定义图形
创建高端图形的第一步是在OpenGL ES视图的上下文中定义被绘制的图形,如果你不知道OpenGL ES如何定义绘制图形的一些基础知识,使用OpenGL ES绘制可能会有点棘手.
本课会讲解与Android设备屏幕相关的OpenGL ES坐标系统,图形定义的基础知识,图形的表面,以及定义三角形和正方形.
定义三角形
OpenGL ES允许你在三维坐标系中定义绘制物体.所以,在绘制三角形之前,你必须定义他的坐标.在OpenGL中,通常的做法是为坐标定义浮点类型的顶点数组.为了最大化的提升性能,将这些坐标写入ByteBuffer,传递给OpenGL ES的图形管线处理.
public class Triangle {
private FloatBuffer vertexBuffer;
// number of coordinates per vertex in this array
static final int COORDS_PER_VERTEX = 3;
static float triangleCoords[] = { // in counterclockwise order:
0.0f, 0.622008459f, 0.0f, // top
-0.5f, -0.311004243f, 0.0f, // bottom left
0.5f, -0.311004243f, 0.0f // bottom right
};
// Set color with red, green, blue and alpha (opacity) values
float color[] = { 0.63671875f, 0.76953125f, 0.22265625f, 1.0f };
public Triangle() {
// initialize vertex byte buffer for shape coordinates
ByteBuffer bb = ByteBuffer.allocateDirect(
// (number of coordinate values * 4 bytes per float)
triangleCoords.length * 4);
// use the device hardware's native byte order
bb.order(ByteOrder.nativeOrder());
// create a floating point buffer from the ByteBuffer
vertexBuffer = bb.asFloatBuffer();
// add the coordinates to the FloatBuffer
vertexBuffer.put(triangleCoords);
// set the buffer to read the first coordinate
vertexBuffer.position(0);
}
}
默认情况下,OpenGL ES假定[0,0,0](X,Y,Z)为GLSurfaceView视图的坐标中心,[1,1,0]是视图的右上角,[-1,-1,0]是视图的左下角.坐标系统的例图说明见: OpenGL ES developer guide
注意图形的坐标是按照逆时针方向定义的.绘制的顺序很重要,因为它使用OpenGL ES 表面剔除特性,决定了图形的哪一面是要绘制的图形正面,哪一面是背面(不需要绘制的面),更多图形表面和剔除的知识,请移步:OpenGL ES developer guide
定义正方形
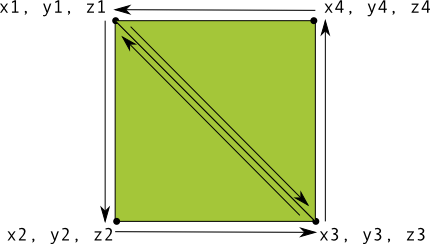
在OpenGl中定义三角形非常的简单,但是如果你想定义更复杂的图形,比如:正方形,该怎么做呢?有许多方法可以做到,但是在OpenGL ES中,通常的做法是,将两个三角形组合起来:
再次重申,你应该按照逆时针方向定义代表正方形的两个三角形的定点,然后把定义的定点放如ByteBuffer中.为了避免定义的两个坐标被每个三角形共享两次(这句我怎么翻都不通顺?),使用绘制列表告诉OpenGl ES图形管线如何去绘制这些顶点.下面是这个图形的代码:
public class Square {
private FloatBuffer vertexBuffer;
private ShortBuffer drawListBuffer;
// number of coordinates per vertex in this array
static final int COORDS_PER_VERTEX = 3;
static float squareCoords[] = {
-0.5f, 0.5f, 0.0f, // top left
-0.5f, -0.5f, 0.0f, // bottom left
0.5f, -0.5f, 0.0f, // bottom right
0.5f, 0.5f, 0.0f }; // top right
private short drawOrder[] = { 0, 1, 2, 0, 2, 3 }; // order to draw vertices
public Square() {
// initialize vertex byte buffer for shape coordinates
ByteBuffer bb = ByteBuffer.allocateDirect(
// (# of coordinate values * 4 bytes per float)
squareCoords.length * 4);
bb.order(ByteOrder.nativeOrder());
vertexBuffer = bb.asFloatBuffer();
vertexBuffer.put(squareCoords);
vertexBuffer.position(0);
// initialize byte buffer for the draw list
ByteBuffer dlb = ByteBuffer.allocateDirect(
// (# of coordinate values * 2 bytes per short)
drawOrder.length * 2);
dlb.order(ByteOrder.nativeOrder());
drawListBuffer = dlb.asShortBuffer();
drawListBuffer.put(drawOrder);
drawListBuffer.position(0);
}
}