CSS常用属性的介绍?
颜色属性
可以通过取色器来取色值
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{background: black;}
p{color:#FF0000}
</style>
</head>
<body>
<p>上课要好好学习,才能找到好工作</p>
</body>
</html>
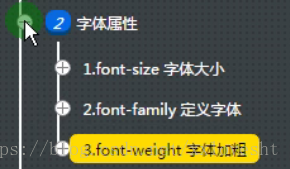
字体属性
<style type="text/css">
*{background: black;}
p{color:#FF0000;
font-size: 21px;
font-family:楷体;
font-weight: bold; /*字体加粗*/
}
背景属性
<style type="text/css">
body{background-image: url(timg.jpg);
background-repeat: repeat-x;
background-position: center;}
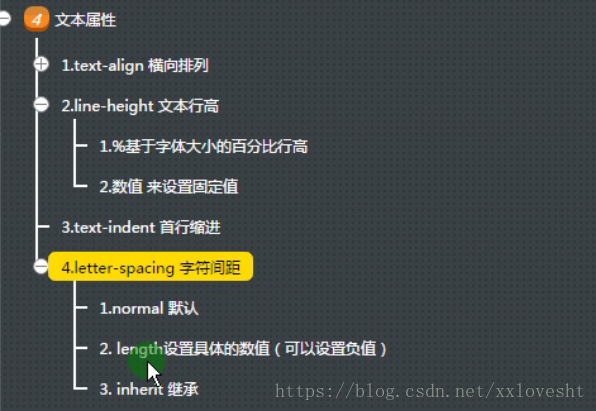
}文本属性
p{color:#FF0000;
font-size: 21px;
font-family:楷体;
font-weight: bold;
line-height:300%;
text-indent: 80px;
letter-spacing: 10px;
}

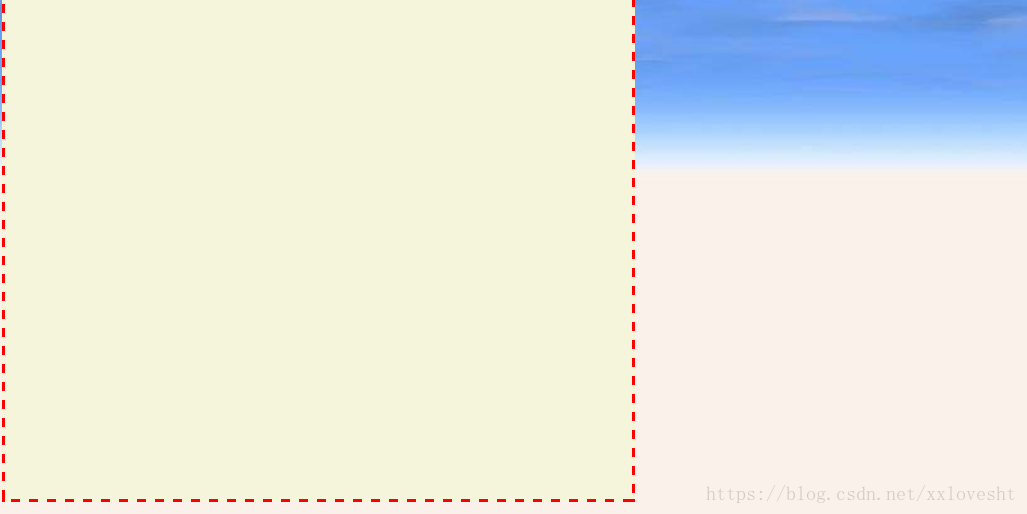
边框属性
.d1{
width: 500px;
height: 400px;
background: beige;
border-style: dashed;
border-color:red;
border
}
<div class="d1"> </div>
输出:
虚线边框
下面在来练习一个试题?
.input{
border: 0;
border-bottom:#000 solid 1px;
width: 200px;
}
题目一:html 叫做 <input type="text" class="input" /><br /> 题目二:css 叫做 <input type="text" class="input" /><br /> 题目二:java 叫做 <input type="text" class="input" /><br /> 题目二:python 叫做 <input type="text" class="input" /><br /> 题目二:js 叫做 <input type="text" class="input" /><br />
输出: