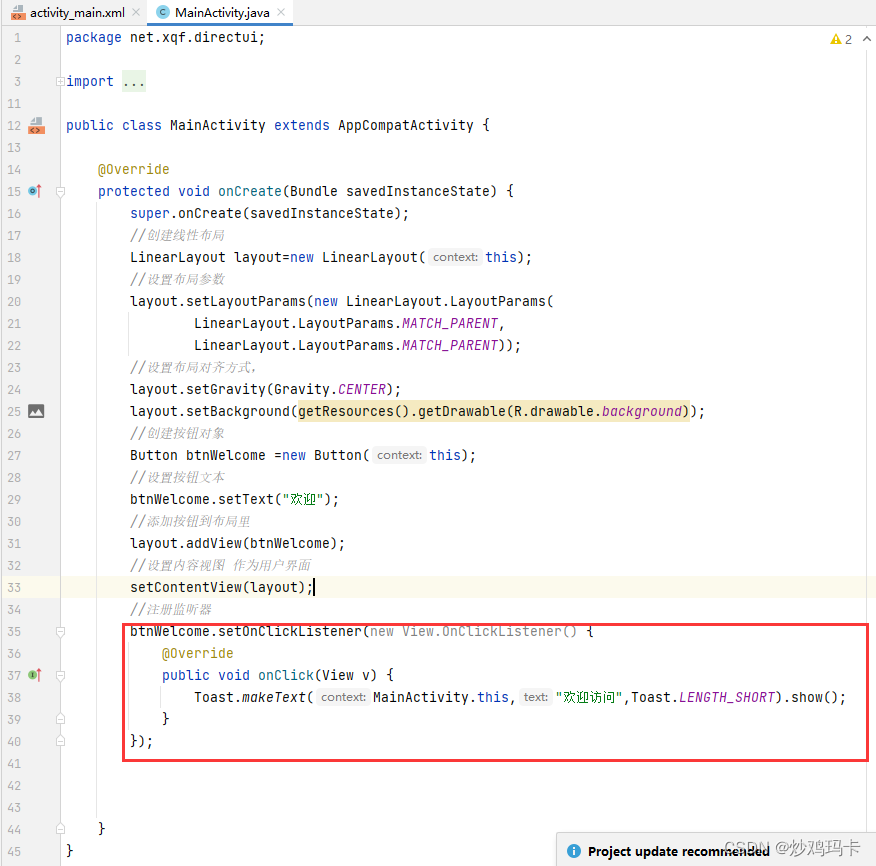
- 在运行时实例化布局元素:应用可通过编程创建 View 对象和 ViewGroup 对象(并操纵其属性)。

package net.xqf.directui;
import androidx.appcompat.app.AppCompatActivity;
import android.app.ActionBar;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 创建线性布局
LinearLayout layout = new LinearLayout(this);
// 设置布局参数(布局宽度和高度)
layout.setLayoutParams(new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT));
// 设置布局对齐方式 - 居中对齐
layout.setGravity(Gravity.CENTER);
// 设置布局背景图片
layout.setBackground(getResources().getDrawable(R.drawable.background));
// 创建按钮对象
Button btnWelcome = new Button(this);
// 设置按钮文本
btnWelcome.setText("欢迎");
// 添加按钮到布局里
layout.addView(btnWelcome);
// 设置内容视图,将布局作为用户界面
setContentView(layout);
// 给【欢迎】按钮注册单击监听器,实现监听器接口,编写事件处理方法
btnWelcome.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "欢迎访问泸州职业技术学院", Toast.LENGTH_LONG).show();
}
});
}
}
- 借助 Android 框架,您可以灵活选择使用两种或其中一种方法来构建应用界面。例如,您可以在 XML 中声明应用的默认布局,然后在运行时修改布局。
(二)线性布局
- 线性布局(LinearLayout)是一种比较常用且简单的布局方式。在这种布局中,所有的子元素都是按照垂直或水平的顺序排列在界面上。如果是垂直排列,每个子元素占一行,如果是水平排列,则每个子元素占一列。线性布局可以支持布局样式嵌套实现复杂的布局样式。
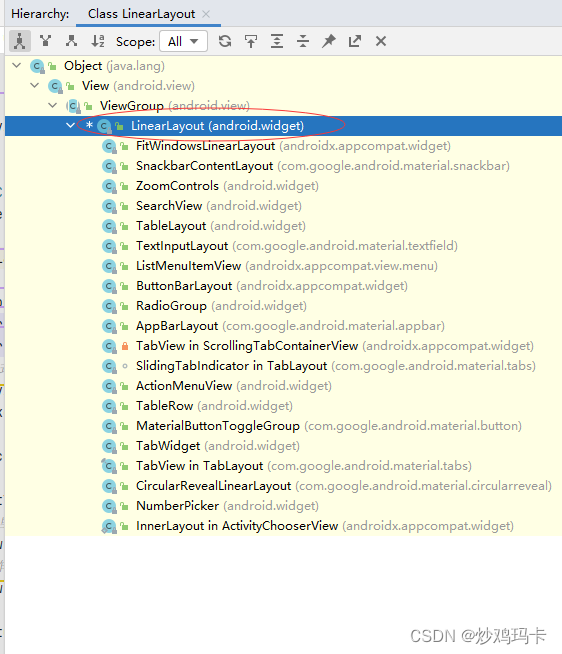
1、继承关系图
- LinearLayout是ViewGroup的子类,注意:后面我们要学习的单选按钮组(RadioGroup)是线性布局的子类

2、常用属性
| 属性 | 含义 |
|---|---|
| layout_height | 高度,单位:dp (wrap_content, match_parent) |
| layout_weight | 宽度,单位:dp (wrap_content, match_parent) |
| orietation | 方向(vertical,horizontal) |
| gravity | 对齐方式(left, right, center, top, bottom…) |
| background | 背景(颜色[color]、图片[drawable]、选择器[selector]) |
| weight | 比重(用于瓜分手机屏幕) |
| padding | 内边距 (paddingLeft, paddingRight, paddingTop, paddingBottom) |
| margin | 外边距 (marginLeft, marginRight, marginTop, marginBottom) |
(三)案例演示:线性布局属性
1、创建安卓应用
-
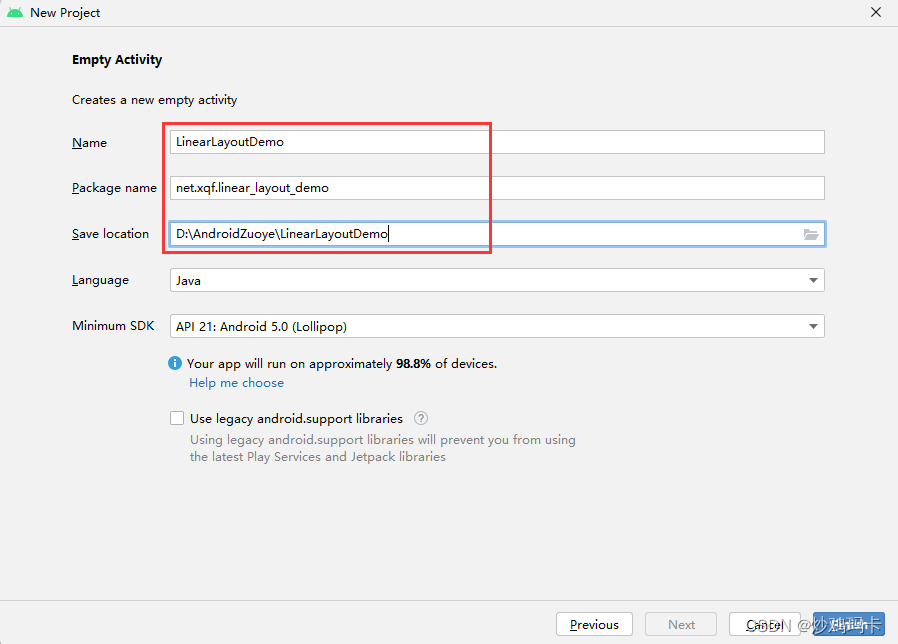
基于
Empty Activity模板创建安卓应用 -LinearLayoutDemo

-
单击【Finish】按钮

2、主布局资源文件
-
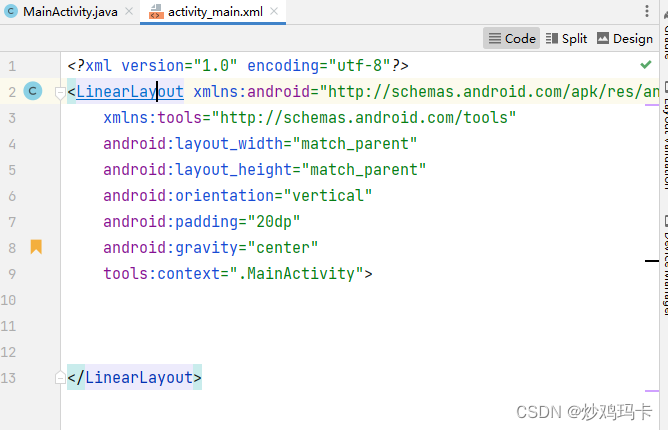
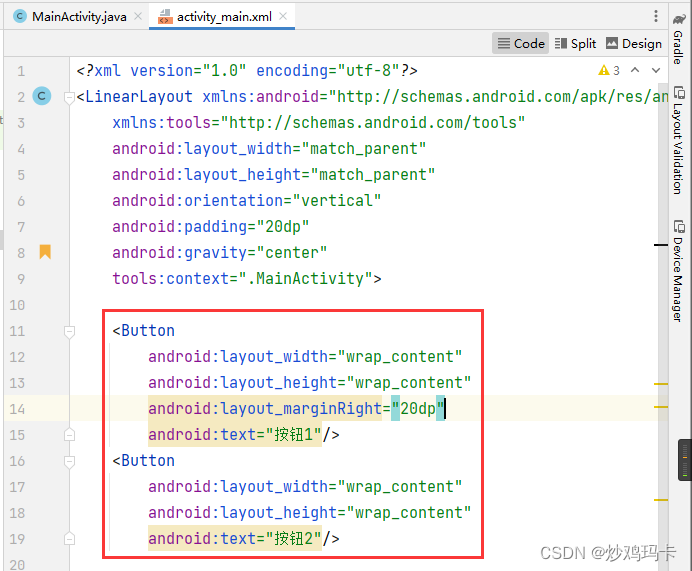
主布局资源文件 activity_main.xml

