该篇适用于从零基础学习前端的小白
初学者不懂代码得含义也要坚持模仿逐行敲代码,以身体感悟带动头脑去理解新知识
一、导言
HTML,CSS,JavaScript 都是单独的语言;他们构成前端技术基础;
(1)HTML:负责网页的架构;
(2)CSS:负责网页的样式,美化;
(3)JavaScript(JS):负责网页的行为;
我们将上述概念,拿出来,作为初学者可能还是不理解,还是一头雾水,很正常,那我们就以实践来帮助自己理解。接下来我们一起写一个简单的案例。
二、用小案例帮我们理解 HTML CSS JavaScript 各自的概念
注意: 初学者不懂代码得含义也要坚持模仿逐行敲代码,以身体感悟带动头脑去理解新知识。
我们的目标:模仿百度得输入框 和 按钮(百度一下)

1. HTML:负责网页的架构(结构)
我写了 input(文本框)标签 和 button(按钮)标签 ,在浏览器运行样式如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input />
<button>百度一下</button>
</body>
</html>在chrome浏览器运行显示效果:我们可以看出目前跟百度首页搜索行结构是一样的

2. CSS:负责网页的样式,美化
我们观察自己编写的效果存在的问题:
第一,文本框宽度 和 高度,需要修改
第二,百度一下这个按钮,背景颜色 和 文字颜色,需要修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*将全部标签,自带的内外边距都设置为0,统一由自己单独去写*/
*{
padding: 0;
margin: 0;
}
.inputName{
width: 300px; /* 设置宽度为300px */
height: 30px; /* 设置高度为30px */
}
.buttonName{
background-color: #4E6EF2; /* 设置背景颜色 */
color: #fff; /* 设置文字颜色 */
height: 34px; /*为什么这里是34 而不是30*/
border: none; /* 设置按钮的边框不显示 */
padding-left: 5px; /* 设置按钮左边内边距为 5px */
padding-right: 5px; /* 设置按钮右边内边距为 5px */
}
</style>
</head>
<body>
<input class="inputName" />
<button class="buttonName">百度一下</button>
</body>
</html>运行的效果图:我没有写过多的样式,主要写了基本的(担心初学者一下接受不完)

3. JavaScript(JS):负责网页的行为
网页的行为:主要就是指用户点击 ”百度一下“那个按钮,百度网站是发起一个搜索功能,
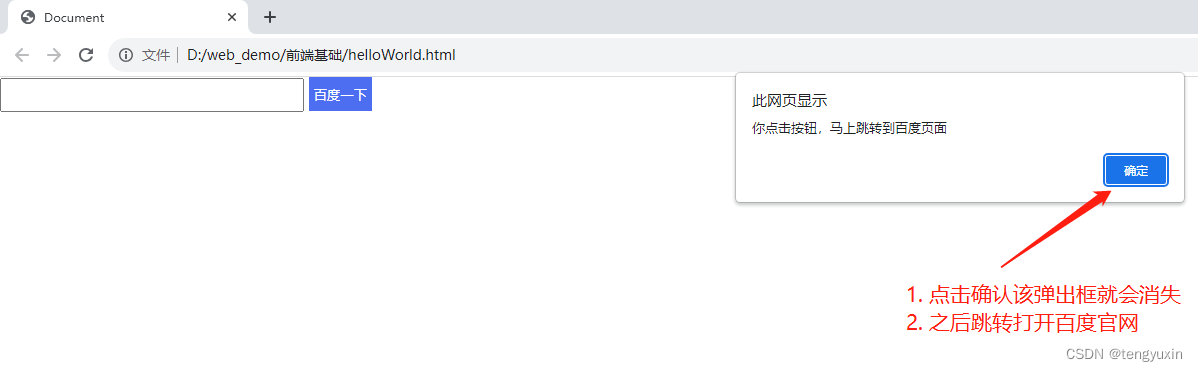
这里我模仿点击百度一下按钮,弹出一个警告框,之后跳转到百度官网
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
.inputName{
width: 300px; /* 设置宽度为300px */
height: 30px; /* 设置高度为30px */
}
.buttonName{
background-color: #4E6EF2; /* 设置背景颜色 */
color: #fff; /* 设置文字颜色 */
height: 34px; /*为什么这里是34 而不是30*/
border: none; /* 设置按钮的边框不显示 */
padding-left: 5px; /* 设置按钮左边内边距为 5px */
padding-right: 5px; /* 设置按钮右边内边距为 5px */
}
</style>
</head>
<body>
<input class="inputName" />
<button class="buttonName">百度一下</button>
</body>
<script>
//1. 获取“百度一下”按钮的DOM节点
let buttonDOM = document.getElementsByClassName("buttonName");
//2. 给该按钮,添加一个点击事件的监听,当用户发起点击,就会进入function函数内部,执行下面语句
buttonDOM[0].addEventListener('click',function(){
alert("你点击按钮,马上跳转到百度页面");
window.open("https://www.baidu.com/");
});
</script>
</html>目前JavaScript 的代码写在了<script>标签内,涉及的知识点DOM 和 BOM。

三、结束语
经过这样,我们大概理解了结构(HTML)、样式(CSS)、行为(JavaScript),都写在哪里,具体是什么样子。不过你也会发现,他们的知识还是很多。
比如:CSS 写样式,class是什么
比如:JavaScript代码里,document、window是什么
编程是一个很长的过程,不积跬步无以至千里,学习不能太着急。
接下来,我们就详细的学习HTML的知识
四、题外话:网页三剑客
网页三剑客,编程老人都晓得,
Dreamweaver(开发工具,作用和VsCode差不多,但功能相当老化,不是真正编程人该使用的)
Flash (由于安全问题,已经被chrome给封杀了)
Fireworks
=》这些技术都已经被淘汰,初学者不要纠结,当他们不存在就可以了。