版权声明:欢迎转载,若转载请给出本文链接 https://blog.csdn.net/niaonao/article/details/88377352
DatePicker 日期选择器时间端参数误差问题处理
前言
一个前后端分离项目, 前端项目Vue + ElementUI 搭建, 后端项目SpringBoot + JFinal 搭建.
前后端开发完成后, 使用el-date-picker 组件按时间段查询数据, 发现查出的数据时间上总有些误差, 数据库中正常状态的数据,没有全部查出来, 打断点才发现, 传输的时间参数和前端控件所选时间端不匹配, 不是后端接口问题.
问题演示
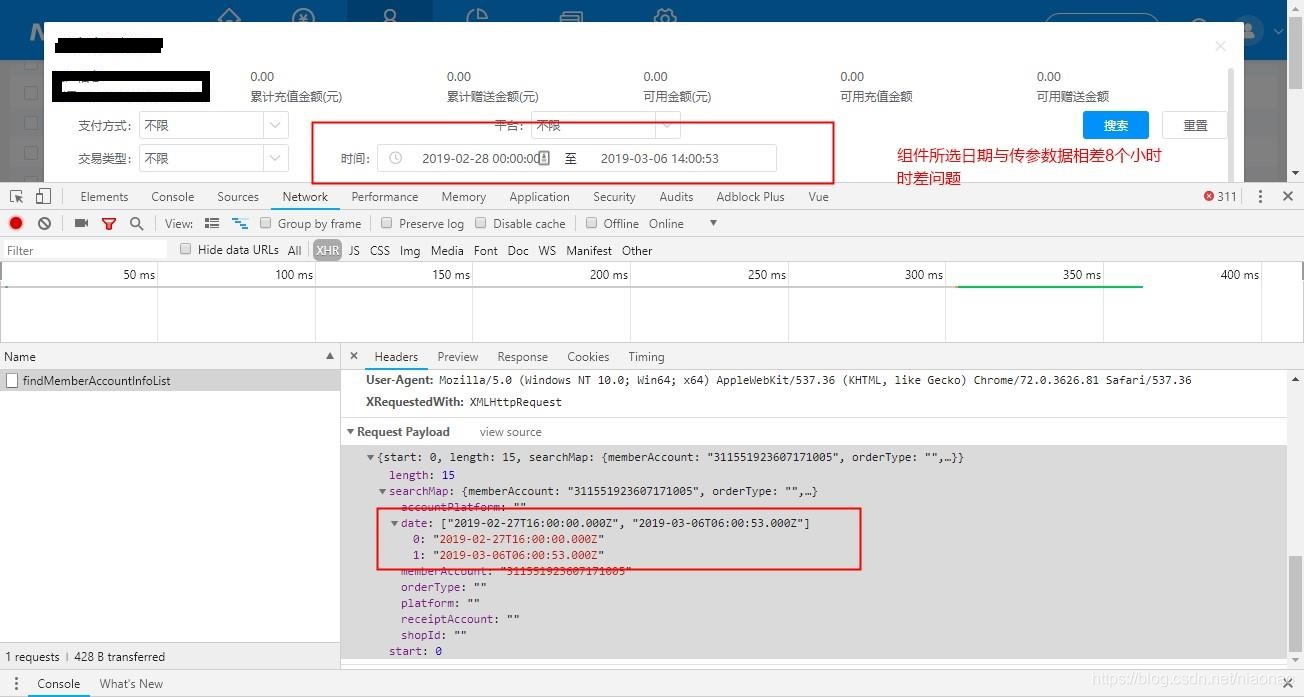
截图如下

问题原因
国际时间和北京时间???
中国国家标准时间是东经120°(东八区)的地方时间,同格林威治时间(世界时)整整相差8小时
问题解决
设置value-format 属性, 精确到时间段value-format=“yyyy-MM-dd HH:mm:ss” 即可.
查看ElementUI 控件DatePicker日期选择器(日期格式, 控件属性)
<el-form-item label="时间:" class="el-inline-block">
<el-date-picker v-model="model.date"
type="datetimerange"
range-separator="至"
clearable = false
value-format="yyyy-MM-dd HH:mm:ss"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
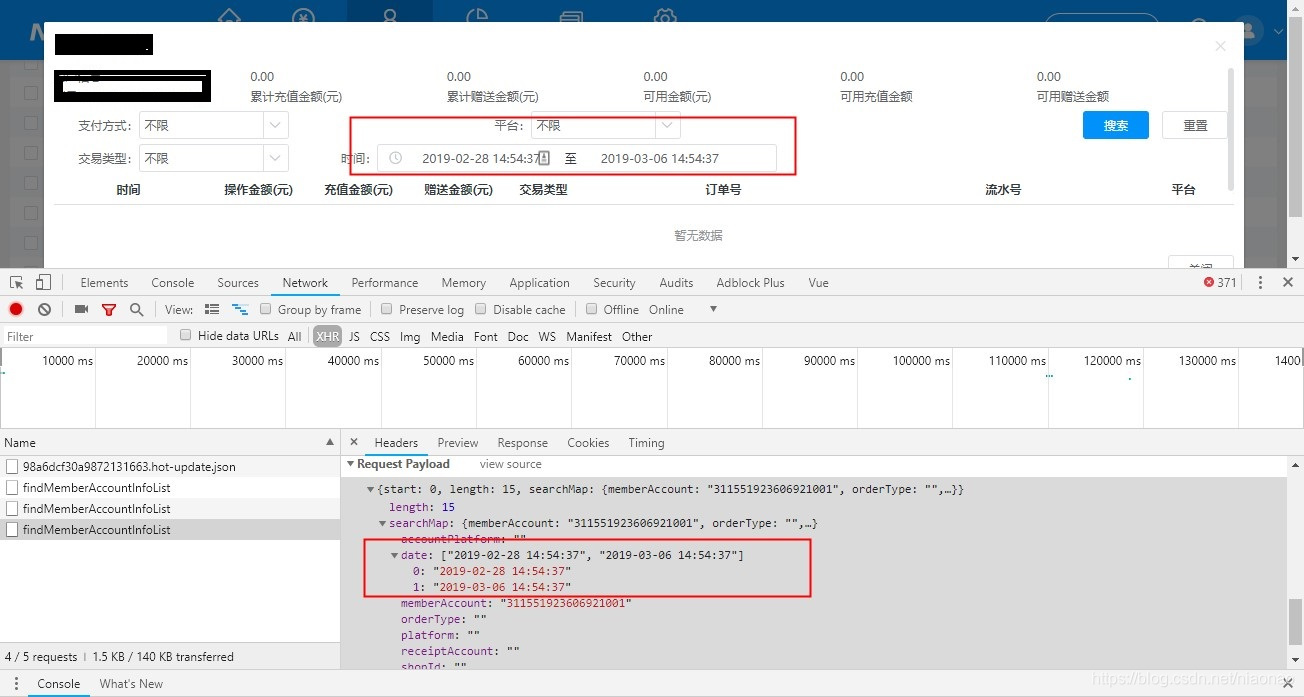
处理后传参如图

END