layer.js 是一个很好用的弹窗框架,使用的时候很方便,但是今天遇到一个问题,让我很头疼啊,一直都做不出来,就是登录和注册弹窗的切换问题

这里涉及到两个页面:guide.html 即父页面,denglu.html 页面,即子页面
在父页面中打开子页面:
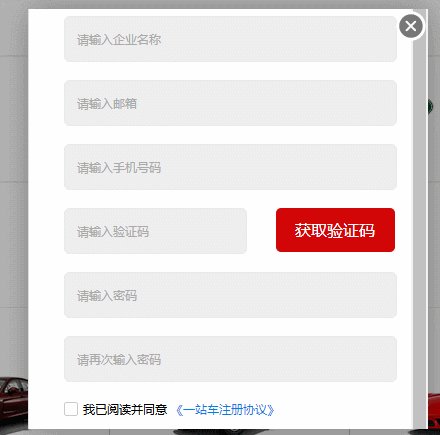
1 var adaoli = $("ul.nav ul.right div.dingwei li a"); 2 Adenglureg.on("click", function () { 3 var index = $(this).index("ul.wel li.left a"); 4 if (index == 0) { 5 indexk = layer.open({ 6 title: false, 7 type: 2, 8 content: ['./detail/denglu.html', 'no'], 9 area: ['400px', '420px'], 10 11 }); 12 } else if (index == 1) { 13 indexk = layer.open({ 