element-ui的el-select在ios移动端的兼容性适配
element-ui的el-select在ios的兼容性适配
今天的我在做一个h5的项目,发现element-plus(我使用的版本是2.2.19)里的el-select在ios上需要点击2次才能打开下拉框。经过很久的研究和查阅无数资料(包括百度、谷歌搜索到的),都没有解决这个问题。最后我探究里面的根本原因,最后才自己找到解决方案, 可以仔细阅读这篇文章,帮助大家避坑。
1. 在ios移动端的表现
当我们使用el-select组件的时候,安卓手机表现正常,pc端也表现正常,但是ios上表现就不正常了,主要体现在一下几点:
- 在
ios上,点击该组件第一次不能打开下拉选项; - 进一步探索,当没有默认值的时候,第一次点击事件就可以打开下拉选项,但是当有默认值的时候,就会出现先聚焦该组件,下拉框没有出现,在聚焦过后,在进行一次点击,才能打开下拉选项;
2. 寻找解决方案
发现这个问题后,我们在搜索引擎上查了好多的解决方案,但是并没有找到解决以上的问题,现在我把我找到的最多的解决方案列出来,并说明原因:
- 如何解决el-select下拉框在ios上 点击两次才能选中的问题
这个解决方案,我看了一下,我也进行了尝试,但是没有解决以上的相关问题,原因主要是,.el-scrollbar .el-scrollbar__bar这个样式,其实是下拉框里面的样式,解决的应该是下拉框里面的选项在ios里面的需要点击2次才能选中的问题。 - vue3 element plus ios点击时无法获取焦点
这种,1、FastClick该库我并没有进行尝试,因为使用了会导致项目太臃肿;2、el-input加了‘user-select’: ‘none’,该方法我进行了尝试,并没有解决。
3. 独立解决
在以上各种查询和探索下,并没有解决我的问题,所以,只能我自己寻找解决方案,其实应该是element-plus在iosde 兼容性问题。
(1) 方案一:移动端替换了element
实现上就是,当是移动端的时候,我们使用vant的ui库来实现移动端的兼容性。该方案就是需要大量的资源来实现,但是是最好的解决方案,因为element在移动端的体验很不友好。
(2) 方案二:继续使用element做兼容
这个兼容性方案我在探索的过程中非常痛苦,当时不知道是怎么产生的。但是经过我不懈努力的尝试,终于找到了一个由CSS就可以解决点击2次的问题。


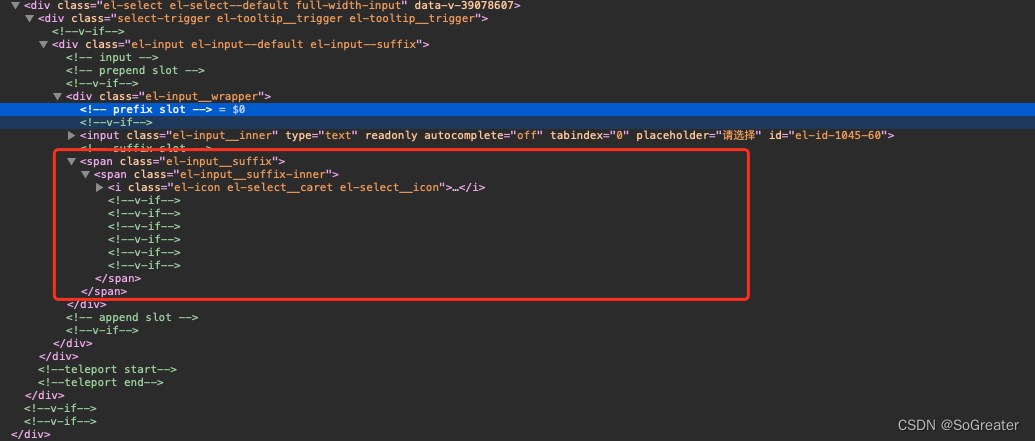
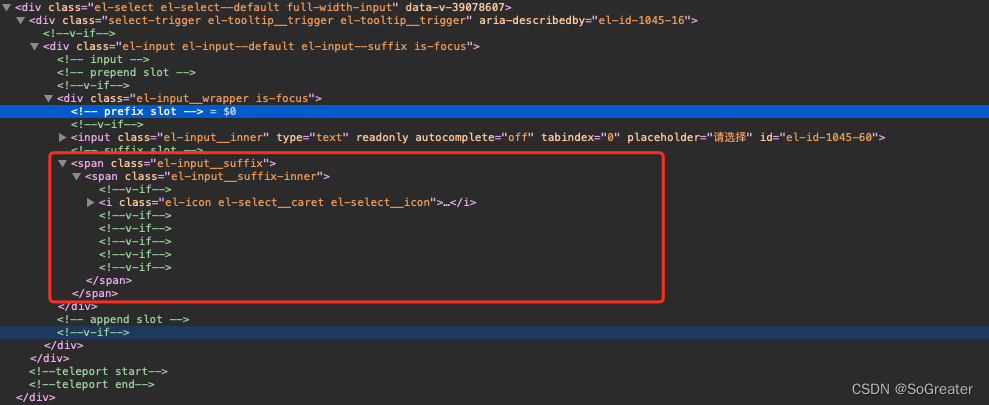
主要的问题就出现在上面的这2张图片上,第一张图片是没有点击的时候,第二张图片是第一次点击后,可以发现问题,点击后,span里面进行了if切换,而在ios里面,这个切换后,点击动作就消失了,所以我怀疑可能是这个el-select右侧的icon导致的,所以我进行了一轮尝试,把这一整个span的dom进行display: none;,发现一次点击就可以出发下拉框的出现,这个也是为什么一定要有默认值才能需要点击2次,因为没有默认值,上面的if是不会切换的。
顺着这个思路,是这个span导致的问题,那我就进行了一系列尝试,针对span写入一些CSS,最后让我找到了,display: contents
.el-input .el-input__suffix {
display: contents;
}
大概原理可以就是让这个span没有边框等,这样点击事件就可以透下去(猜测,后面我会弄清楚),这个也只是在ios上才有这个问题。
如果大家也遇到了这个问题,大家可以进行尝试
总结
- 在移动端上有各种奇葩的兼容性问题,需要耐心去对待
- 当前的这个问题,我提出了以上的2种解决方案,如果有好的解决方案,可以给我留言,谢谢