学习目标:
学习目标如下:
例如:
- uniapp 中 的progress加载进度条 的使用,在 页面显示数据加载的进度条,使用户的使用体验效果更好
学习内容:
学习内容如下所示:
-
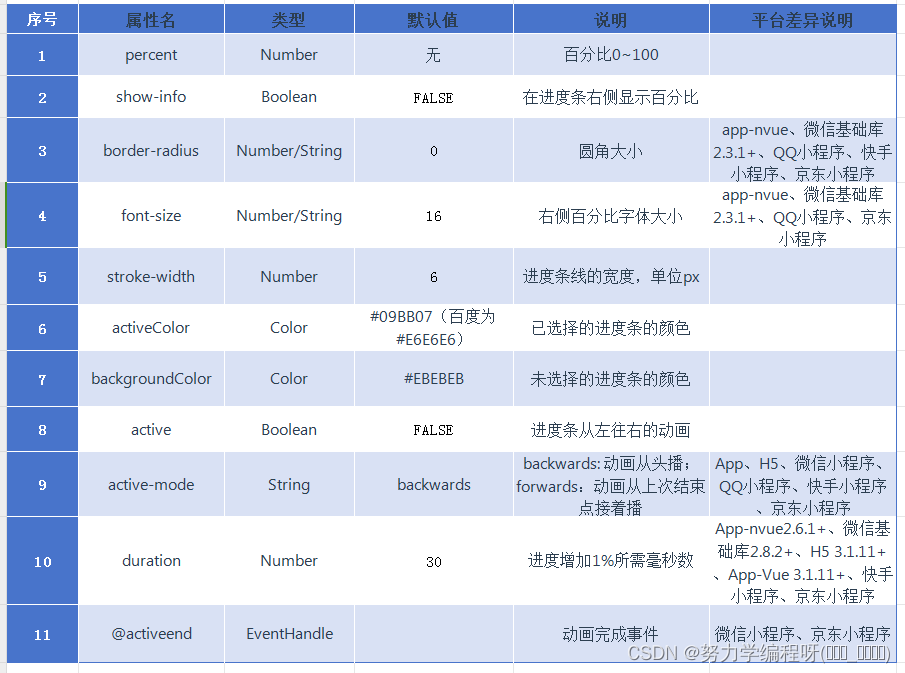
相关属性的说明

-
进度条的显示
<view v-show="progressVisible" class="progress-box">
<progress :percent="percent" show-info stroke-width="4" />
</view>
- 是否显示属性的控制
progressVisible: false,
- 显示进度条
that.progressVisible = true
- 进度条的样式设置
.progress-box {
display: flex;
height: 50rpx;
margin-bottom: 60rpx;
}
知识总结:
提示:这里统计学习计划的总量
- 1、进度条的显示 及 相关属性的设置
<view class="progress-box">
<progress
:percent="percent" //百分比
show-info //在进度条右侧显示百分比
active="true" //进度条从左往右的动画
active-mode="forwards" //动画从上次结束点接着播
:stroke-width="3" //进度条线的宽度,单位为 px
backgroundColor="#F5F5F5" //未选择的进度条的颜色
/>
</view>
- 2、定义相关变量
data() {
return {
percent:0 //百分比0~100
}
},
- 3、调用的方法
methods: {
change(){
// 开启定时器,定时器同样可以用在请求当中
let clearInt = setInterval(()=>{
this.percent ++;
if(this.percent === 100){
clearInterval(clearInt)
uni.showToast({
title: "加载成功",
con: "success"
});
}
},30)
}
}
-
4、直接调用方法即可,若想让进入页面自动调用该方法,则直接在 onLoad 中调用该方法即可。
onLoad() { this.change() } -
样式的设置
.progress-box {
display: flex;
height: 50rpx;
margin-bottom: 60rpx;
}