该原创文章首发于微信公众号:字节流动
未经作者(微信ID:Byte-Flow)允许,禁止转载
前面文章中我们实现了抖音传送带特效,发现大家普遍对抖音视频特效感兴趣,那么本文将继续这个抖音特效实现系列,后面也将带来更多的关于抖音视频特效分析和实现的文章。

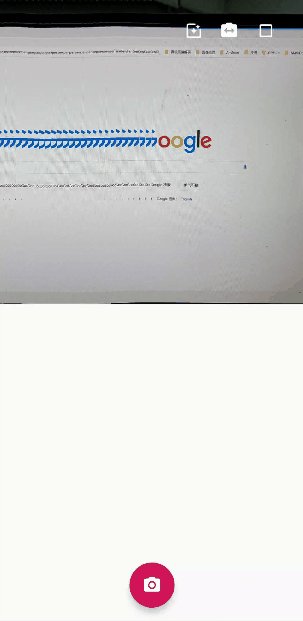
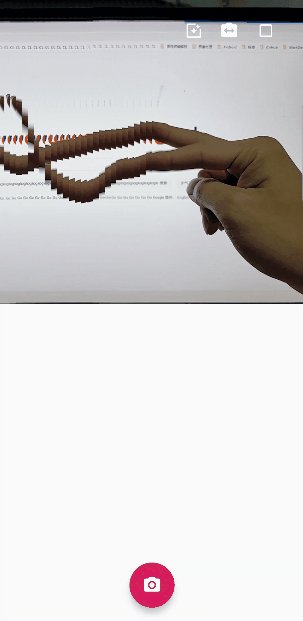
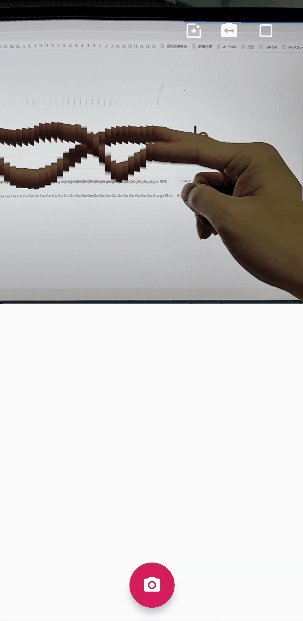
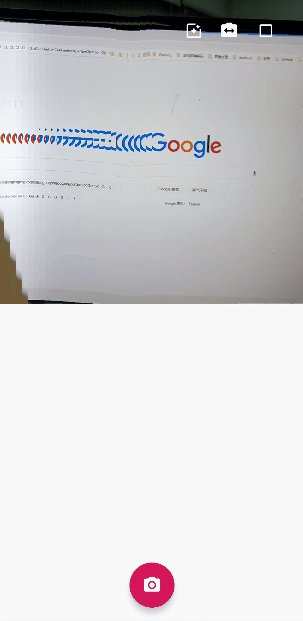
本文带给大家的是抖音的经典视频特效“蓝线挑战”实现,为啥选择“蓝线挑战”?