14 title: false, 15 type: 2, 16 content: ['./detail/zhuce.html', 'no'], 17 area: ['400px', '650px'], 18 }); 19 };
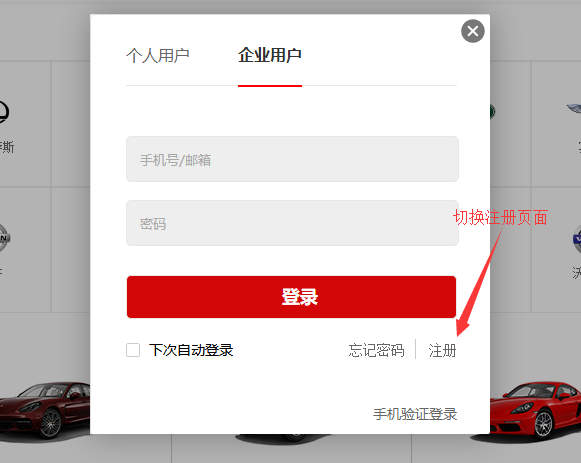
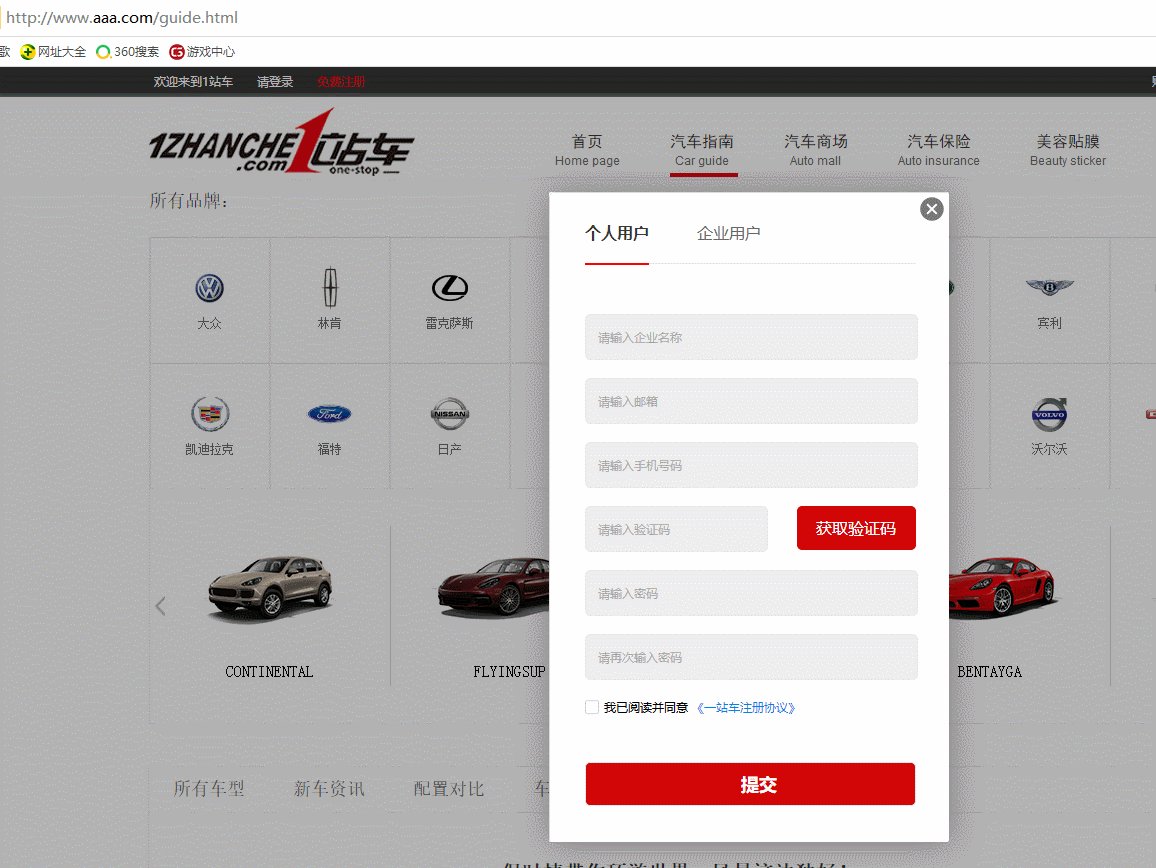
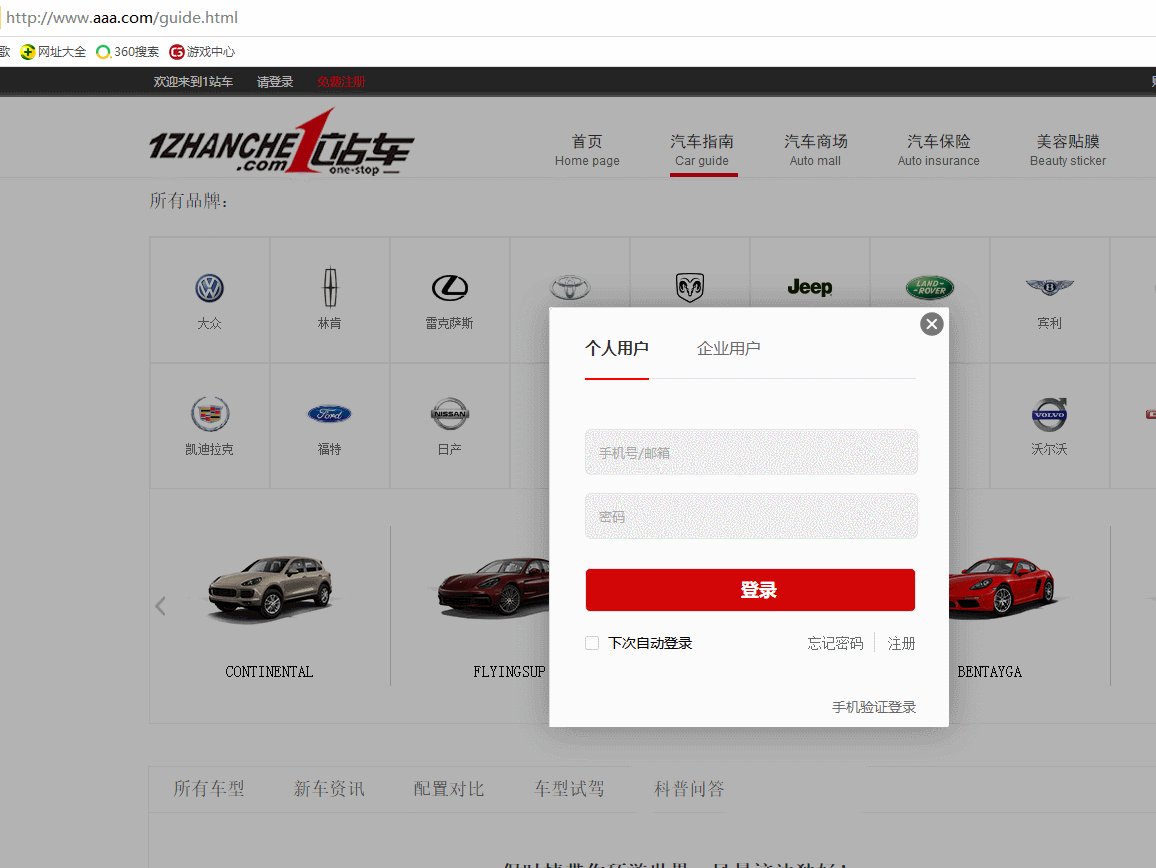
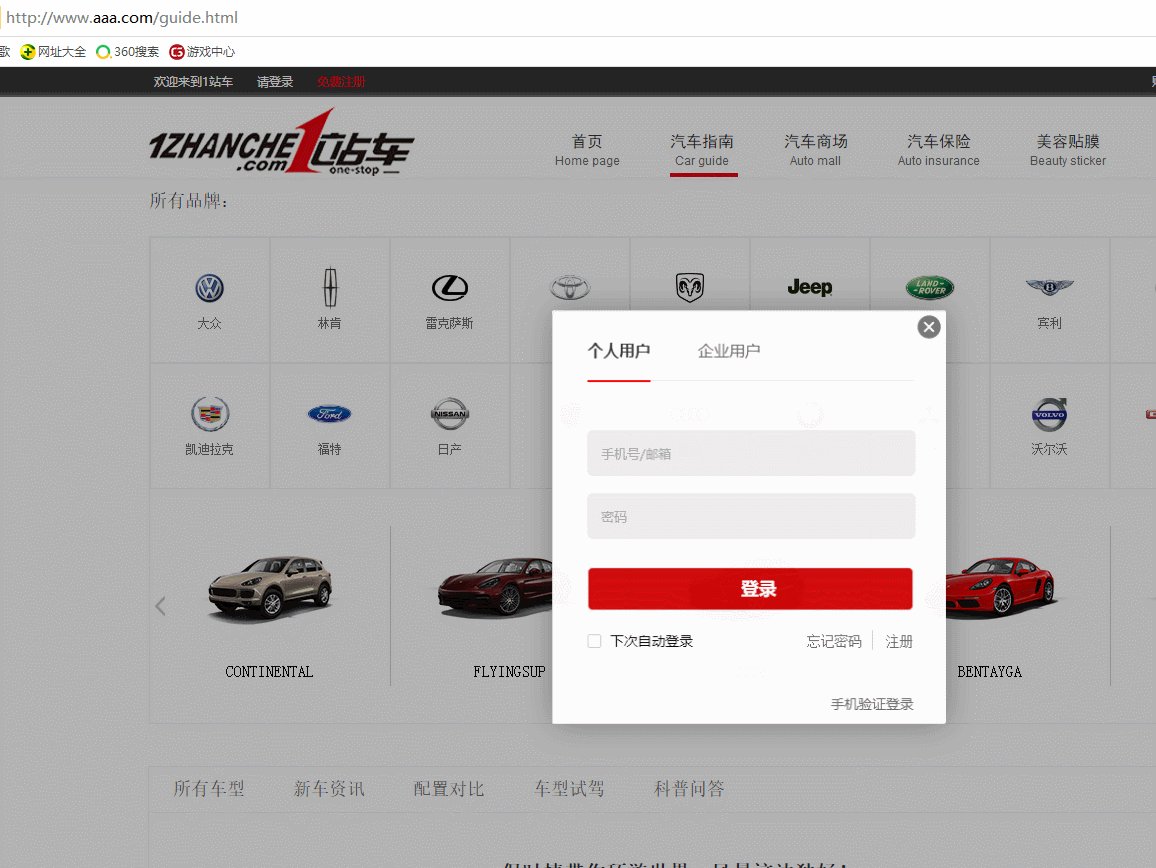
点击guide.html 上的“登录”,就弹出了以上的弹框;现在想直接点击弹框上(右下角)“注册”按钮,切换到注册页面:
尝试:在 guide.html 中写:
1 $("#backzhucce").on("click", function () { 2 layer.closeAll(); 3 layer.open({ 4 title: false, 5 type: 2, 6 content: ['./detail/zhuce.html', 'no'], 7 area: ['400px', '650px'], 8 }); 9 });
结果:没有反应,也没有报错
尝试:在denglu.html 中写:
1 $("#backzhucce").on("click", function () { 2 layer.closeAll(); 3 layer.open({ 4 title: false, 5 type: 2, 6 content: ['../detail/zhuce.html', 'no'], 7 area: ['400px', '650px'], 8 }); 9 });
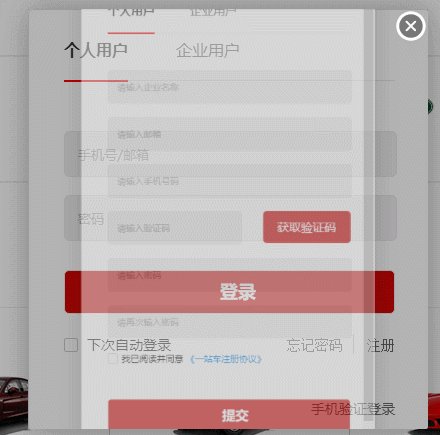
结果:他直接在弹框中重新打开了一个弹框,显然是不对的,不是我们所要的,我们要的应该是这样:先关闭现有的弹框,然后重新打开注册弹框

在百度里看了一下:将denglu.html 中内容改写为:
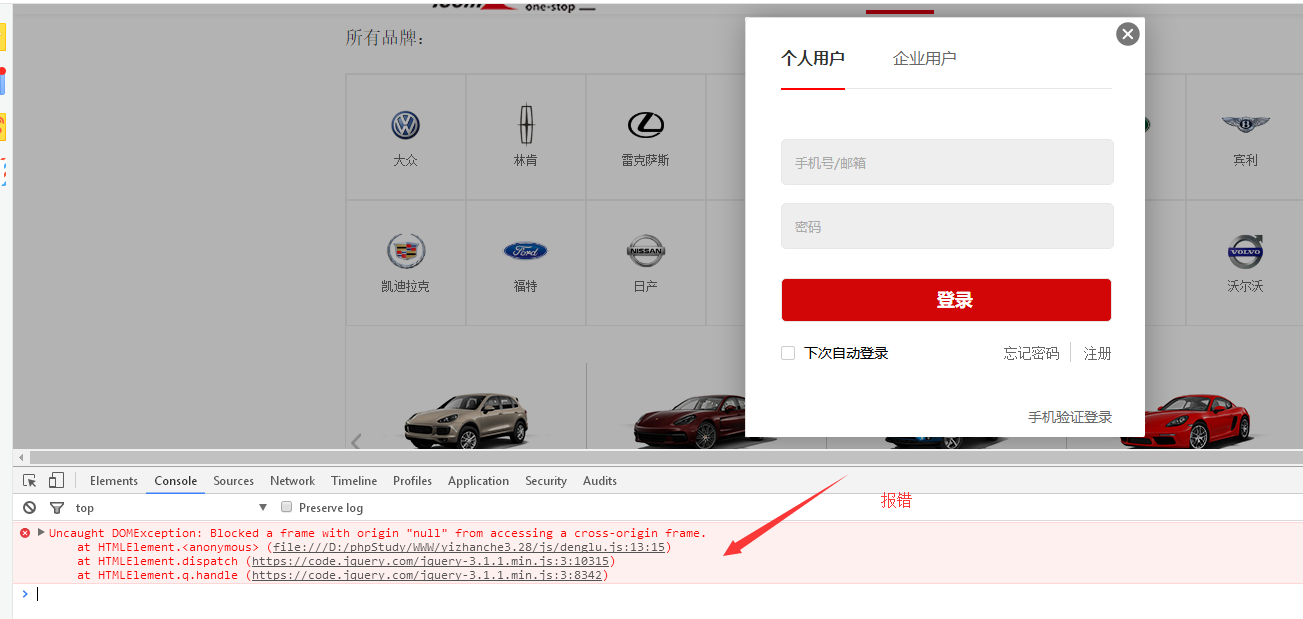
1 $("#backzhucce").on("click", function () { 2 parent.layer.closeAll(); 3 parent.layer.open({ 4 title: false, 5 type: 2, 6 content: ['./detail/zhuce.html', 'no'], 7 area: ['400px', '650px'], 8 }); 9 });
运行结果:报错

不知道是什么原因,于是一直百度,后来与一个朋友讨论了一下:把代码放在服务器上重新运行:
denglu.html 中不变,仍然为:
1 $("#backzhucce").on("click", function () { 2 parent.layer.closeAll(); 3 parent.layer.open({ 4 title: false, 5 type: 2, 6 content: ['./detail/zhuce.html', 'no'], 7 area: ['400px', '650px'], 8 }); 9 });
运行结果:终于OK le ,先关掉,再重新弹出注册弹框,这才是我们想要的结果

终于OK 了,这里涉及到两个页面,需要在服务器上运行;
虽然耗费了好些时间,但是挺高兴的,~~~
记住了,需要在服务器上运行,直接用浏览器打开是不行的~~~