vue3开发一般都会安装 Volar 插件,Volar 插件能够为 <script lang="ts"> 块提供类型检查,也能对模板内表达式和组件之间 props 提供自动补全和类型验证。
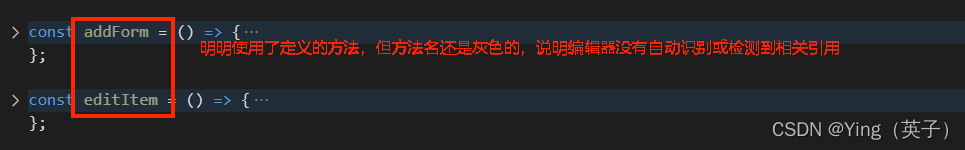
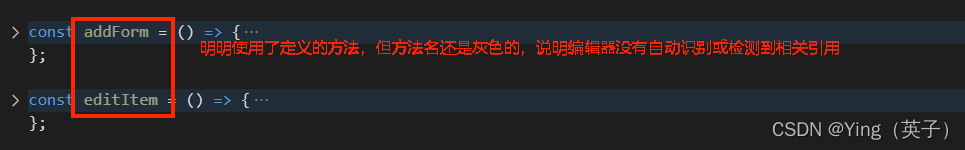
但是,安装完了Volar 插件在实际开发过程中会发现,代码还是无法识别,如下:

这个时候就需要进行如下配置:
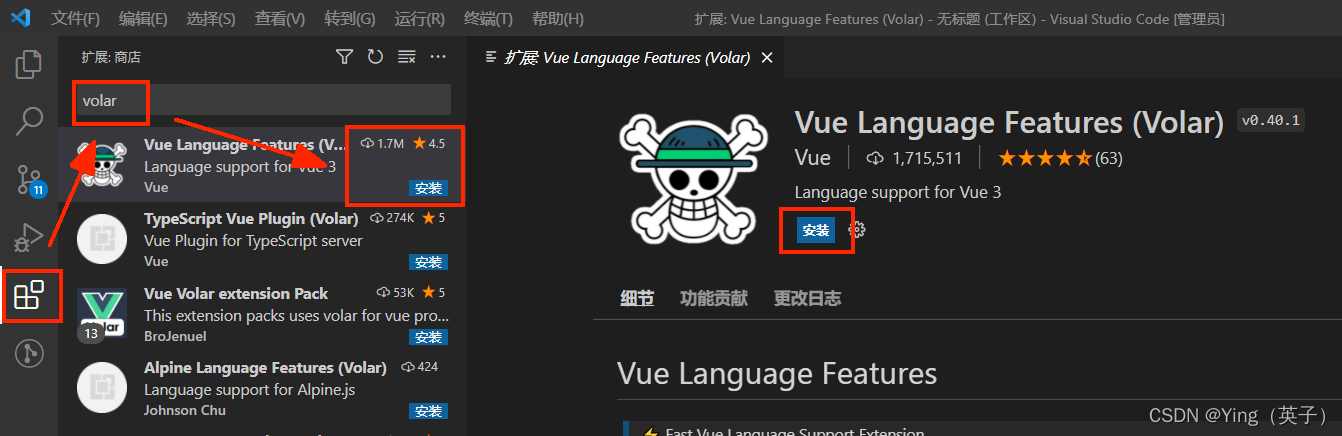
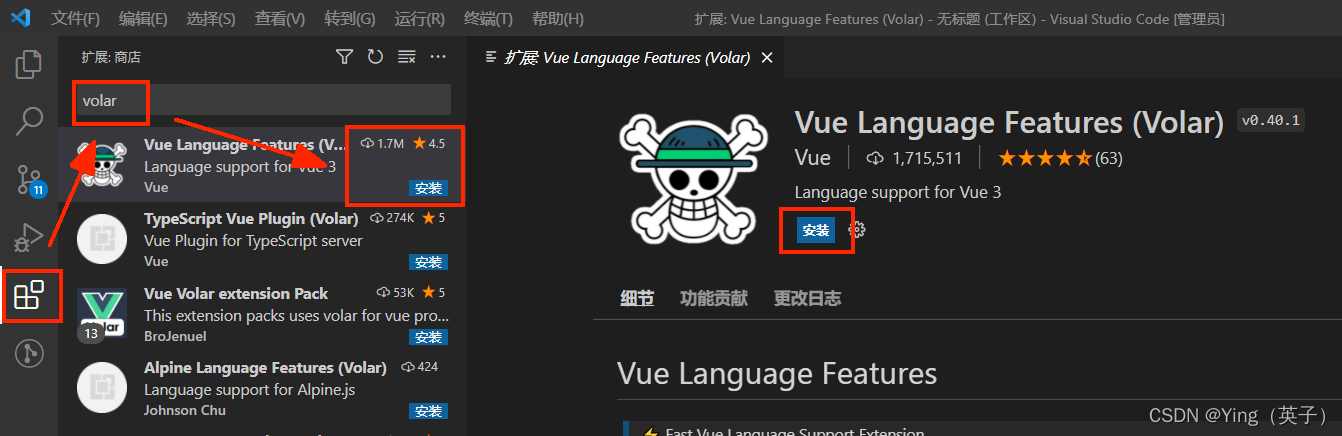
1、首先安装Volar插件