-
将约束布局改为线性布局,删掉默认的标签

-
添加两个按钮

3、字符串资源文件
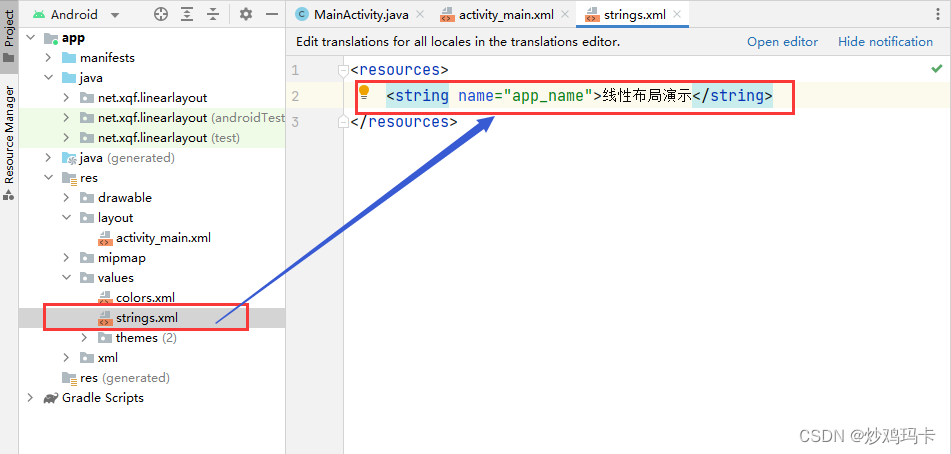
- 字符串资源文件 - strings.xml

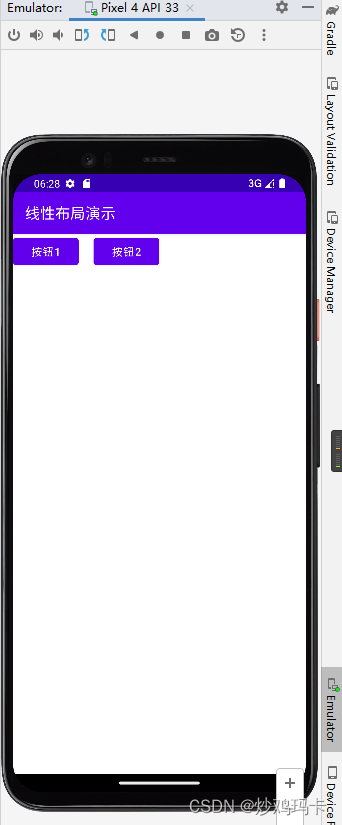
4、启动应用,查看效果
- 发现两个按钮水平摆放,在窗口左上角

5、设置布局属性,查看效果
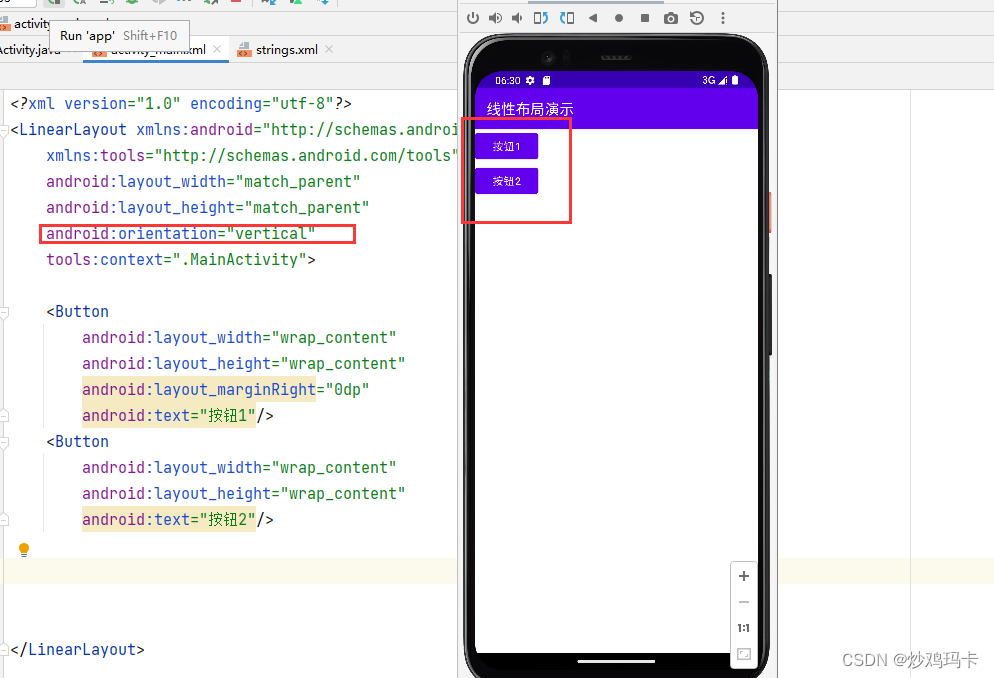
(1)设置线性布局方向
orientation属性

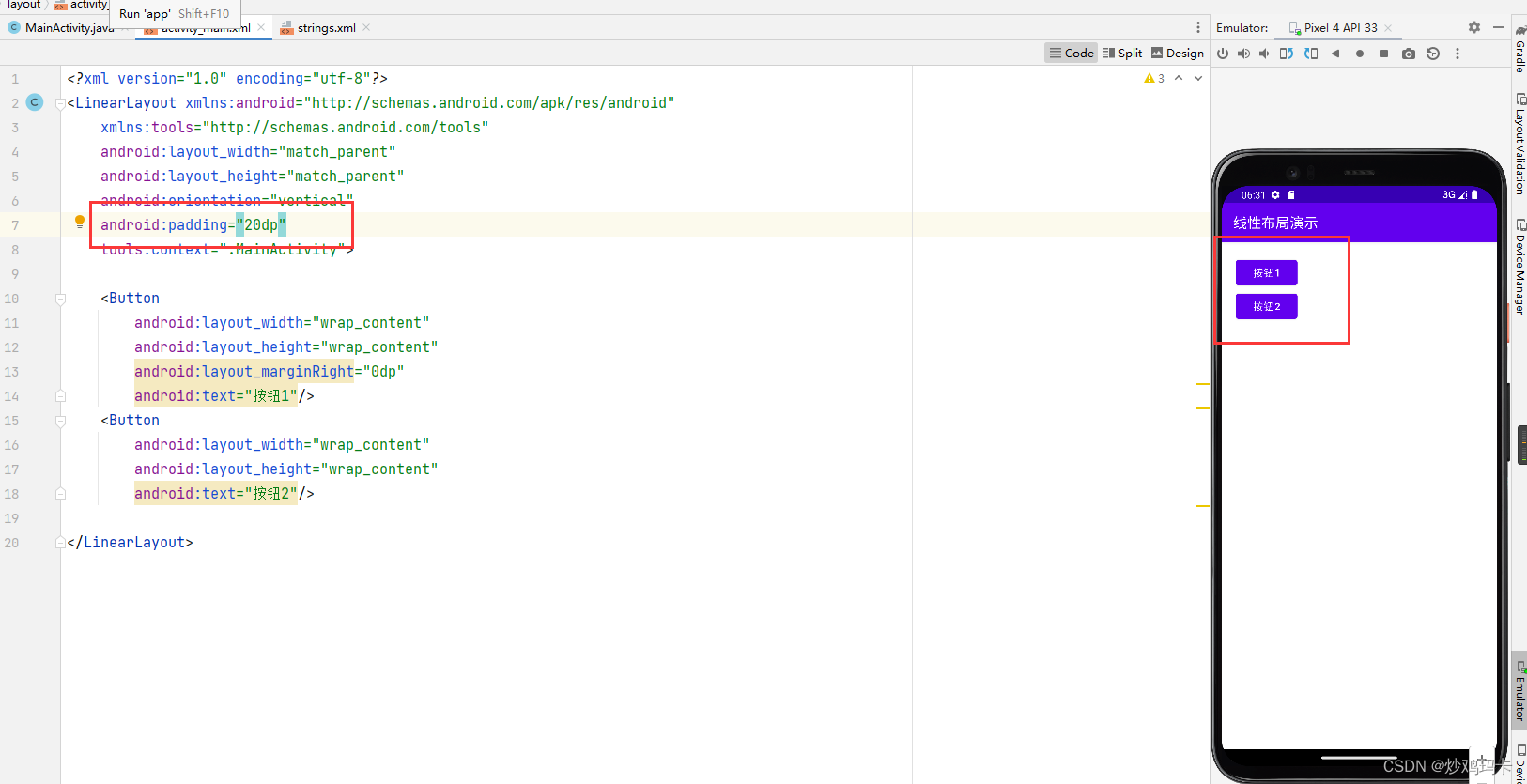
(2)设置线性布局内边距
padding (paddingTop, paddingBottom, paddingLeft, paddingRight)

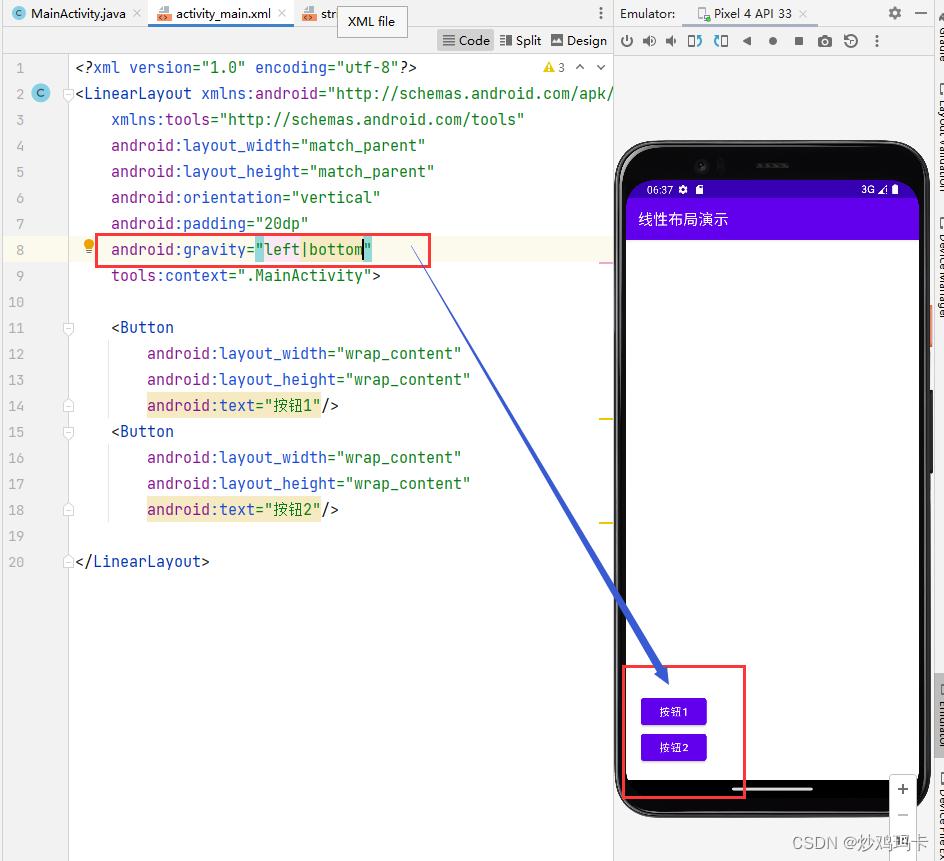
(3)设置线性布局对齐方式
-
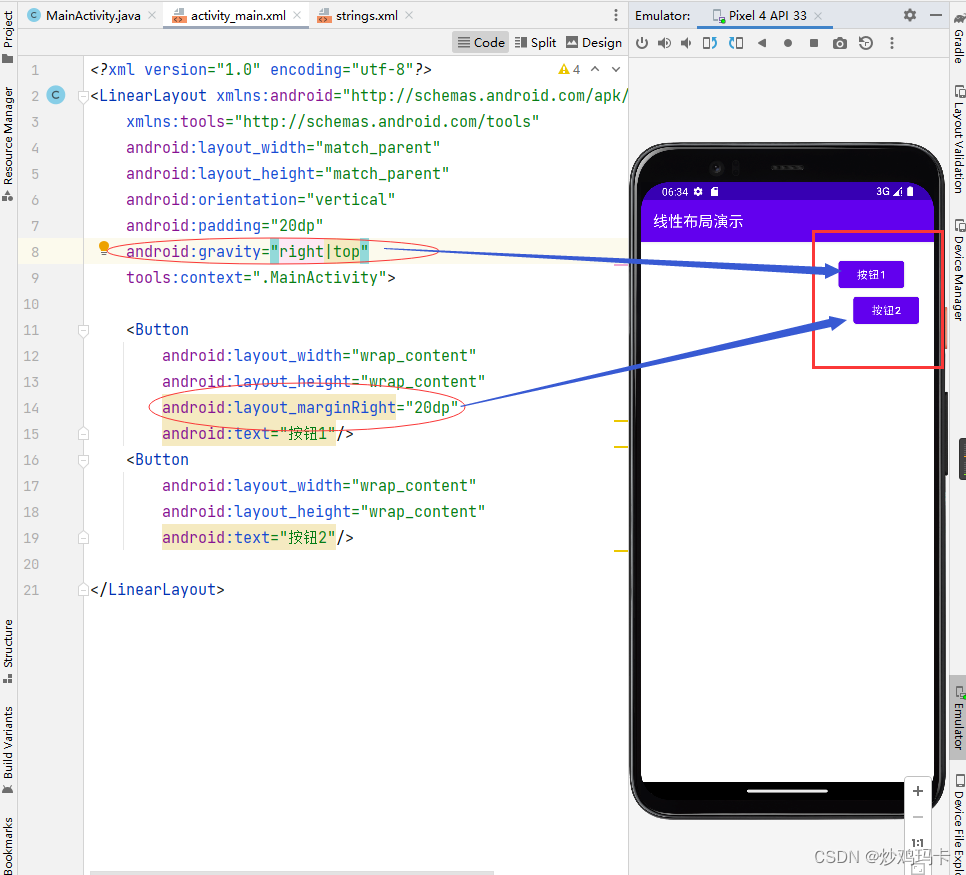
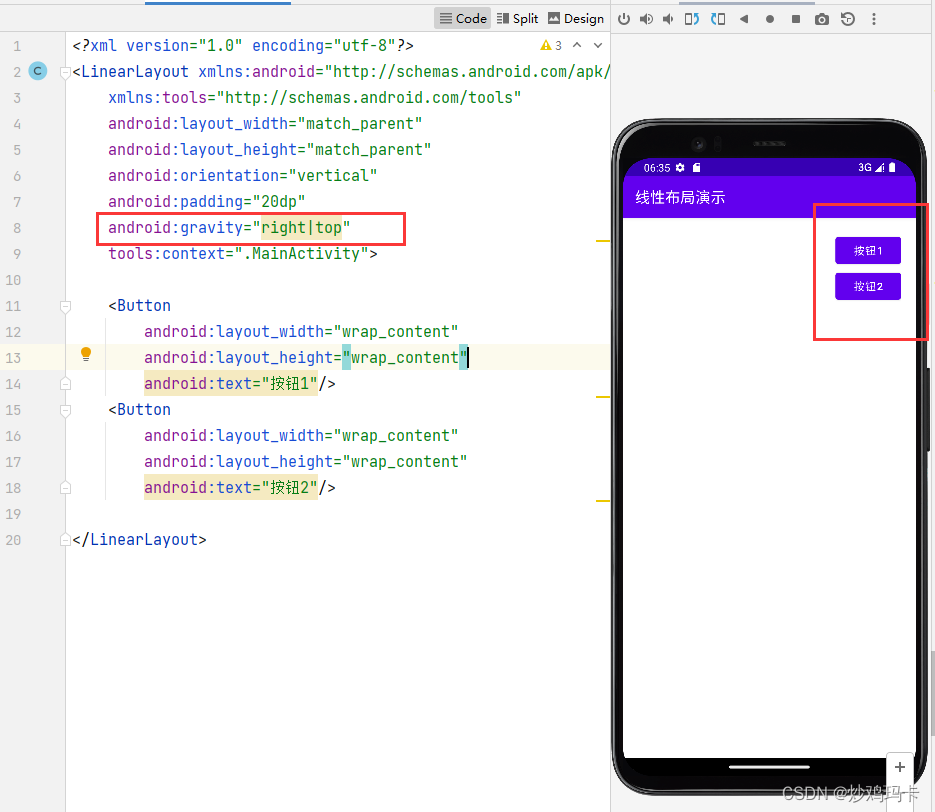
gravity(left、center、right、top、bottom可以搭配形成很多种对齐方式) -
设置右上对齐 -
right|top

