代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#biaoqian{
float: right;
margin: 10px;
}
#d2,#d3,#d4,#d5,#d6,#d7,#d8,#d9{
margin: 5px;
}
#title{
padding-left: 200px;
}
.inputw{
height: 32px;
line-height: 30px;
}
#pic{
margin-top: 180px;
padding-left: 380px;
}
#and{
margin: 30px;
margin-top: 30px;
}
#a1 {
padding-left:340px ;
margin-top: 40px;
}
#erweima{
margin-top: 200px;
padding-left: 500px;
}
</style>
</head>
<body>
<div id="biaoqian">
<a href="2.mp4" id="d2">新闻</a>
<a href="2.mp4" id="d3">hao123</a>
<a href="2.mp4" id="d4">地图</a>
<a href="2.mp4" id="d5">视频</a>
<a href="2.mp4" id="d6">贴吧</a>
<a href="2.mp4" id="d7">学术</a>
<a href="2.mp4" id="d8">登录</a>
<a href="2.mp4" id="d9">设置</a>
</div>
<div id="and">
<img src="timg_看图王.jpg" id="pic" width="250"height="108">
<form>
<div id="title">
<input class="inputw" name="aa" type="text" size="70" >
<input class="inputw" type="button" name="aa" onclick="helloword" value="百度一下"><br>
</div>
</form>
</div>
<div id="erweima">
<img src="百度二维码.png">
</div>
<div id="a1">
<a href="2.mp4">把百度设为首页</a>
<a href="2.mp4">关于百度</a>
<a href="2.mp4">ABOUT BAIDU</a>
<a href="2.mp4">百度推广</a>
</div>
</body>
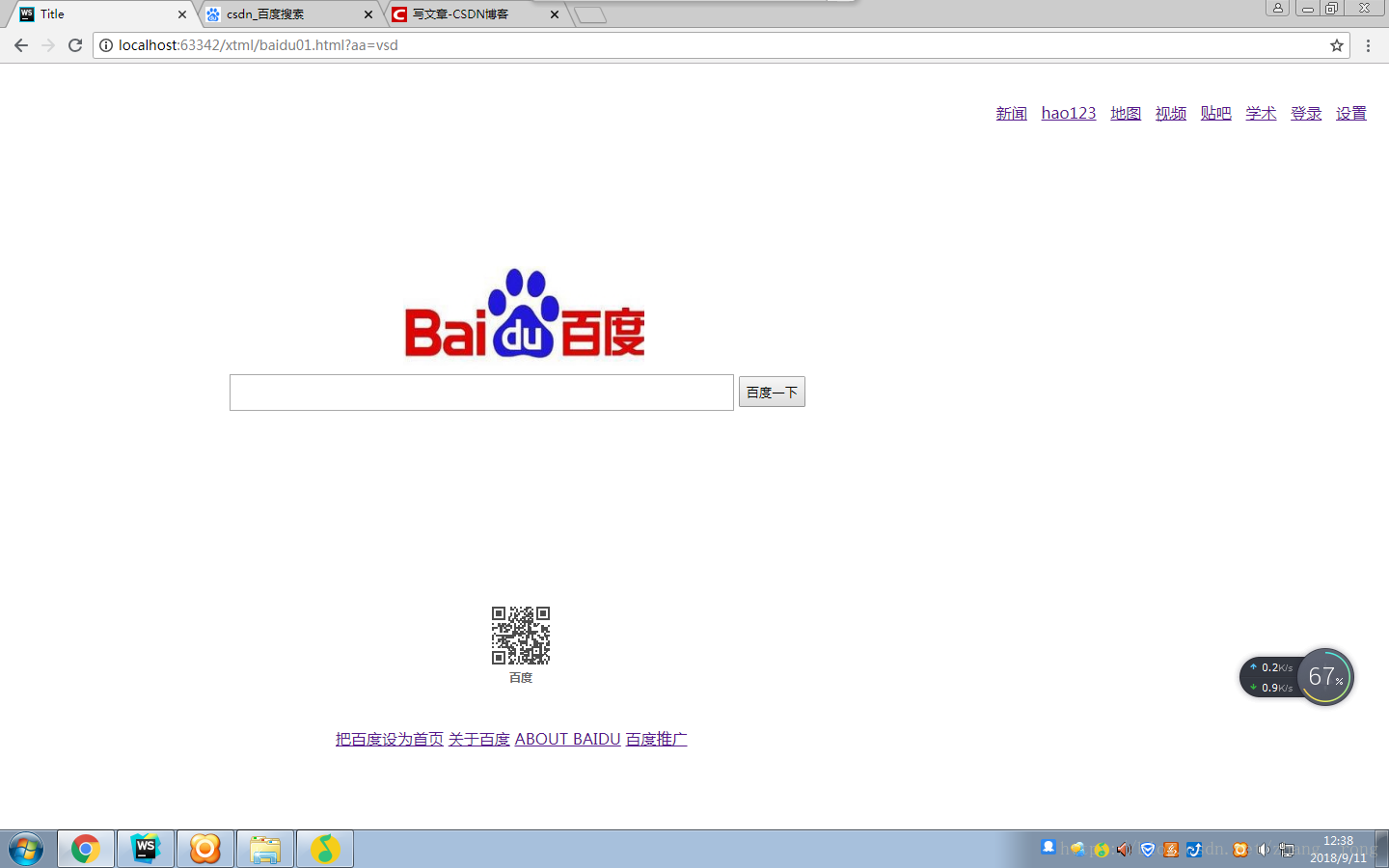
</html>运行结果: