
最近在写vue2+elementui的项目,其中一个页面用到了el-steps这个组件,分享一下自己的踩坑经验。
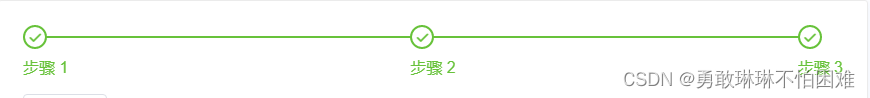
页面大体就是一个三步的步骤条,底部是上一步、下一步、提交三种按钮。
1、在页面中先引用组件,在data中定义active表示当前在第几步
<el-steps :active="active" style="margin:30px 15px 0 15px ">
<el-step title="第一步"></el-step>
<el-step title="第二步"></el-step>
<el-step title="第三步"></el-step>
</el-steps>2、通过v-if去控制当前显示的内容

注意: 在定义active的时候我用的是0去定义,但是el-steps进度是要在第三步变成完成状态才行,所以将div的控制条件改成从1开始。
3、底部按钮的判断条件
<el-button >{
{ this.active === 0 ? '取消' : '上一步' }}</el-button>
<el-button @click="next">{
{ this.active === 3 ? '提交' : '下一步' }}</el-button>4、上一步、下一步、取消和提交按钮逻辑
back() {
if (this.active === 1) {
this.$refs['elForm'].resetFields();
this.$router.go(-1);
} else {
this.active--;
}
},
next() {
if (this.active++ > 2) this.active = 3;
},