-
删掉【按钮1】的右外边距

-
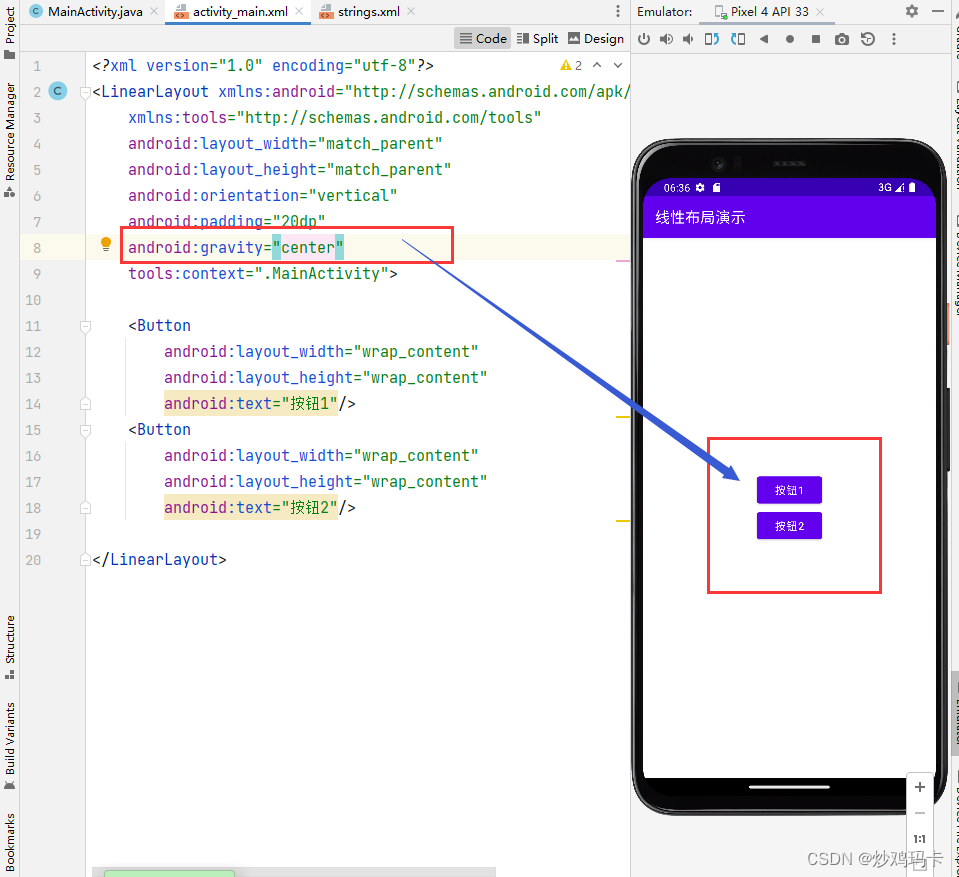
设置居中对齐 -
center

-
设置左下对齐 -
left|bottom

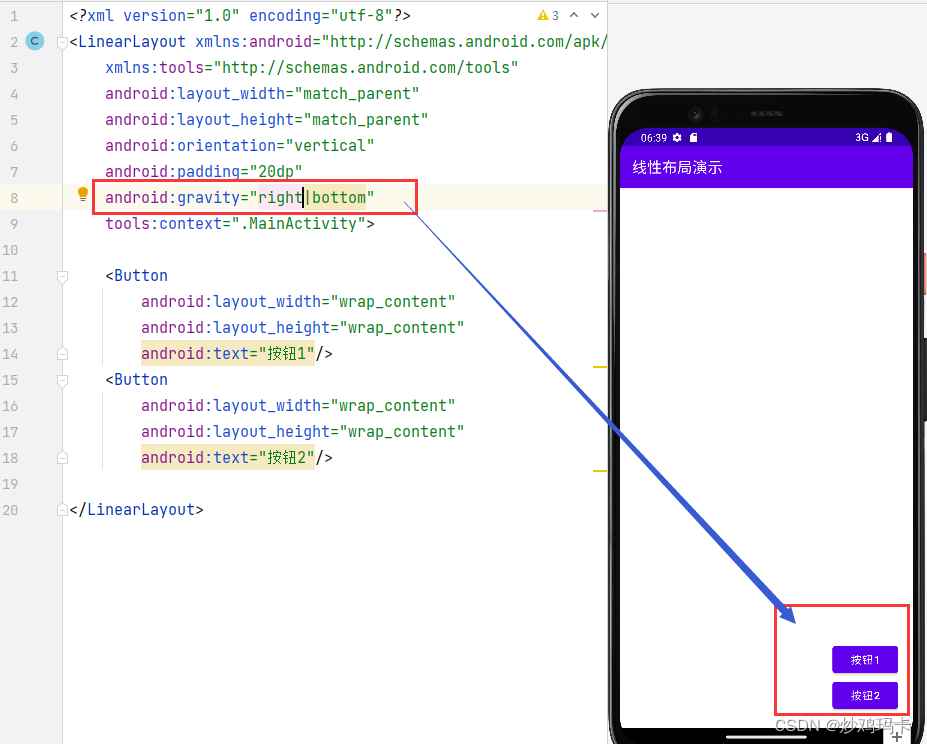
-
设置右下对齐 -
right|bottom

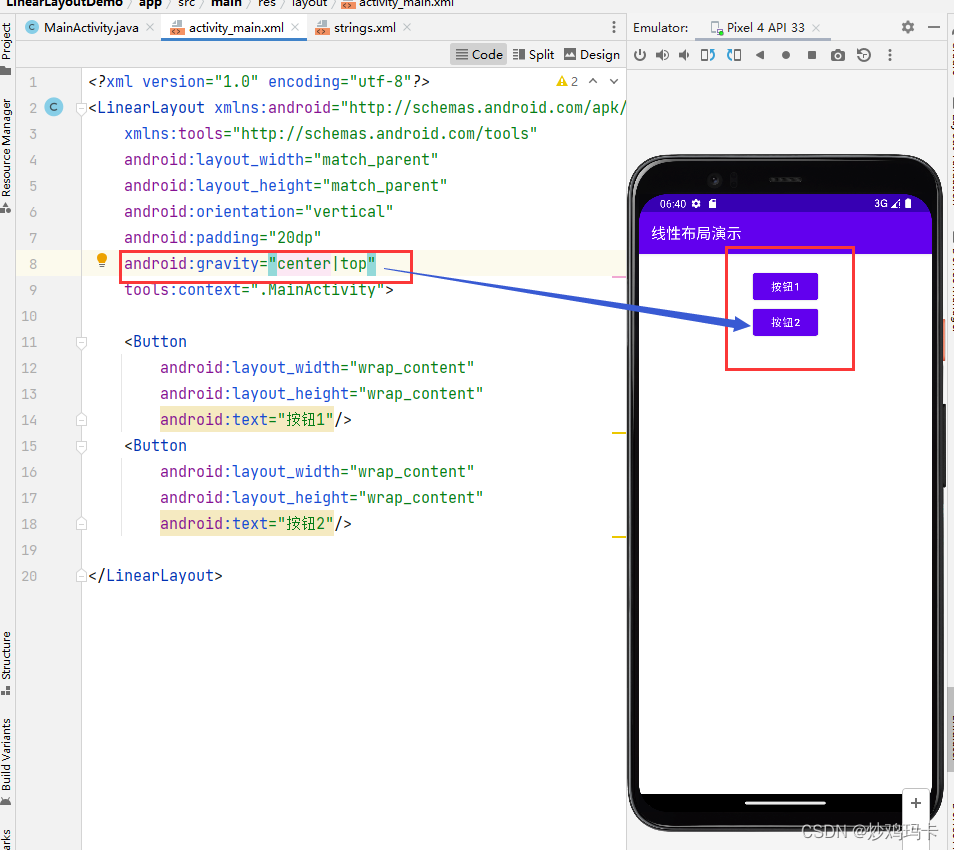
-
设置上中对齐 -
center|top

-
其余几种情况:左中对齐、右中对齐和下中对齐
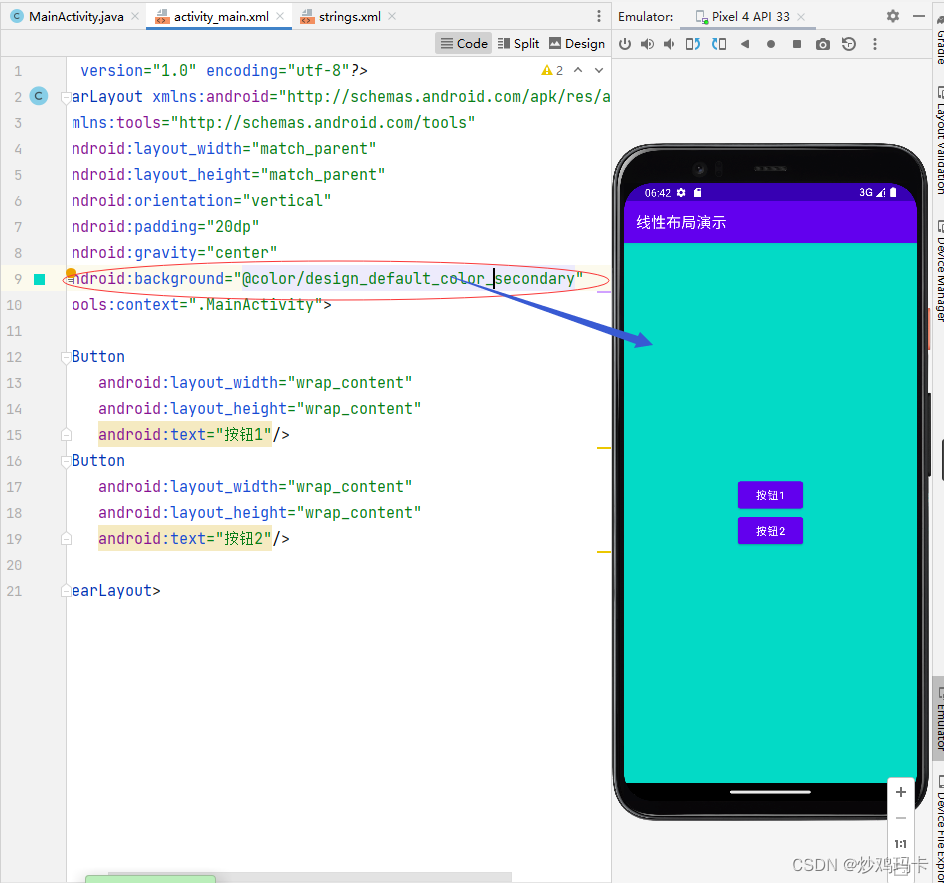
(4)设置线性布局背景
-
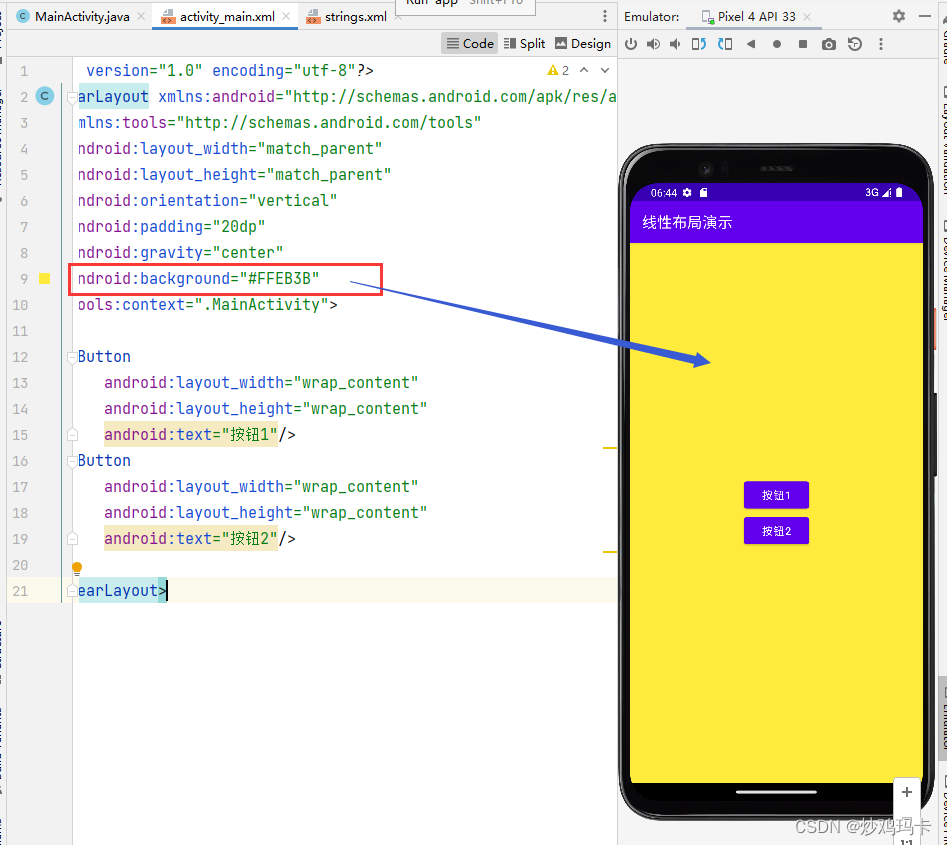
设置背景颜色(采用颜色变量)

-
设置背景颜色(采用颜色常量)