之前这个特效没太在意,知道看到老罗直播团队用这个特效拍了一个短视频,发现挺有意思的。


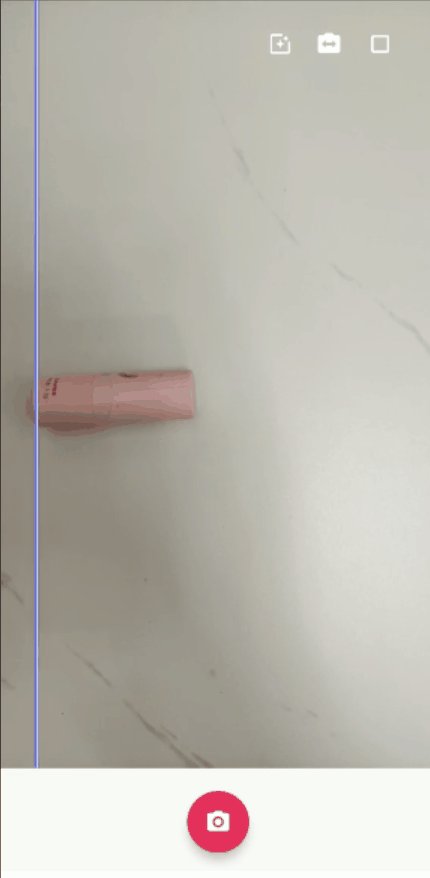
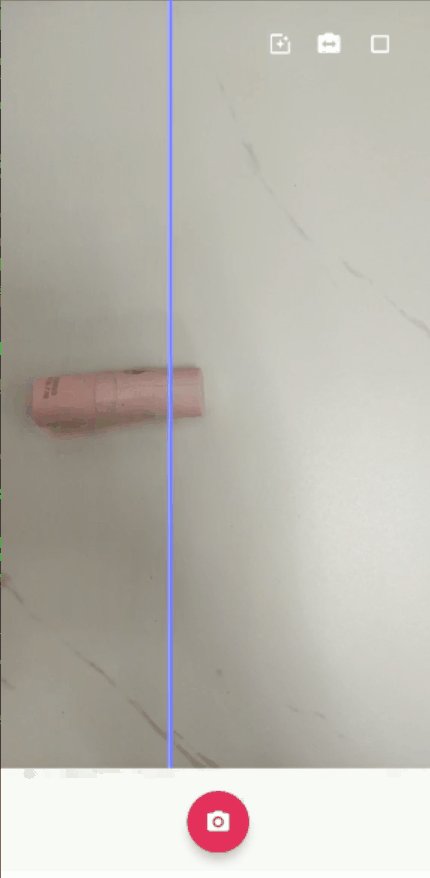
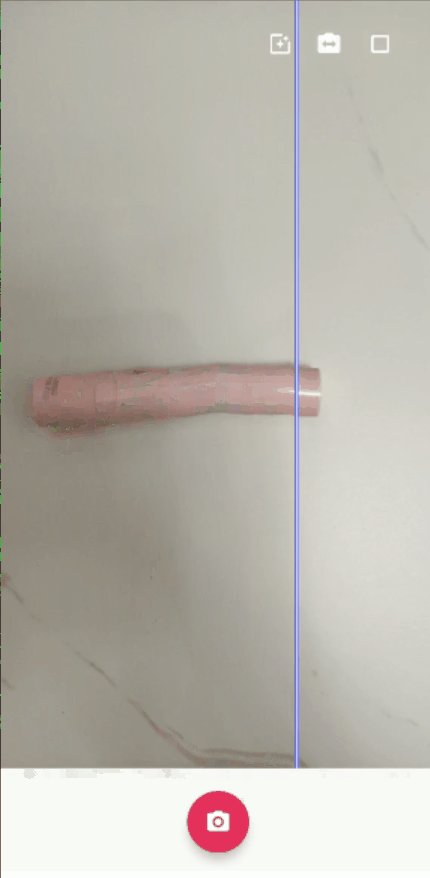
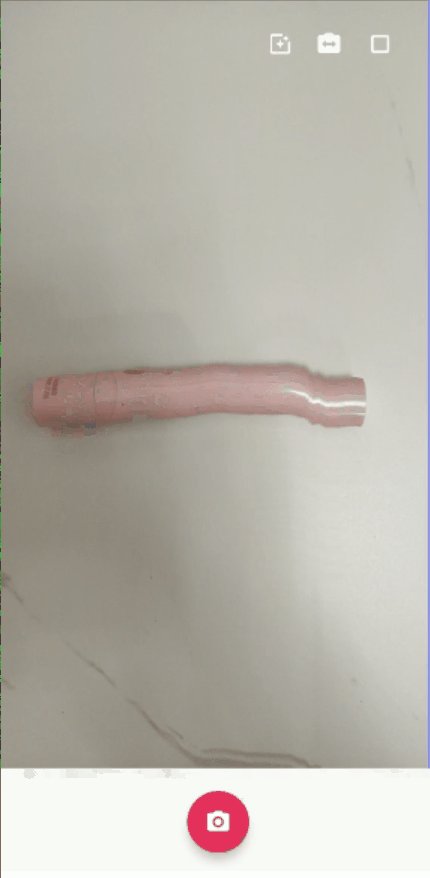
抖音“蓝线挑战”特效原理
之前“蓝线挑战”特效有人实现过它的变种,但是看起来搞的有点复杂了,本文的实现思路就非常简单,抖音“蓝线挑战”和“传送带”实现原理基本相同:每次更新预览帧图像的特定区域进行渲染。
抖音“蓝线挑战”特效实现可以直接基于前文“传送带”特效的 demo 修改几行代码即可,其