项目中用到辽 选择时间点的功能 使用了elementui中的 <el-date-picker 但是死活选不中后半天的时间点
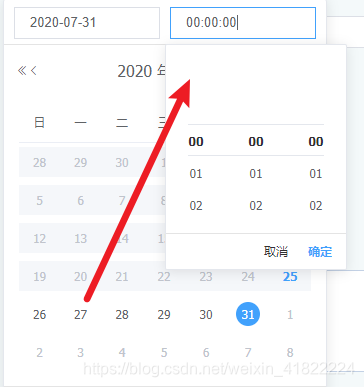
如下图箭头所指的地方

找了很久原因
是因为 el-date-picker标签中使用的 属性 value-format 没有正确使用的问题
<div class="block">
<el-date-picker
v-model="plan.runTime"
class="date_picker"
type="datetime"
:picker-options="pickerOptions"
value-format="yyyy-MM-dd hh:mm:ss"
placeholder="选择日期时间">
</el-date-picker>
</div>
属性 value-format=“yyyy-MM-dd hh:mm:ss” hh 12小时制 HH 24小时制
所以使用了 hh来格式化时间后是12小时制 所以选择下午的时间还是 0~12