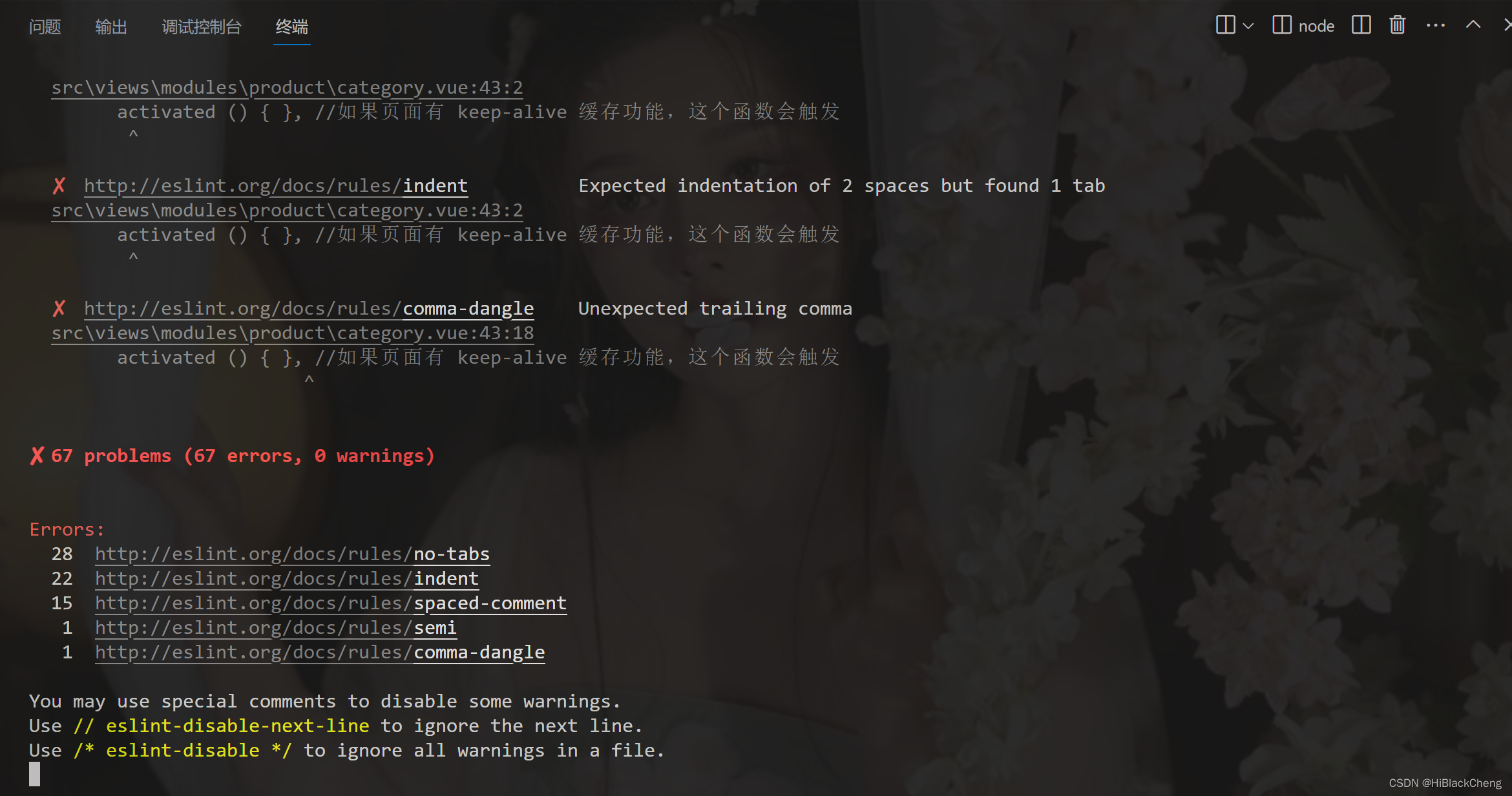
开发的时候我们会经常使用别人的项目作为自己开发的基础,比如使用renren-fast-vue等等,虽然极大的方便了我们快速开发上手,但是我们往往在编写自己的代码时候会报很多错,比如写一个vue文件时,导入自己的vue模板,就会出现满屏的错误,这是因为项目在创建的时候选择了EsLint检查功能,因为EsLint检查机制十分严格,所以自己在写代码的时候,多一个空格、多一行,可能都会导致报错,比如下图这样:

那么怎么解决呢?