-
问题:想设置自己喜欢的颜色,怎么定义颜色常量?
https://m.wang1314.com/doc/webapp/topic/21084865.html

-
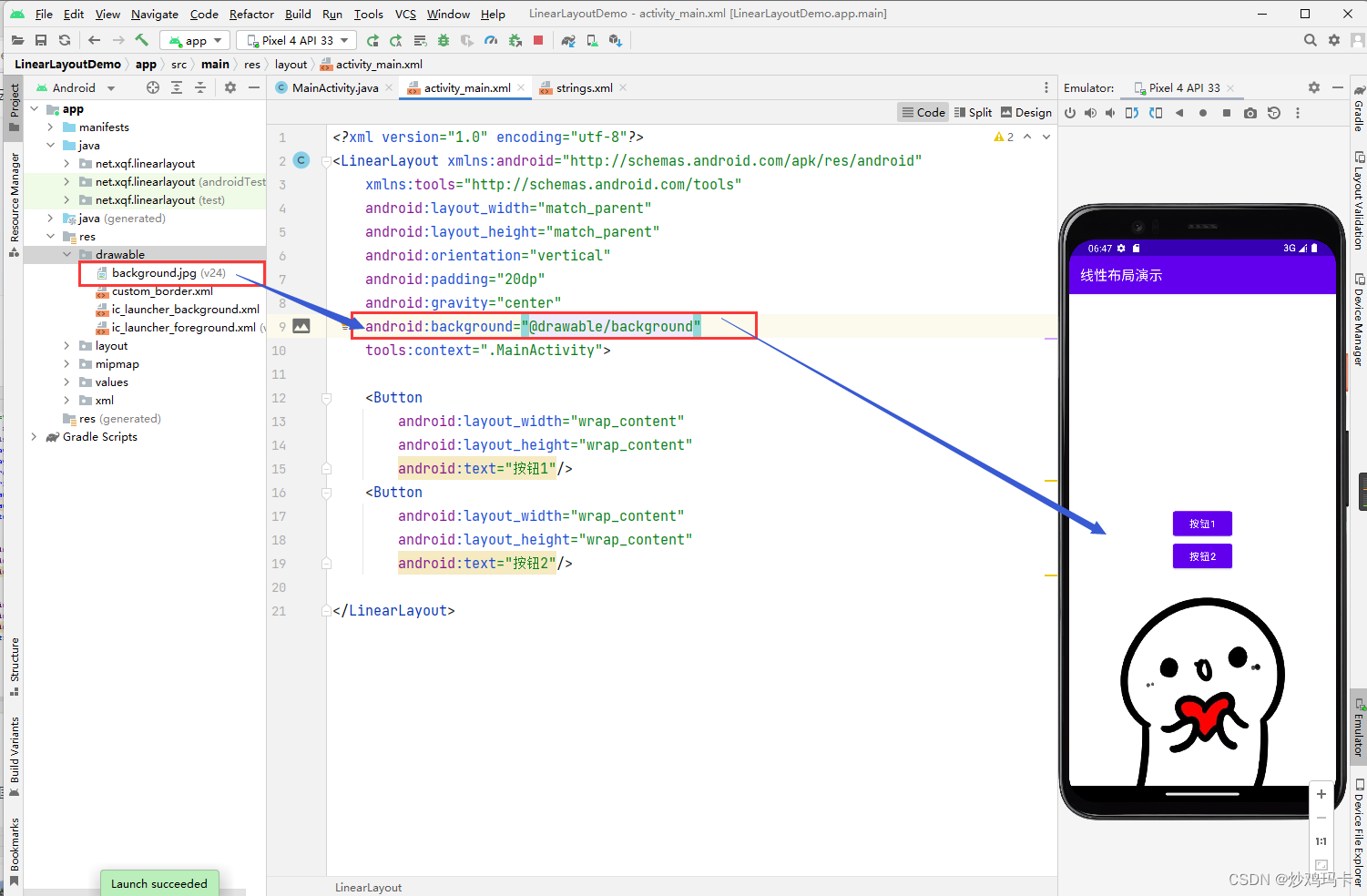
设置背景图片

-
设置背景选择器
-
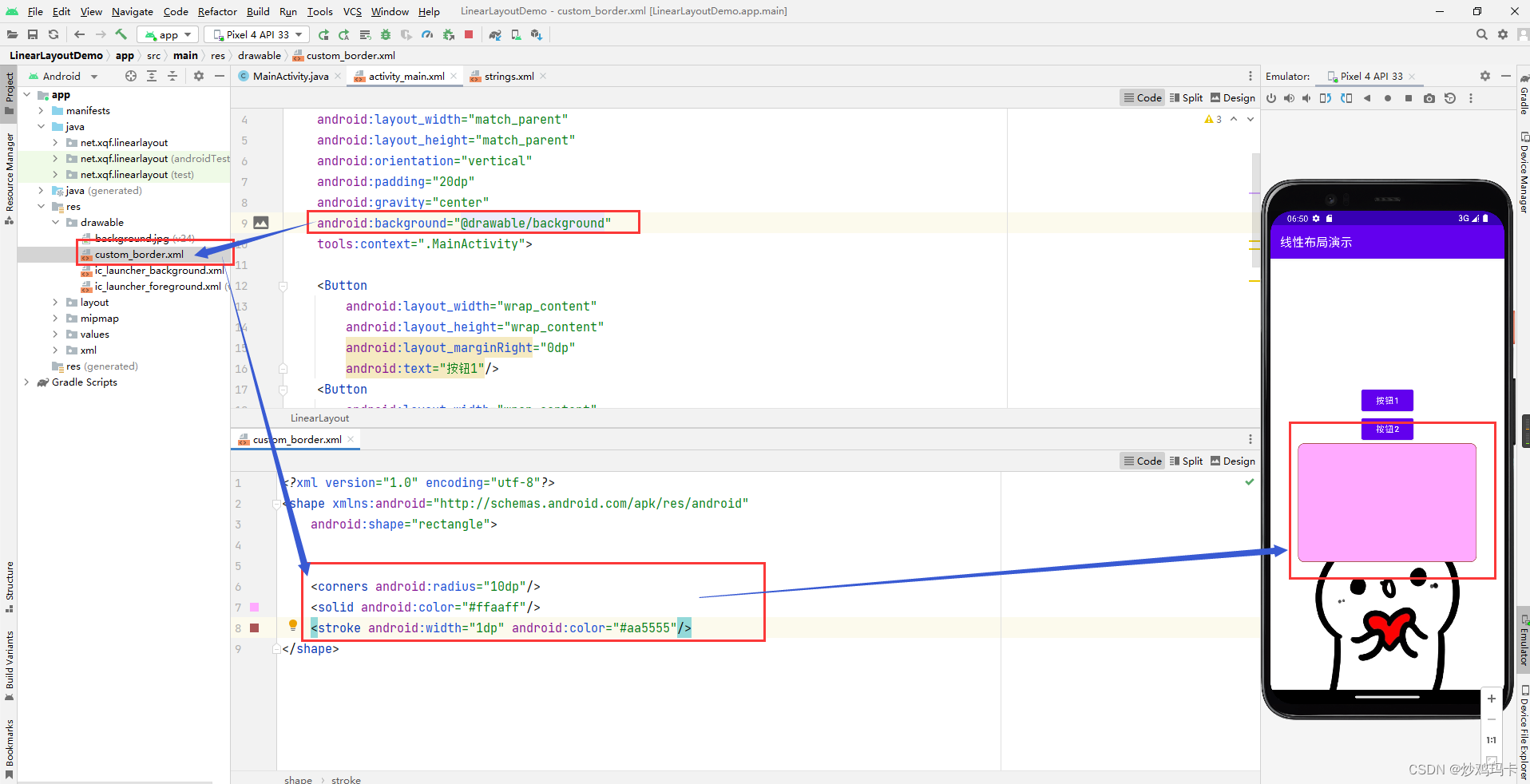
添加一个线性布局,设置自定义边框

-
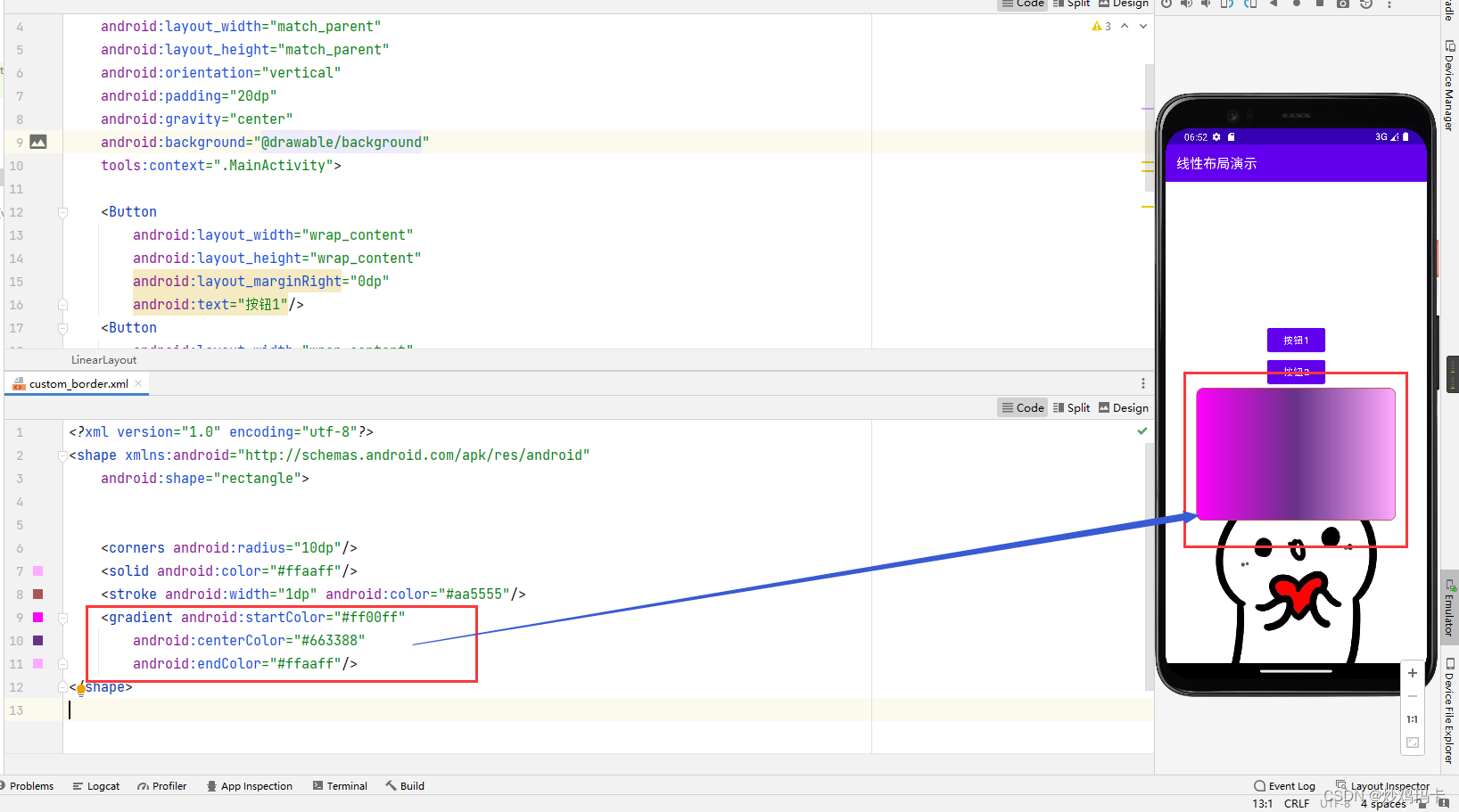
实现边框渐变色效果

(四)案例演示:线性布局嵌套
1、创建安卓应用
-
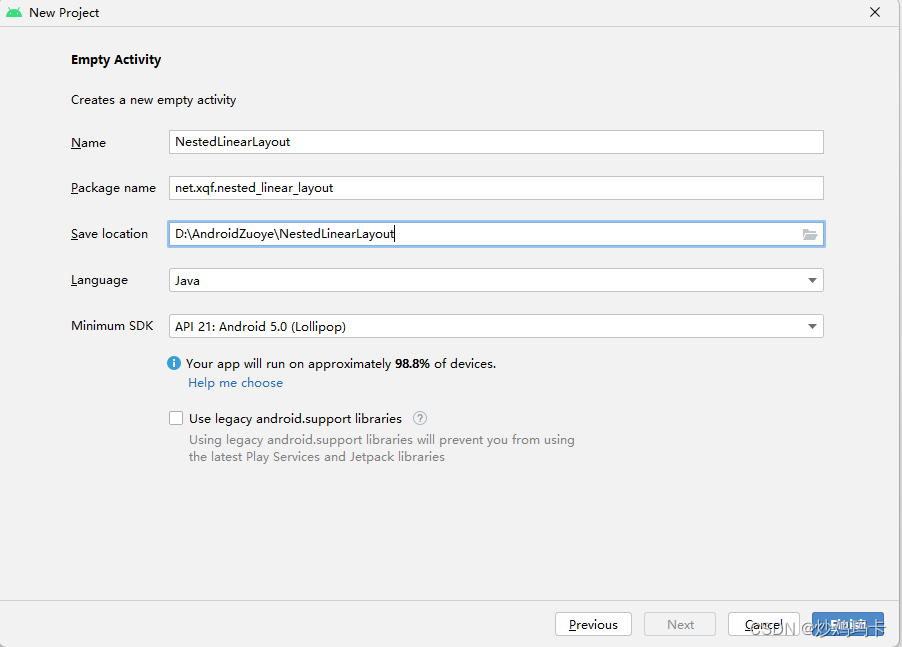
基于
Empty Activity创建安卓应用 -NestedLinearLayout

-
单击【Finish】按钮

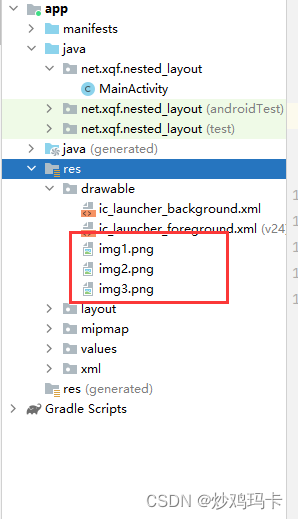
2、准备图片素材
- 将三张小图片拷贝到res/drawable目录

3、主布局资源文件
-
主布局资源文件 - activity_main.xml

-
将约束布局改为线性布局

-
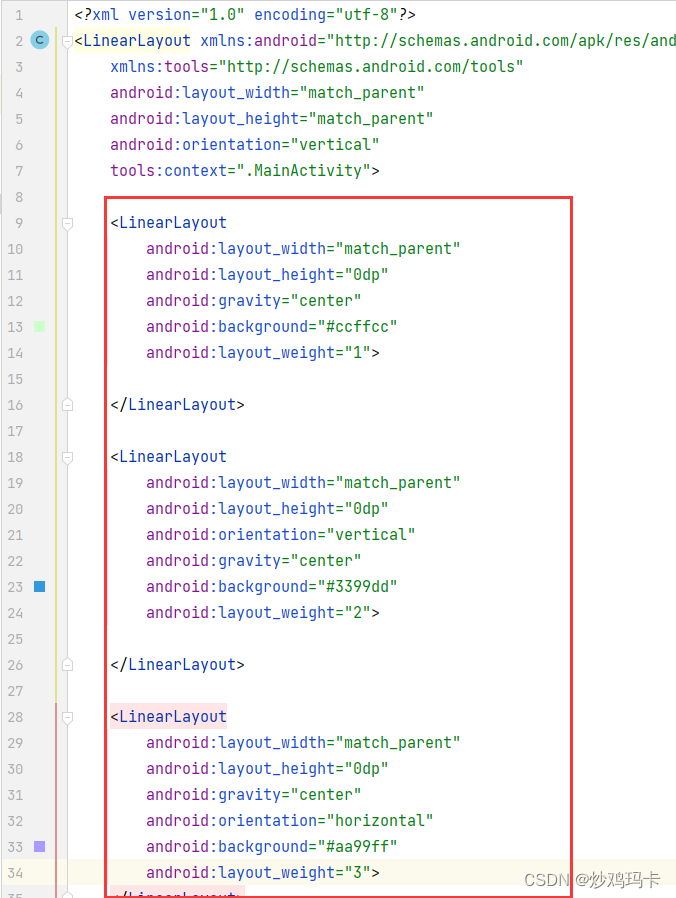
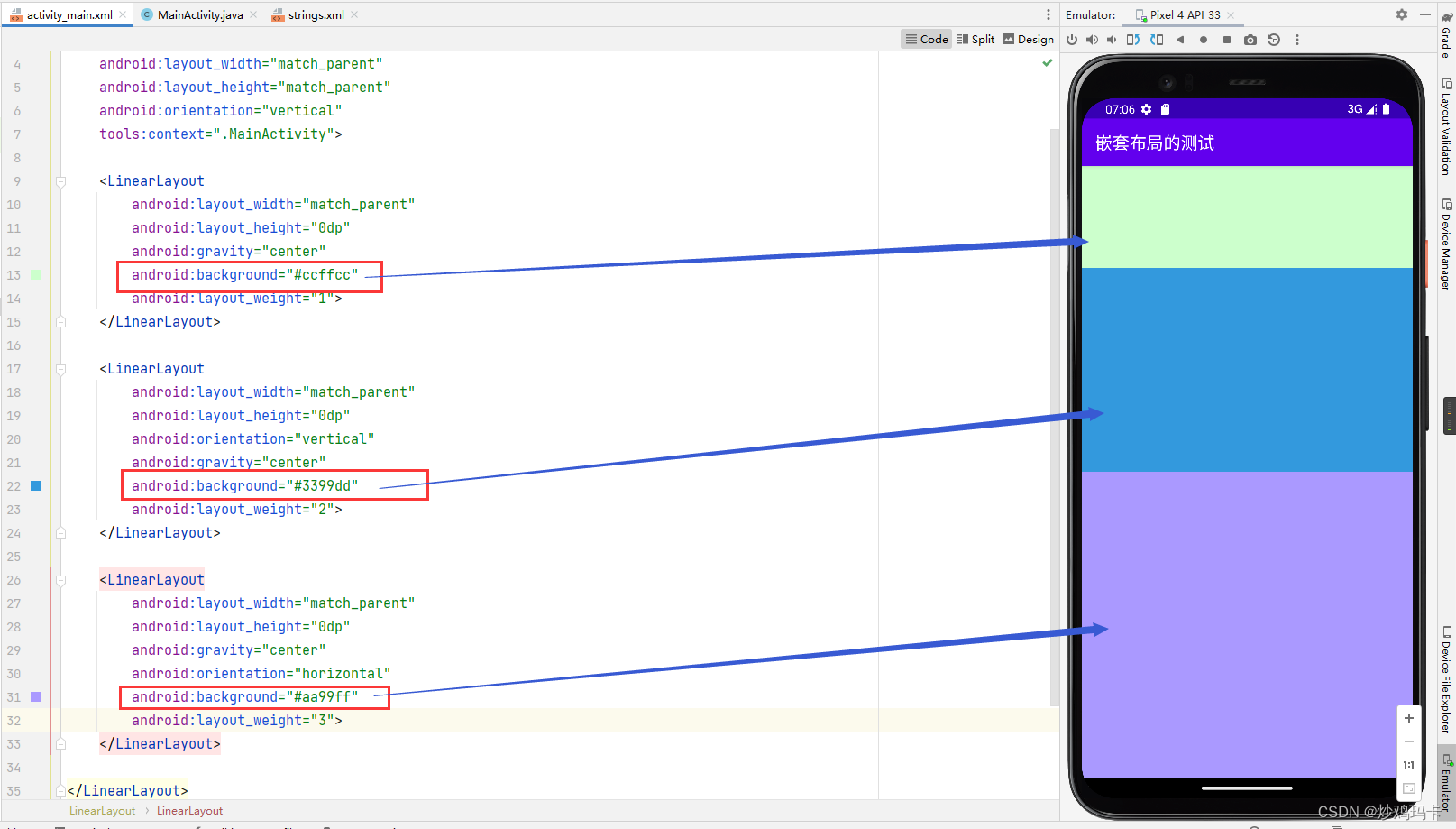
添加三个线性布局,按照1:2:3比例垂直瓜分手机屏幕

