今天我就把刚学习vue.js踏过的坑,吃过的亏,受伤的心,一把鼻涕一把泪的辛酸史分享给大家,希望能帮助到更多的人入门vue.js,从此有房有车有存款,迎娶白富美,走上人生巅峰!!!
vue.js环境搭建:
1、 下载node.js
版本:v7.7.3 (版本号大于v7.6.0)
2、 安装node.js
Node.js下载如下所示:
注意:在安装Node.js前,先cmd(命令提示符)运行“node–v”查看是否已经有Node.js版本,若有,则请先卸载或删除。
Node.js安装过程简单,按照提示点“Next”并选择安装位置即可(建议不装系统盘)
3、 npm安装
打开cmd,进行安装,此处选择淘宝NPM镜像下载安装(因为淘宝NPM镜像是国产的,更快,没有别的原因,想了解详情请看https://npm.taobao.org/):
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
-g是全局安装。
对安装成功的Node.js以及npm进行版本号查询
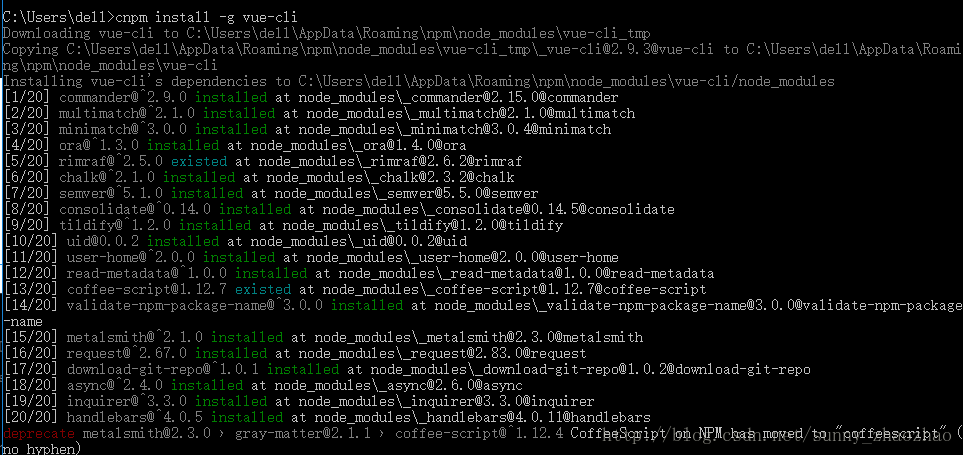
4、 vue-cli安装
命令行为cnpm install -g vue-cli
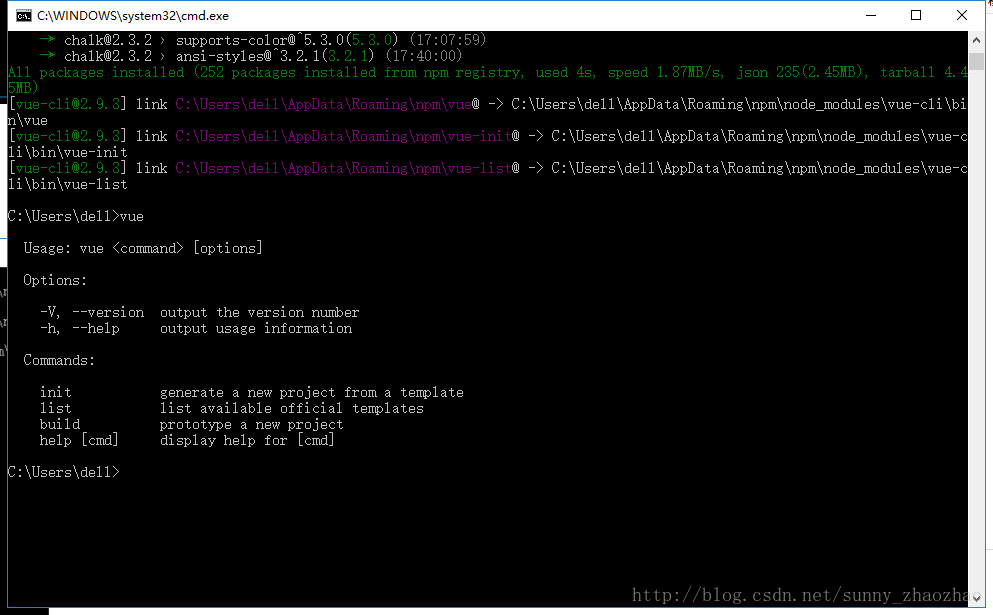
5、 查看vue信息
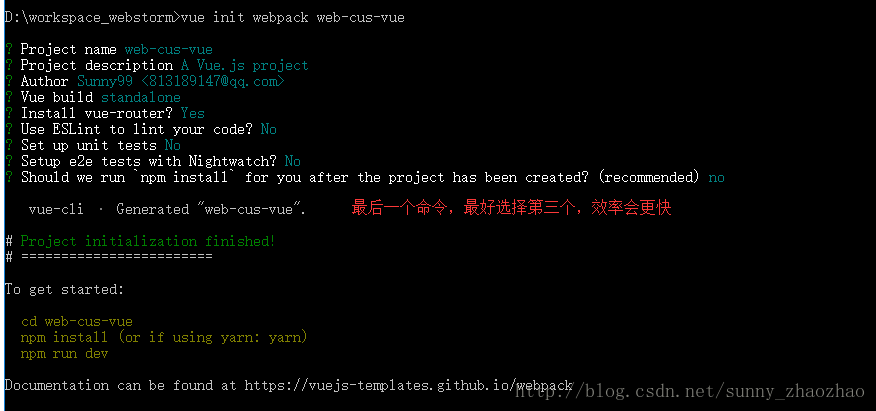
6、 创建项目
创建一个文件夹,如:MyVue文件夹,并用cmd命令行进入此文件夹下(cd D:\workspace_webstorm\web-cus-vue)
创建项目,命令:vue init webpack my-vue
之后按Enter键选择安装插件,路由通讯啊等等
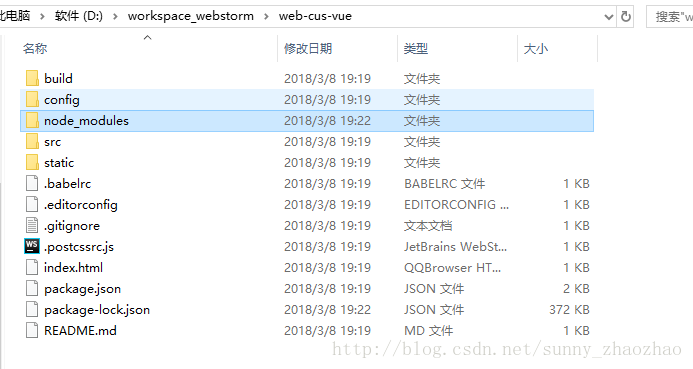
就可发现MyVue文件夹下多了个my-vue文件夹。
进入my-vue文件夹 cd my-vue
Npm安装命令: npm install(my-vue文件夹中多了node_modules文件夹)
运行命令 : npm run dev
打开浏览器访问:http://localhost:8080
7、 要点总结:
Node.js版本要新且无重复版本(node.js是基础,一定要对,不然期间会遇到很多问题)
Cmd命令如下:
npminstall -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g vue-cli
vue init webpack my-vue
要不断尝试