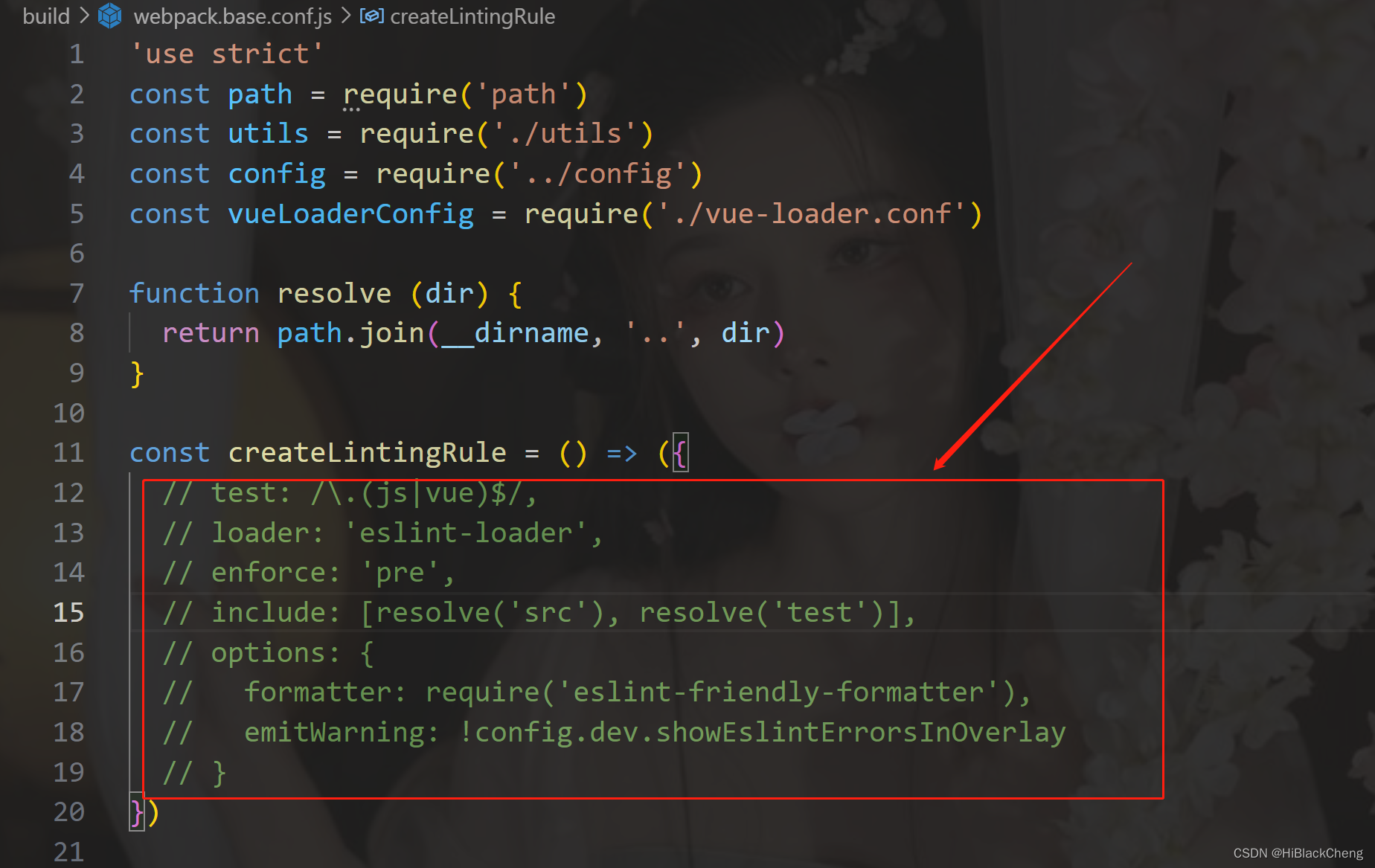
1、找到项目的build/webpack.base.conf.js文件,然后注释