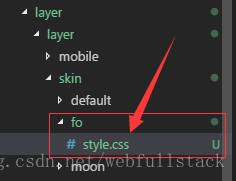
1.在layer文件夹下 创建自己命名的文件夹,并创建一个以style开头的.css文件(如下图所示)
body .layer-ext-fo .layui-layer-title{
background-color: tomato;
color: #fff;
}
body .layer-ext-fo .layui-layer-btn a{
border-color: brown;
background-color: tomato;
color: #fff;
}2.全局扩展或单独使用
layer.config({
extend: 'fo/style.css', //加载新皮肤
skin: 'layer-ext-fo' //一旦设定,所有弹层风格都采用此主题。
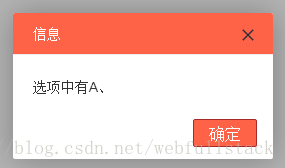
});这是效果图

单独使用
layer.alert('layer扩展皮肤',{skin: 'layer-ext-fo'});