第82集:这集用老师的写法比之前80集我自己写的略快一点点,少了向vuex发送请求的性能损耗。
第83集:这里我用vite所以不用加~。
第85集:这集思路很不错,替代需要付费的短信业务,在后台发送数据过来,可以给入门者节省一笔短信业务开支,不错。想要真实获取验证码可以看我之前硅谷外卖的博客,里面有自己编写后台发送验证码的内容。
第89集:知识点,action里面不能操作state。
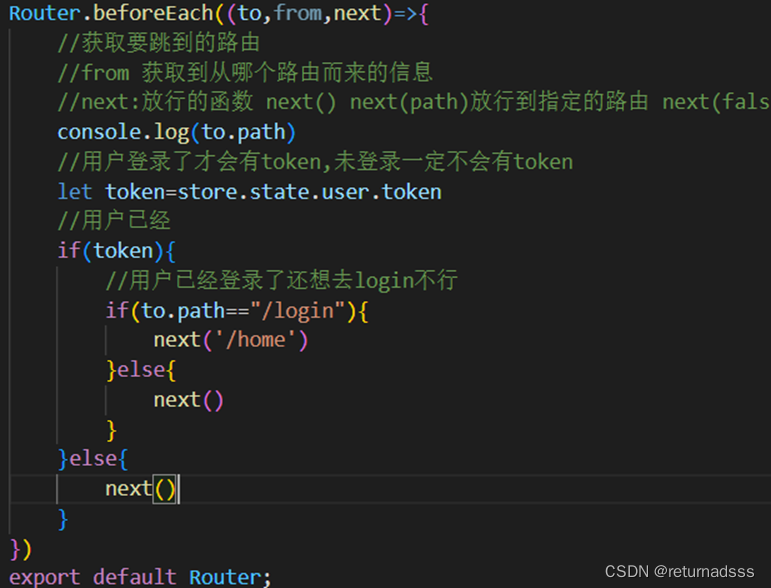
第90集:这集刚开始照着老师的写会发现已经登录后仍然可以跳转,像这样略作修改即可。

这一集解决了之前一直会出现的一个报错,就是因为在页面间跳转时有的组件没有发送获取用户信息的请求,就会导致报错,这里通过路由守卫在跳转时检查发送解决了这个报错。
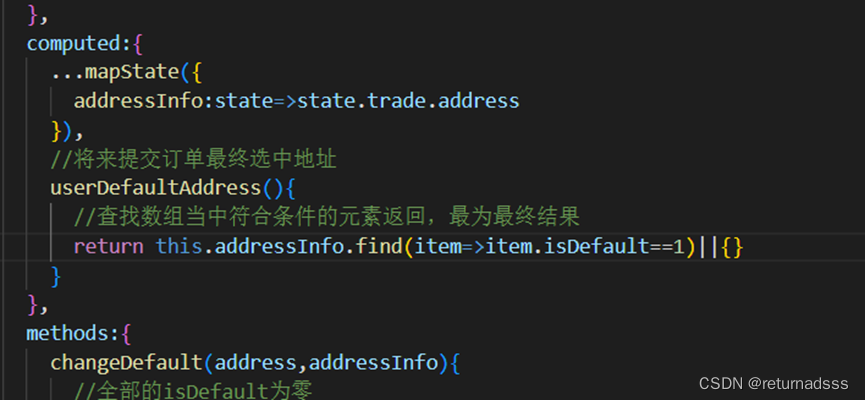
第95集:这一集如果用自己注册的账号会没有adress,因为服务器并没有给每个账号准备地址数据,但是如果用老师这个13700000000(111111),这个账号后台给它准备了数据,当然我们也可以自己用mockjs模拟,当然,把项目跑通更重要。然后展示数据的时候由于第一个地址后台给出的数据里面fullAdress为null,所以不要点击第一个地址或者在后面||{},如图

第96集:这里如果orderinfo为空,刷新一下或者等一段时间就好了。是因为这个老师的账号很多人在请求(因为别的账号不带地址信息),有时候别人删掉商品你再看就是空的了。
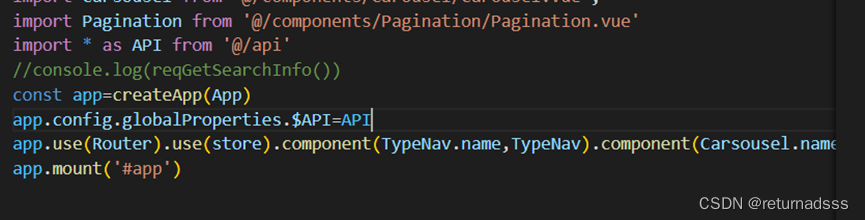
第97集:这集如果使用Vue3的话main.js里的代码略有不同:

这样在组件里也可以正常使用this来调用$API
第98集:这一集如果提交订单失败或者报错多换几个商品刷新一下页面就可以了,毕竟后台的东西不是我们学习的重点。记得一点,不要在生命周期函数中使用async和await。
第99集:vant是移动端组件库,实际应用中可能比elementplus更多。因为我使用elementplus,所以用自动导入更方便。使用自动导入以后不需要任何代码即可使用类似el-button的标签。好吧看来以后我得转ts+pinia了,连官方库都拿ts写了。
第105集:之前的Paginaition组件的封装,如果是着急找工作的同学得多学几遍学明白,可以写在简历里,业余时间学习的没那么急的可以在自己的项目中慢慢体会。
第106集:和使用其他插件一样,在vue3里app.use即可用懒加载。封装组件加上这一集的暴露插件,都是以后可以做的提高效率的有意义的事情。自定义的插件实现自定义指令原理了解一下,以后自己会用到。
第109集:使用yarn没有这个map文件。
最后几集:部署服务器和nginx方向代理比较复杂,单独写一篇文章来描述。