createLintingRule方法中的内容



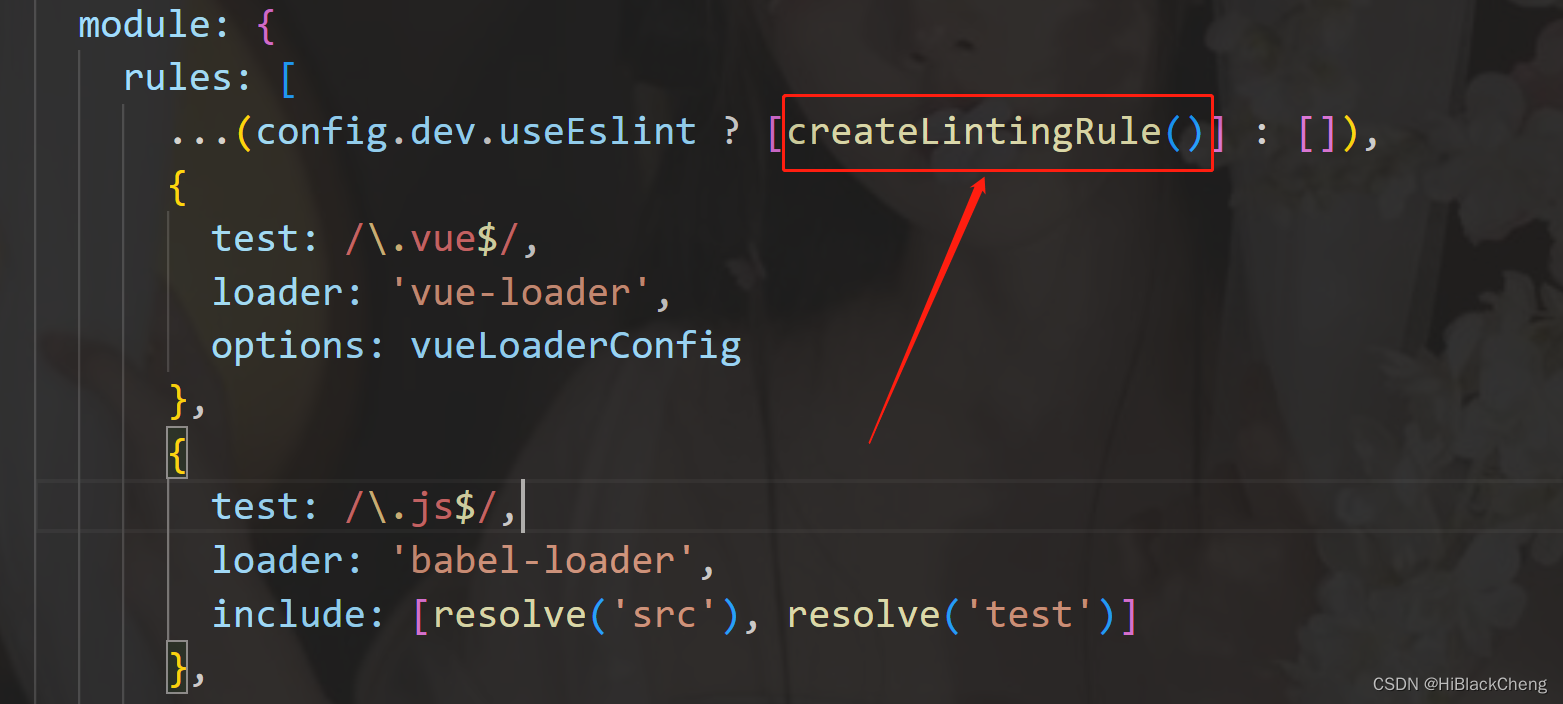
或者删掉图三中框选住的内容