问题描述:
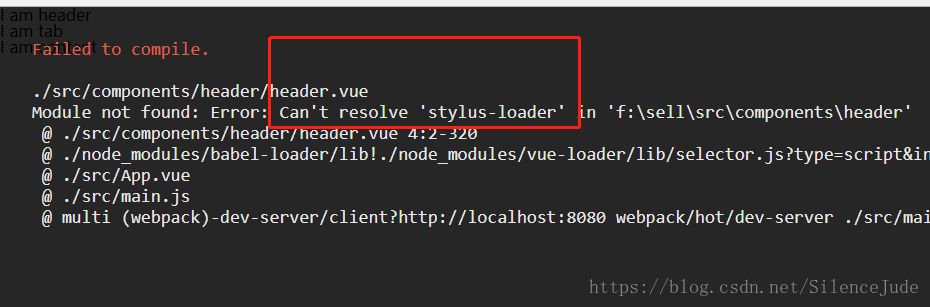
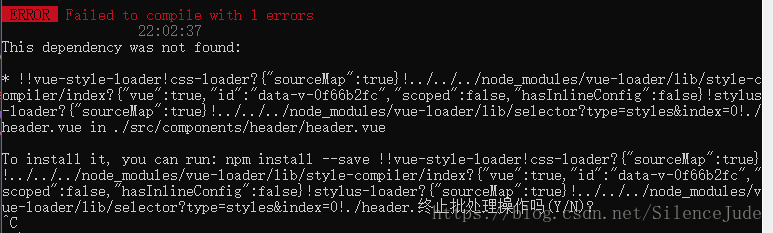
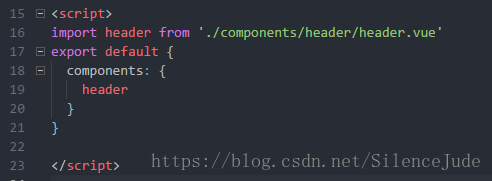
在慕课网学习vue课程,使用import导入header.vue文件时候,出现错误。
经检查,文件路径没有问题。

查看8080端口网页的结果,对错误信息描述的更清楚,导致错误的原因是 Can’t resolve ‘stylus-loader’,原来是因为我没有安装stylus和stylus-loader。
解决方案:
找到问题后,解决问题就简单多了。
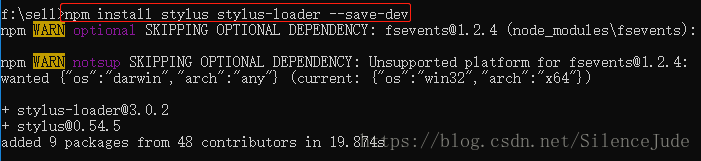
使用如下命令安装stylus和stylus-loader:
npm install stylus stylus-loader --save-dev
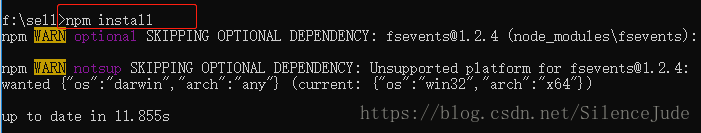
安装成功后,使用npm install重新建立依赖:
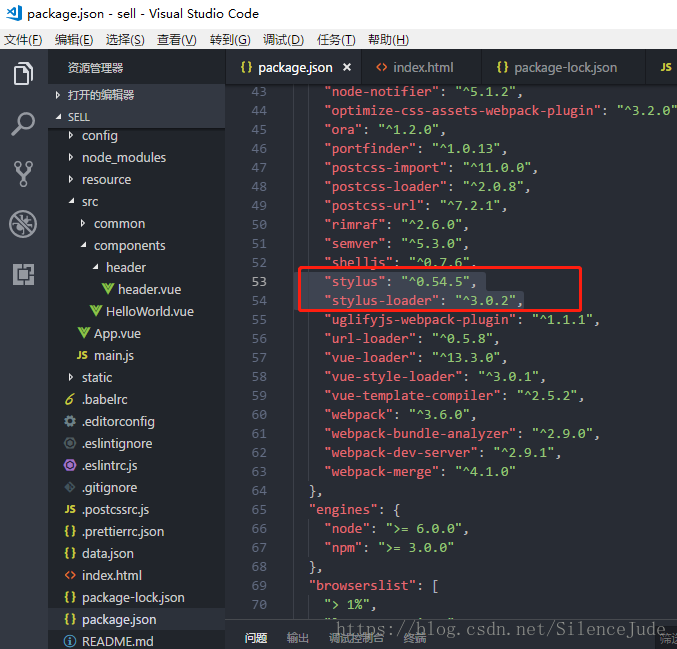
npm install打开项目代码,找到package.json,查看文件中是否已经添加stylus和stylus-loader的版本信息。
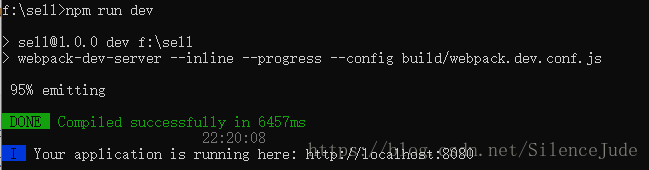
npm run dev重新运行项目,终于看到了可爱的8080端口,问题解决!