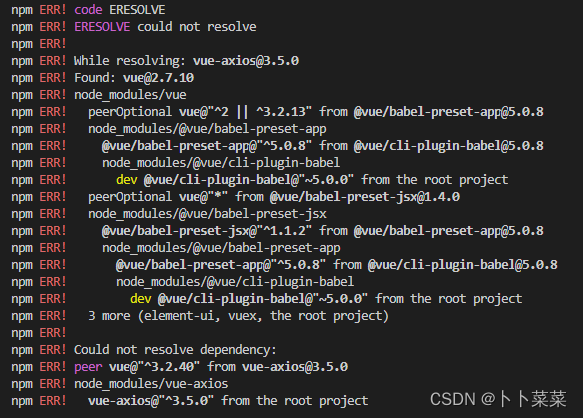
控制台报错

解决办法
根据提示有两条解决路径:
方法一:在vue.config.js里module.exports中配置
configureWebpack: {
resolve: {
fallback: {
path: false,
},
},
},方法二:npm i path-browserify,接着在vue.config.js里module.exports中配置
configureWebpack: {
resolve: {
fallback: {
path: require.resolve('path-browserify'),
},
},
},**若方法二在控制台中输入npm i path-browserify以下报错


根据提示将npm i path-browserify替换为
npm install vue-router --force 或者 npm install vue-router --legacy-peer-deps