4、字符串资源文件
- 字符串资源文件 - strings.xml

5、启动应用,查看效果
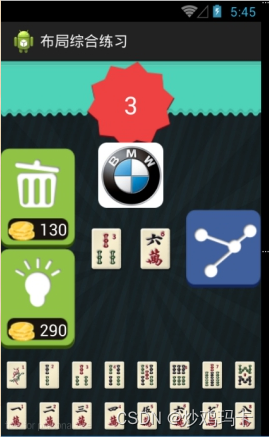
- 三个布局按照1:2:3比例垂直瓜分手机屏幕

6、修改布局,查看效果
-
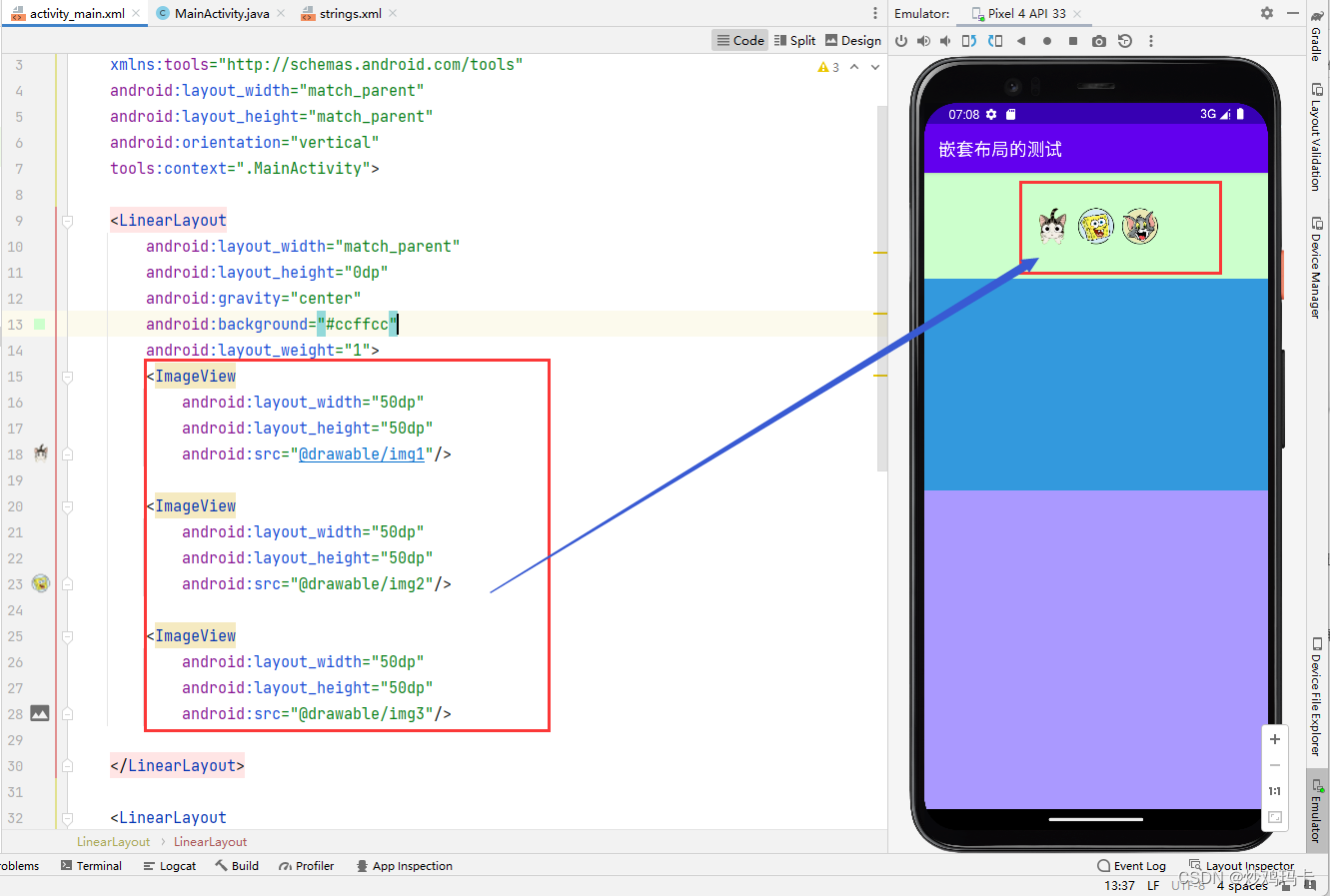
在第一个布局添加三个水平摆放的图像视图

-
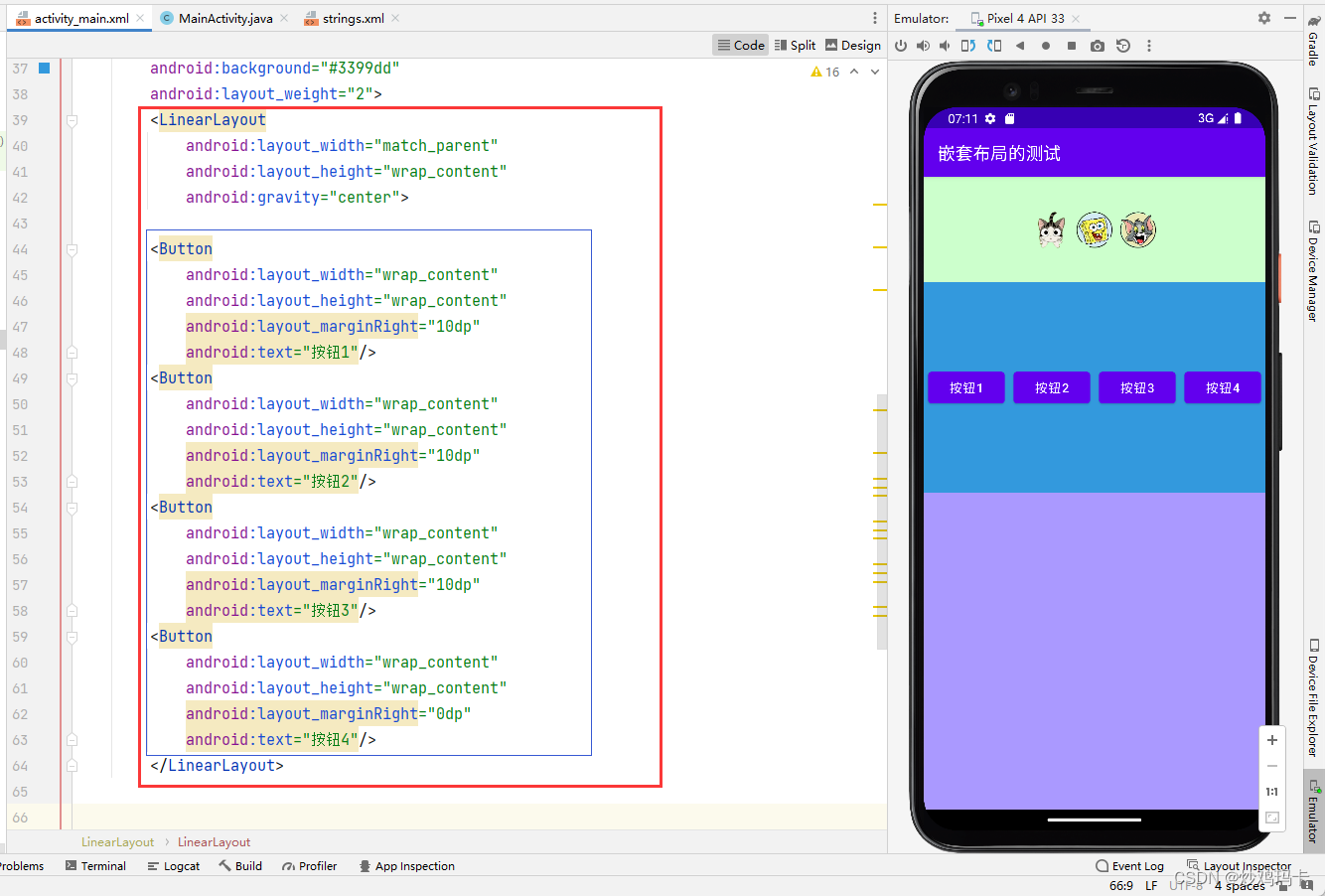
在第二个布局里添加一个横向线性布局,里面添加四个按钮

-
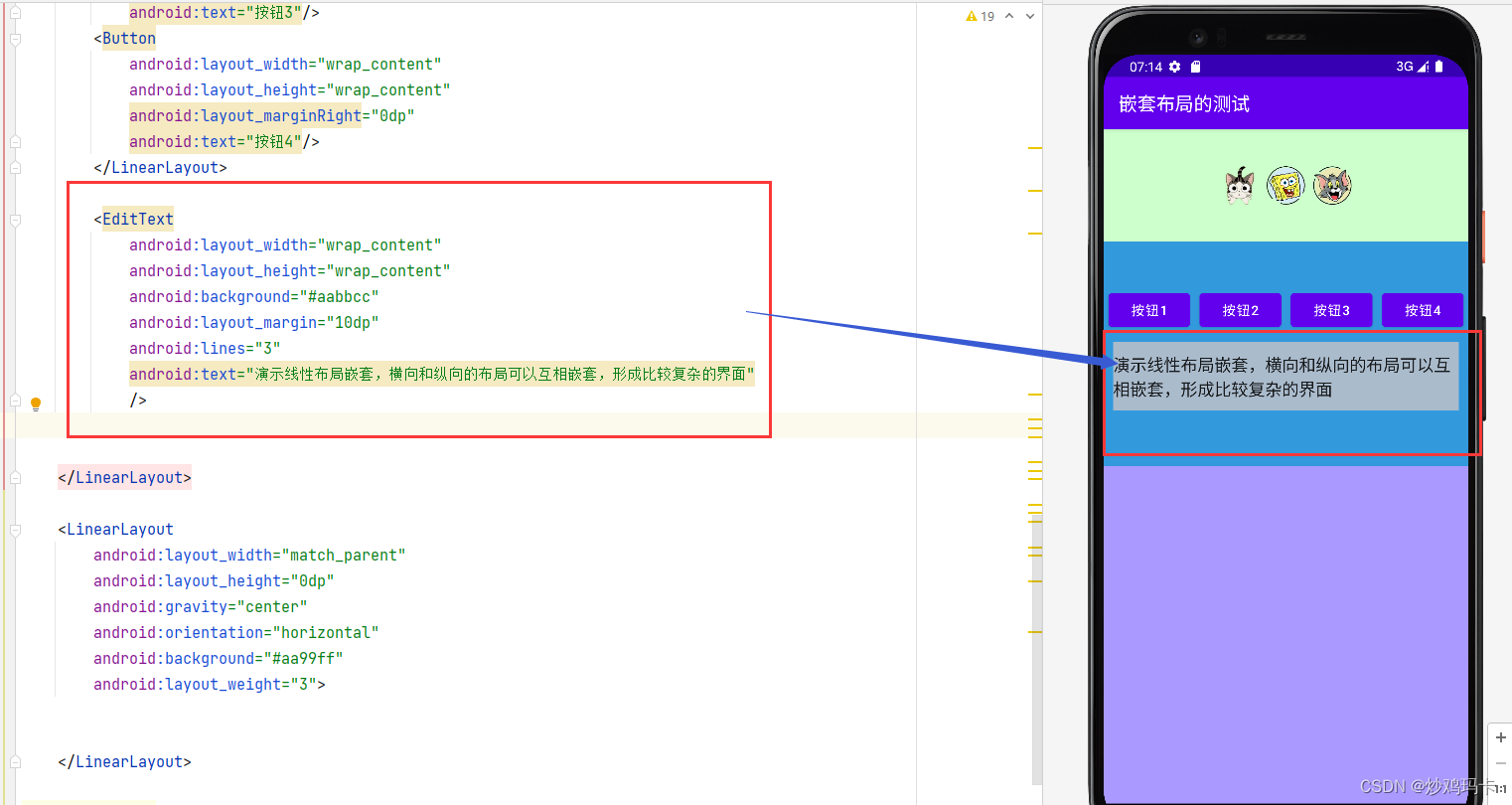
在第二个布局里添加一个编辑框

-
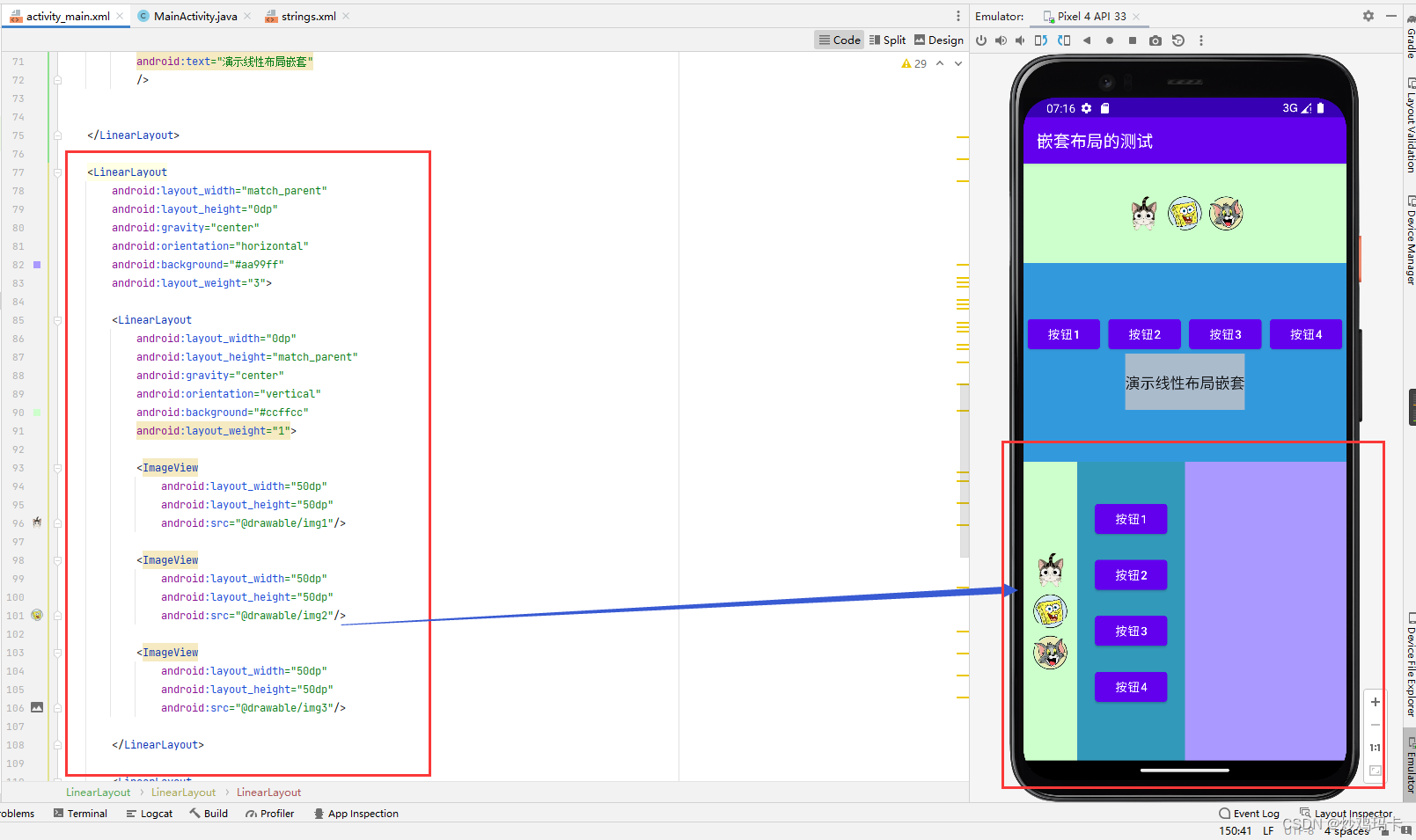
第三个布局里添加三个布局,按照1:2:3比例水平瓜分手机屏幕

三、上机操作
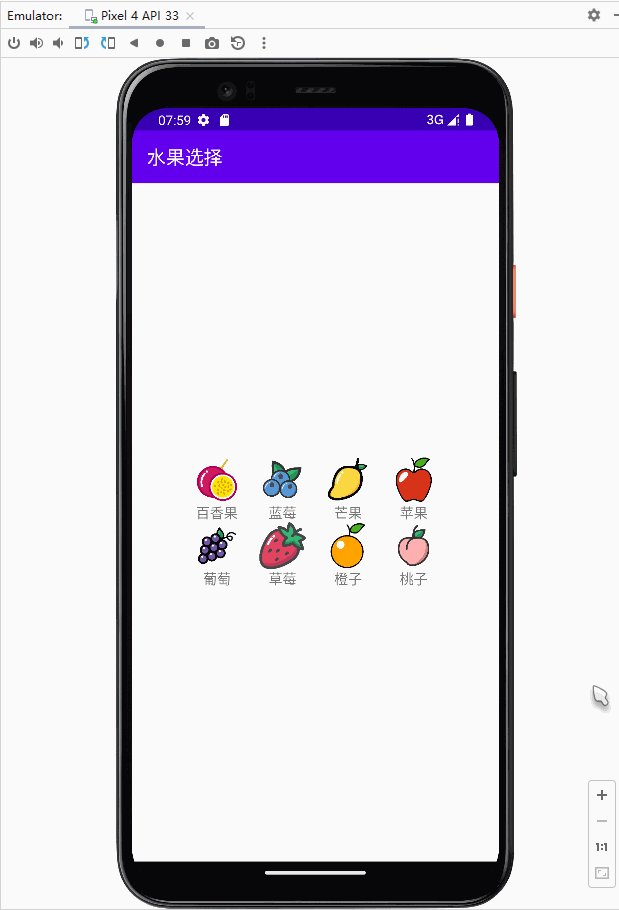
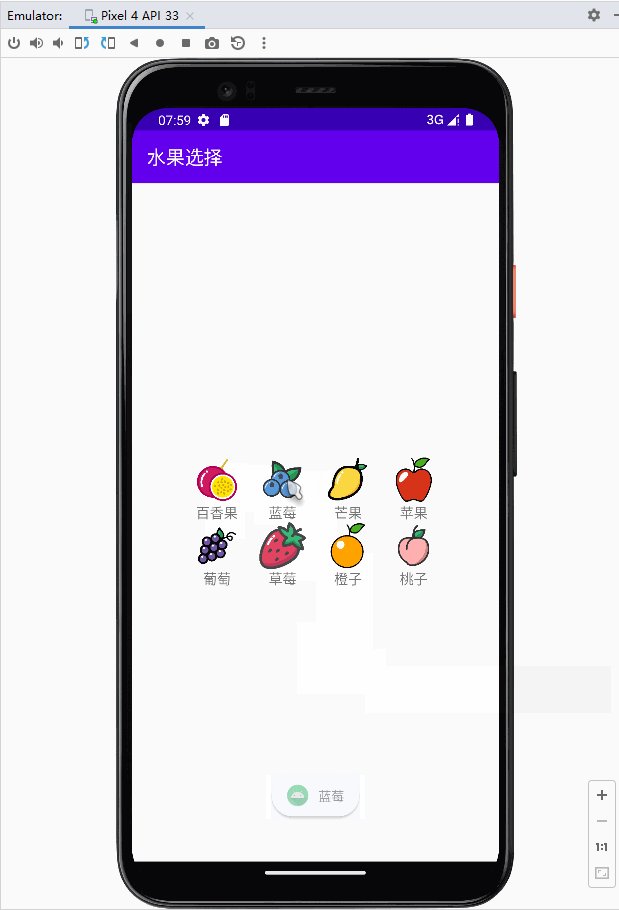
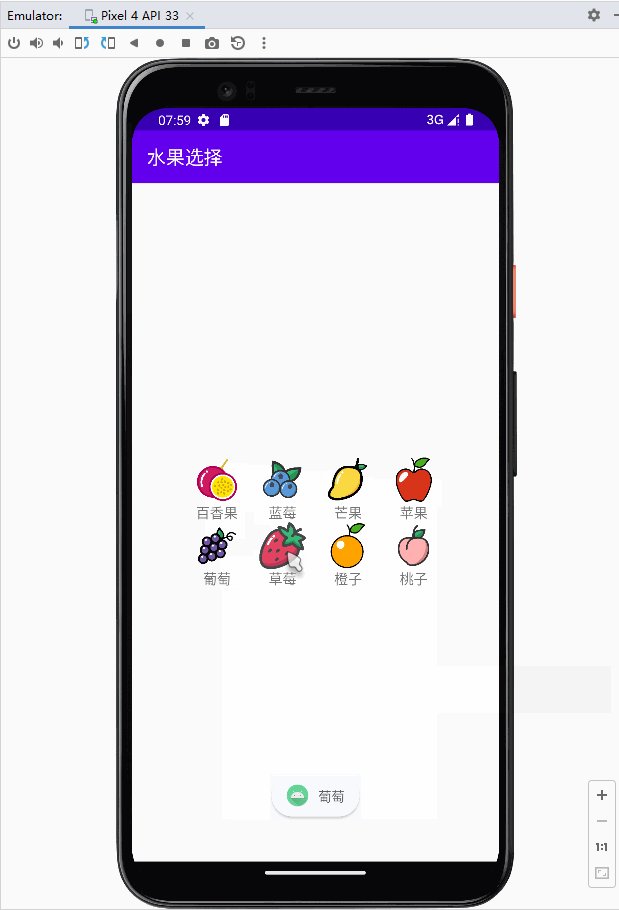
任务一、选择水果
- 单击某个水果图标,弹出土司提示用户选择了什么水果
1、编写主布局资源文件
- 代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/BXG"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/bxg"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="15dp"
android:text="百香果"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/LM"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/lm"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="15dp"
android:text="蓝莓"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/MG"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/mg"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="15dp"
android:text="芒果"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/PG"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/pg"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="15dp"
android:text="苹果"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/PT"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/pt"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="15dp"
android:text="葡萄"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/CM"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/cm"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="15dp"
android:text="草莓"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/CZ"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/cz"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="15dp"
android:text="橙子"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingLeft="20dp">
<ImageView
android:id="@+id/TZ"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/tz"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="15dp"
android:text="桃子"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
2、编写主窗口文件并给图片添加吐司
- 代码:
package net.xqf.choose_fruit;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ImageView BXG;
private ImageView LM;
private ImageView MG;
private ImageView PG;
private ImageView PT;
private ImageView CM;
private ImageView CZ;
private ImageView TZ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BXG = findViewById(R.id.BXG);
LM = findViewById(R.id.LM);
MG = findViewById(R.id.MG);
PG = findViewById(R.id.PG);
PT = findViewById(R.id.PT);
CM = findViewById(R.id.CM);
CZ = findViewById(R.id.CZ);
TZ = findViewById(R.id.TZ);
BXG.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "百香果", Toast.LENGTH_SHORT).show();
}
});
LM.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "蓝莓", Toast.LENGTH_SHORT).show();
}
});
MG.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "芒果", Toast.LENGTH_SHORT).show();
}
});
PG.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "苹果", Toast.LENGTH_SHORT).show();
}
});
PT.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "葡萄", Toast.LENGTH_SHORT).show();
}
});
CM.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "草莓", Toast.LENGTH_SHORT).show();
}
});
CZ.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "橙子", Toast.LENGTH_SHORT).show();
}
});
TZ.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "桃子", Toast.LENGTH_SHORT).show();
}
});
}
}
3、运行程序查看效果