目录
一、下载texlive
下载链接:Acquiring TeX Live as an ISO image - TeX Users Group
点击链接,进入texlive官网,如图所示,点击download from a nearby CTAN mirror

进入后,选择所需texlive版本,我选择的是2023版:
 这里下载可能比较慢,建议科学上网,或者参考该镜像网站:Index of /CTAN/systems/texlive/Images/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
这里下载可能比较慢,建议科学上网,或者参考该镜像网站:Index of /CTAN/systems/texlive/Images/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror

二、安装texlive
下载完成后,打开texlive,点击install-tl-windows

运行该文件后,在弹出界面修改安装路径至D盘

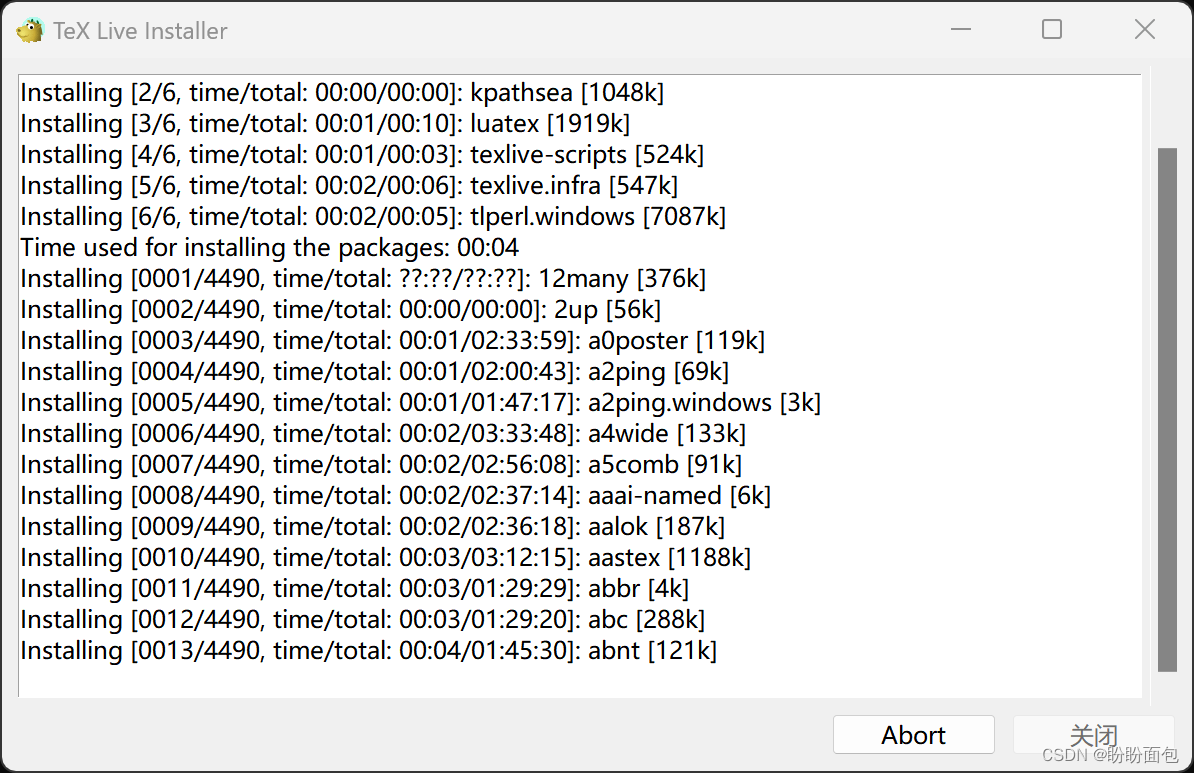
修改完毕,点击安装等待完成即可。

完成标志:
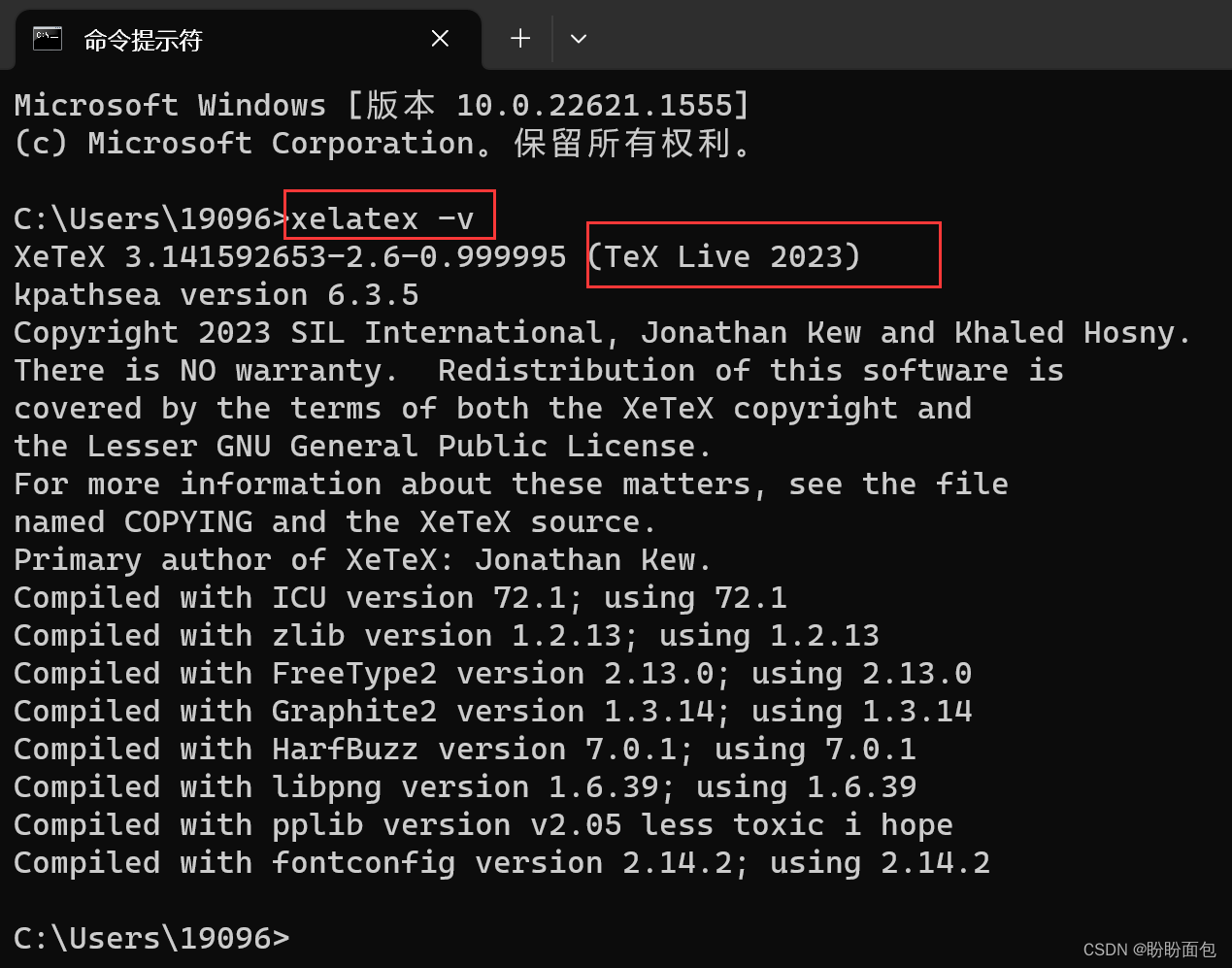
 打开cmd命令行,输入xelatex -v命令,输出如下则表示安装成功:
打开cmd命令行,输入xelatex -v命令,输出如下则表示安装成功:

三、vscode中配置latex
这里默认已安装vscode,若未安装,点击该链接Visual Studio Code - Code Editing. Redefined,进行安装即可。
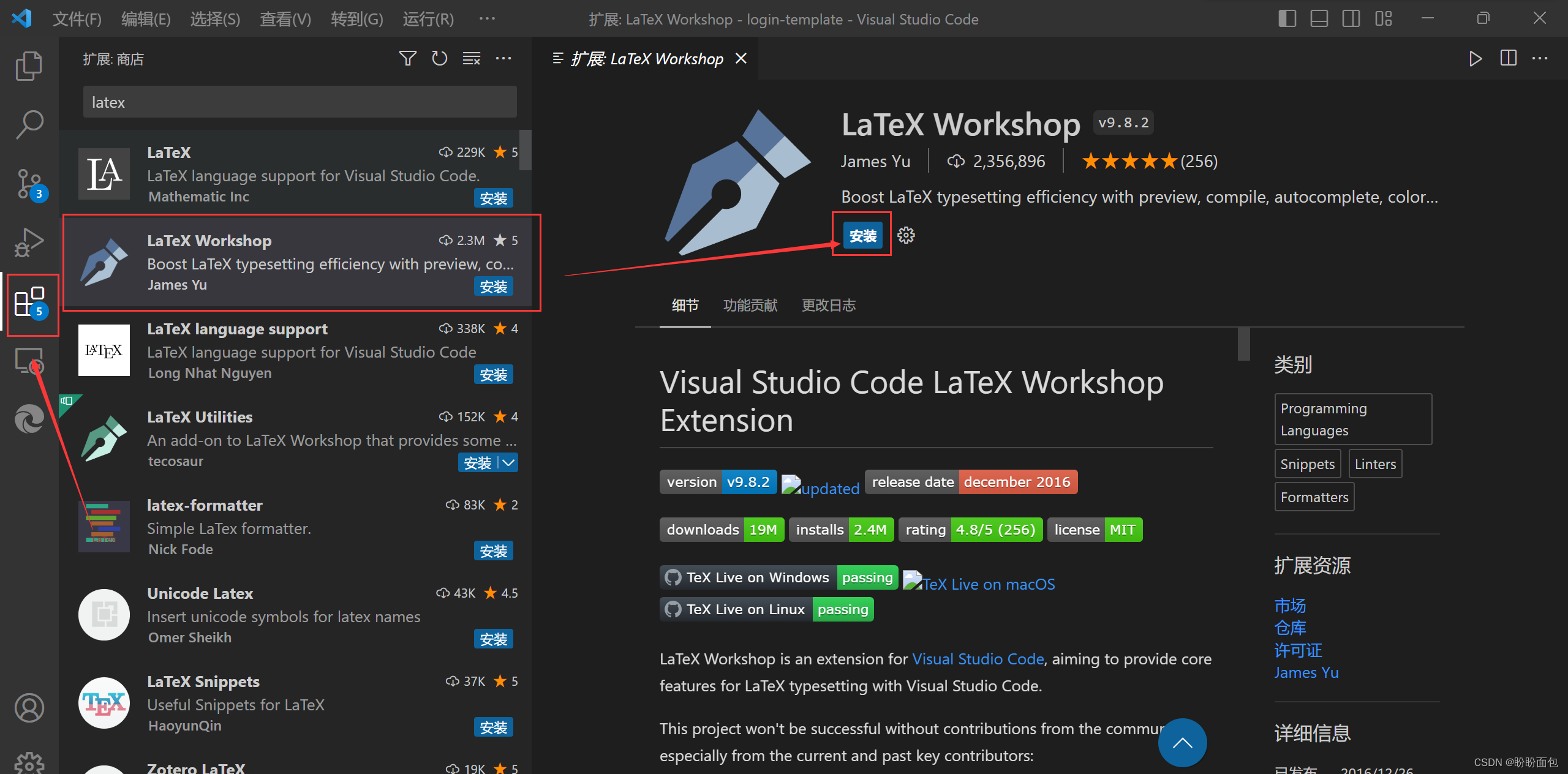
安装成功后,点击vscode侧边栏扩展选项,搜索latex workshop,点击安装。

安装完毕后,进行latex配置。
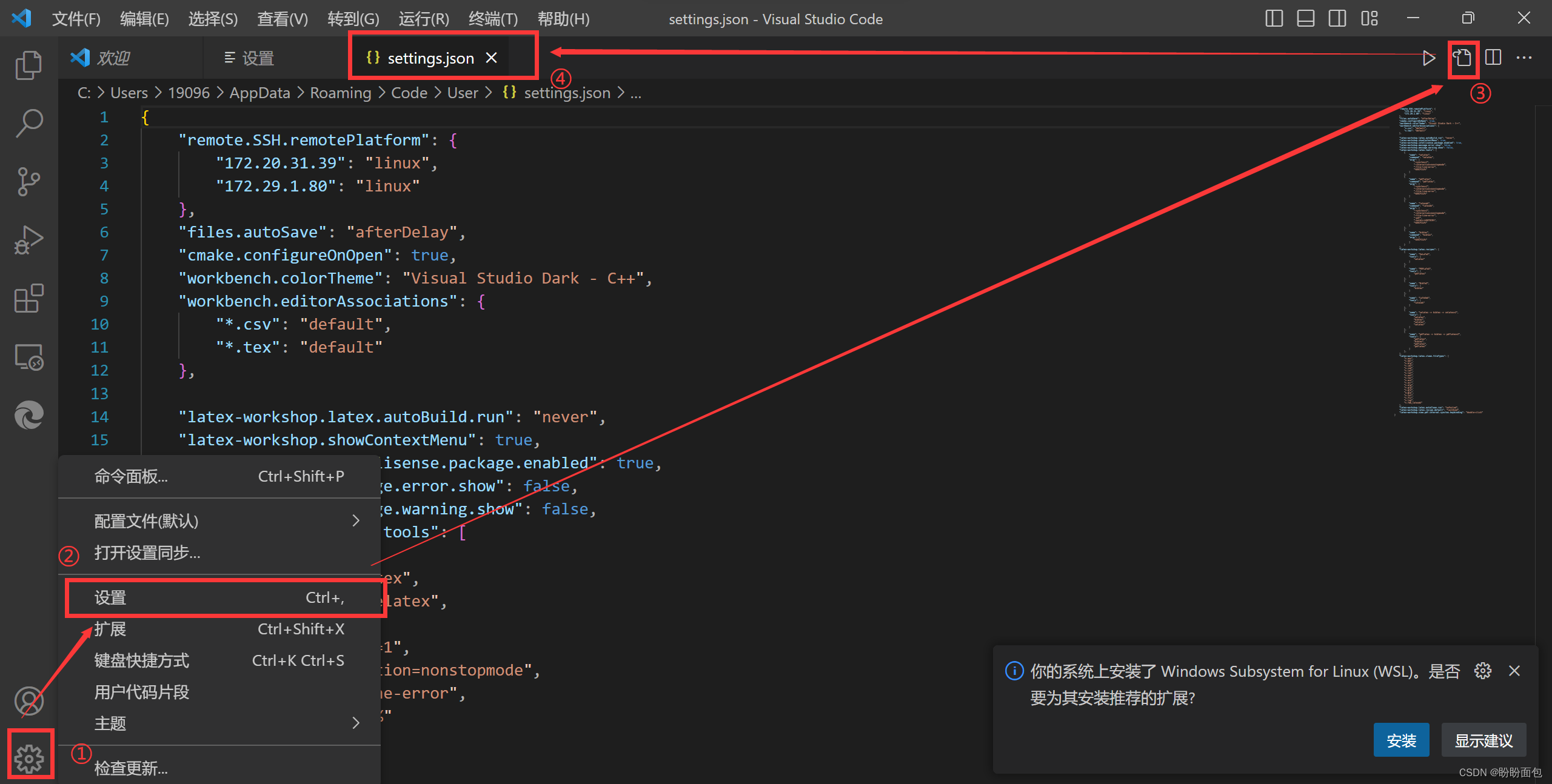
点击左下角设置,后点击右上角,切换至settings.json
 配置信息如下,粘贴至settings.json即可。
配置信息如下,粘贴至settings.json即可。
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
//tex文件浏览器,可选项为"none" "browser" "tab" "external"
"latex-workshop.view.pdf.viewer": "tab",
//自动编译tex文件
"latex-workshop.latex.autoBuild.run": "onFileChange",
//显示内容菜单:(1)编译文件;(2)定位游标
"latex-workshop.showContextMenu": true,
//显示错误
"latex-workshop.message.error.show": false,
//显示警告
"latex-workshop.message.warning.show": false,
//从使用的包中自动补全命令和环境
"latex-workshop.intellisense.package.enabled": true,
//设置为never,为不清除辅助文件
"latex-workshop.latex.autoClean.run": "never",
//设置vscode编译tex文档时的默认编译链
"latex-workshop.latex.recipe.default": "lastUsed",
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
配置信息中的命令详解,可参考如下两篇文章:
Visual Studio Code (vscode)配置LaTeX - Ali-loner的文章 - 知乎
四、测试
我从github上下载了一个latex模板:MathModel/2020年Latex模版.zip at master · zhanwen/MathModel · GitHub
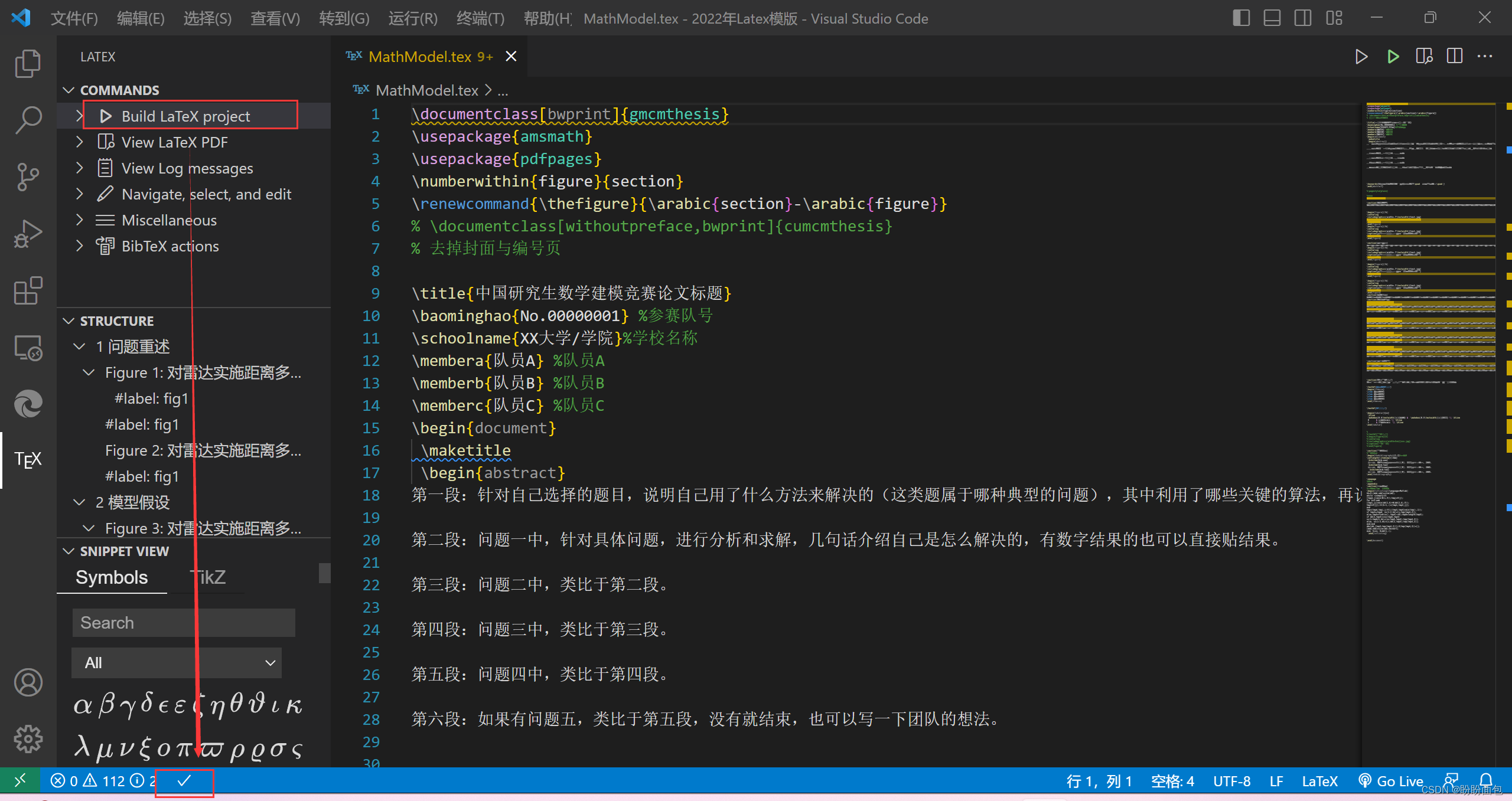
解压缩后,用vscode打开,点击Build Latex project,若底部出现对勾,表示编译成功,否则,检查出错:

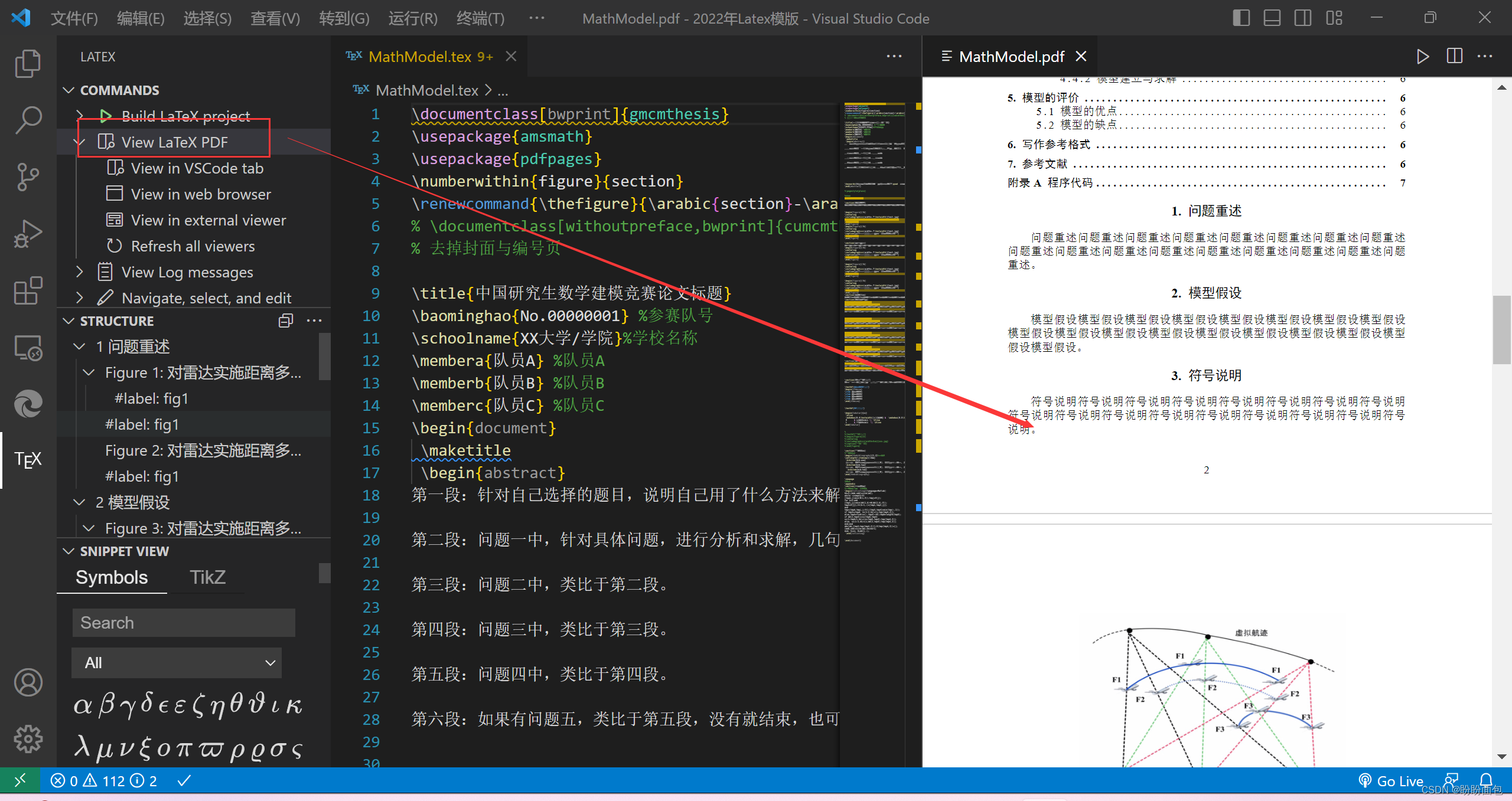
编译成功后,点击view latex PDF,如图所示:

至此,就大功告成啦~