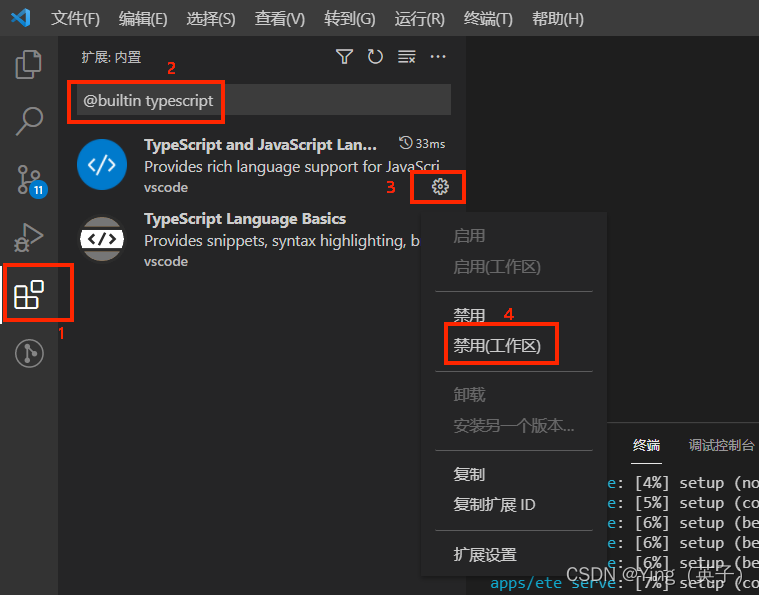
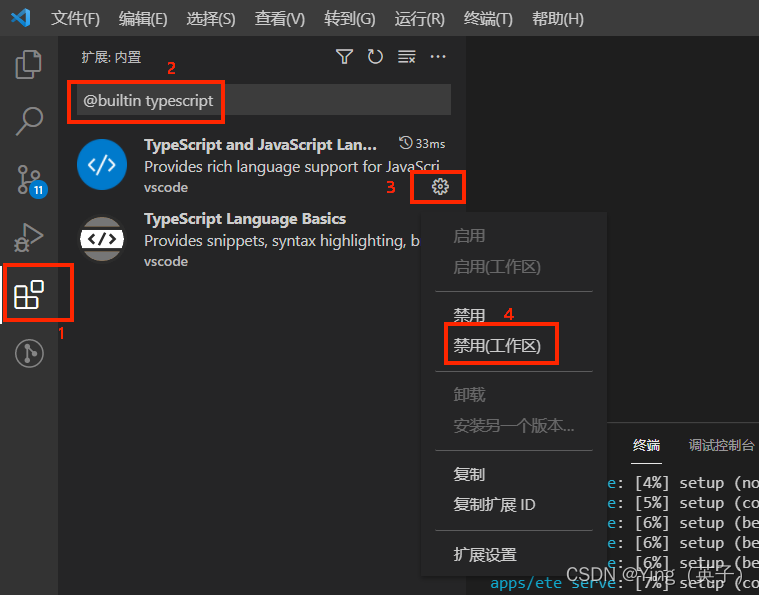
2、输入:@builtin typescript 进行如下操作:

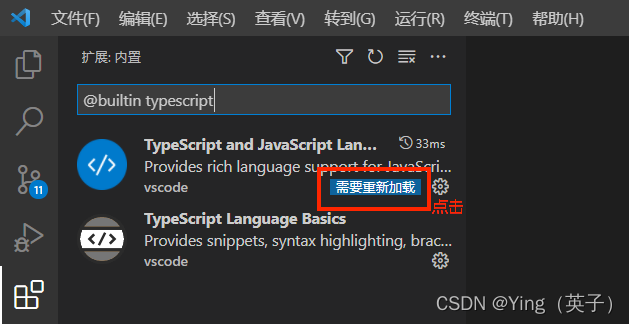
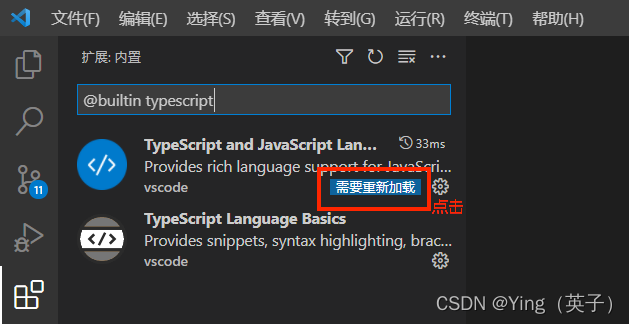
3、重新加载即可

更多说明请参考vue官方说明文档
vue3开发一般都会安装 Volar 插件,Volar 插件能够为 <script lang="ts"> 块提供类型检查,也能对模板内表达式和组件之间 props 提供自动补全和类型验证。
但是,安装完了Volar 插件在实际开发过程中会发现,代码还是无法识别,如下:

这个时候就需要进行如下配置:
1、首先安装Volar插件

2、输入:@builtin typescript 进行如下操作:

3、重新加载即可

更多说明请参考vue官方说明文档