1.- `text-align`针对块级元素中的内联元素,它需要写在父级(块级元素)中,不能写在子元素中(文字本身和内联元素)
- 取值
- `left`默认,左对齐
- `center`居中对齐
- `right`右对齐
示例:
<h2>文本的水平居中:看父元素(块)</h2>
<div style="width: 300px;height: 40px;
border: 1px solid red;text-align: center;">
我在中间
</div>
<div style="width: 300px;height: 40px;
border: 1px solid blue;text-align: center;">
<a href="#">我也可能在中间</a>
</div>2.- `line-height`属性可以设置文本的行间距,可使用长度单位 px,或使用无单位的倍数如 1,1.5,2
- 文本的行高包括文字上下间距+文本高度,文本居中上下行间距相等
- 使行间距等于元素高度,则“单行文本”垂直显示在元素中
- 常用场景
- 行元素在块元素里上下左右居中(行高等于父级元素高度)
- 增加元素的文字行间距(在父元素设置,子元素也会生效)
<h2>文字垂直方向居中:看父元素(块)</h2>
<div style="width: 300px;height: 80px;
border: 1px solid red;line-height: 80px;text-align: center;">
我居中
</div>3.文本的线条修饰
在使用 a 标签的时候有一个默认下划线,有时不需要,在 css reset 中将 a 标签的默认下划线去掉
- `text-decoration: none;`无线条
- `text-decoration: underline;`下划线
- `text-decoration: overline;`上划线
- `text-decoration: line-through;` 删除线
<a href="#" style="text-decoration: none;
color: #333;font-size: 12px;">跳转tmooc</a>
<br />
原价:<span style="font-size: 12px;
color: #ddd;text-decoration: line-through;">
1000.00</span>
现价:<span style="color: red;font-size: 30px;">888.88</span>4.首行缩进
- `text-indent`指定块容器中第一行文本的缩进
- `text-indent:2em`两倍的字体大小,相当于空两格
<h2>首行缩进</h2>
<div style="width: 210px;text-indent: 2em;">
首行缩进首行缩进首行缩进首行缩进首行缩进首行缩进
首行缩进首行缩进首行缩进首行缩进
</div>5.white-space文本的换行

- 文本换行的原因
- 正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的`white-space:normal`,当定义的宽度之后自动换行。
- 对于连续的英文字符和阿拉伯数字不能换行,这是因为 div 中,英文字母之间没有空格的话,它会默认认为这是一个英文单词,所以单词就一次输出不换行
- 换行属性
- `white-space: nowrap;`不换行
- `word-wrap:break-word;`强制换行
6.text-overflow文本溢出
各浏览器对`text-overflow:ellipsis`支持都不统一,特别是表现形式上,因此它的兼容性并不好。
<h2>单行文本超出显示...</h2>
<style>
.item{
/* 1.块级元素 */
width: 210px;
border: 1px solid red;
/* 2.不换行 溢出 */
white-space: nowrap;
/* 3.溢出 隐藏 */
overflow: hidden;
/* 4.出现... */
text-overflow: ellipsis;
}
</style>
<div class="item">
春夏秋冬,春夏秋冬,春夏秋冬,春夏秋冬,春夏秋冬,春夏秋冬,春夏秋冬,春夏秋冬,春夏秋冬,
</div>7.text-shadow文字阴影和盒子阴影类似,都需要具有关键的内容,但没有内阴影
- `text-shadow`为文字添加阴影。
- 可以添加多个阴影,阴影值之间用逗号隔开。
- 参数:
- 第一个值和第二个值代表: x 轴上的偏移量 和 y 轴上的偏移量,长度单位,可以为负值。
- 第三个值代表:模糊半径的大小(羽化)。【可选】
- 第四个值代表:颜色值。【可选】
/* x轴偏移 | y轴偏移 | 模糊半径 | 颜色 */
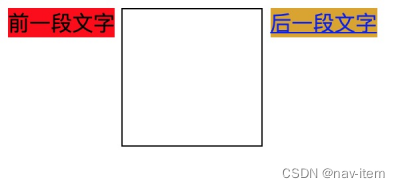
text-shadow: 1px 1px 2px black;8.vertical-align 属性
- `vertical-align`是用来设置内联元素垂直对齐方式的,针对的并不是自身的文字
- 常用关键字值:
- `vertical-align: middle;`
- `vertical-align: top;`
- `vertical-align: bottom;`
- `vertical-align: baseline;`img 的默认对齐值为基线对齐

height: 100px;
vertical-align: top;
/* 在前后加入内联元素或文字【改bottom、middle】 */
}
<span>前一段文字</span>
<input type="text">
<a href="#">后一段文字</a>补充:文本元素基线
- 针对img元素vertical-align: baseline; /*不写就是默认值*/
- 文字的基线不同的文字会有不同的展现

【练习】
> 要求布局只有一个图片和一个名字标签
> 完成图示效果

| <style> img { vertical-align: middle; } </style> <div> <img src="./img/垂直对齐头像.jpeg" alt="" /> <span>幔帐中的林黛玉</span> </div> |
9.盒子阴影的属性
- `box-shadow: x轴偏移(水平向右) y轴偏移(垂直向下)
羽化(模糊) 扩展 颜色 内阴影`
- 第一个值和第二个值代表: x轴上的偏移量 和y轴上的偏移量(正负值)。
- 第三个值代表:模糊半径的大小(羽化)不允许负值。
- 第四个值代表:扩展半径的大小,向四周扩散相等的大小,正值放大,负值缩小。
- 第五个值代表:颜色值。
- 第六个值(可选)代表:阴影向内inset:默认阴影向外扩散。
.d2 {
width: 200px;
height: 100px;
background-color: red;
/* x轴偏移 y轴偏移 羽化 扩展 颜色 内阴影*/
box-shadow: 3px 5px 5px 0 green inset;
}10.background-image
<h1>背景图</h1>
<style>
.item2{
width:960px;height:480px;
border:1px solid red;
/*背景图*/
background-image: url(logo.png);
/*不重置*/
background-repeat: no-repeat;
/*位置 17:33 */
background-position-x:center;
background-position-y:100px;
}
</style>
<div class="item2">
</div>