简介eslint
eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格。
官方文档:https://eslint.org
这篇文章总结了eslint的规则:Eslint规则说明
关闭eslint校验
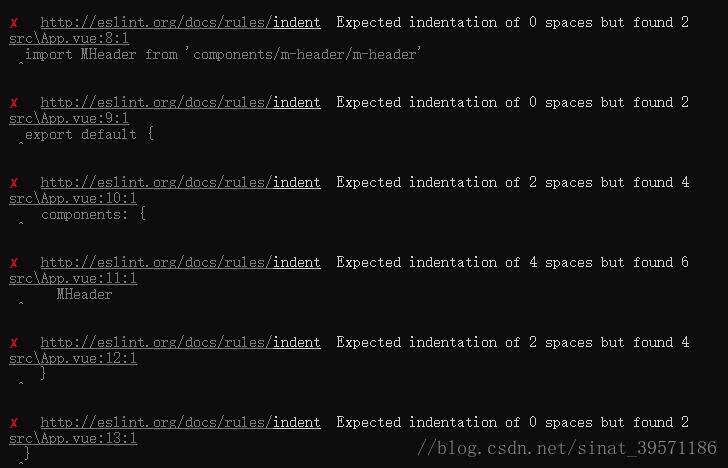
有了eslint的校验,可以来规范开发人员的代码,是挺好的。但是有些像缩进、空格、空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了。所以,我还是会选择关闭eslint校验。 
下面就介绍一下vue项目中如何关闭这个校验。
首先我们在创建一个vue项目的时候,会有一个选择:Use ESLint to lint your code? (Y/n),在这一步,我们选择no就好了。
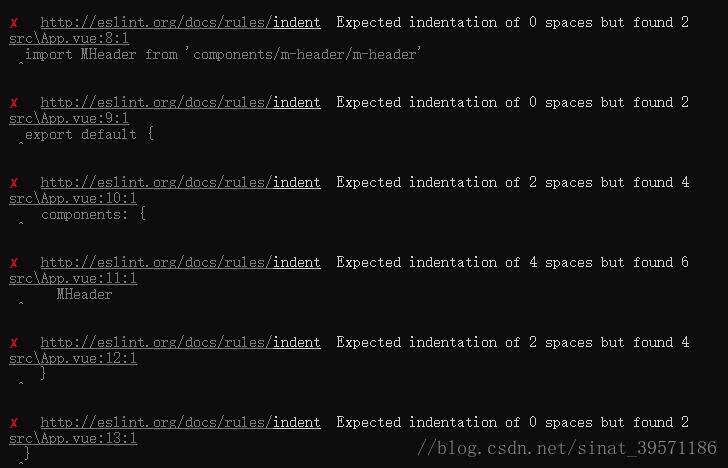
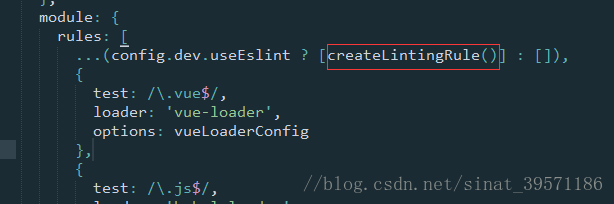
但是如果我们不小心选择了Y,在开发过程中一直报错,该怎么办呢?我们不需要删除项目重新创建,我们只要修改build\webpack.base.conf.js这个文件就好啦。 
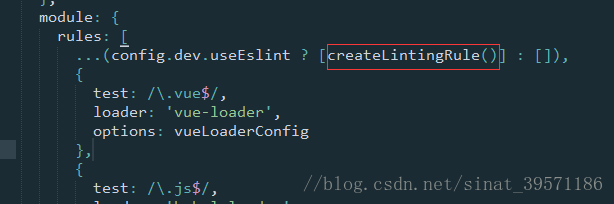
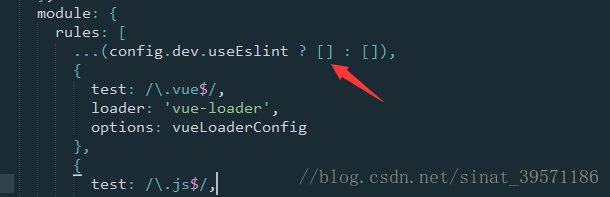
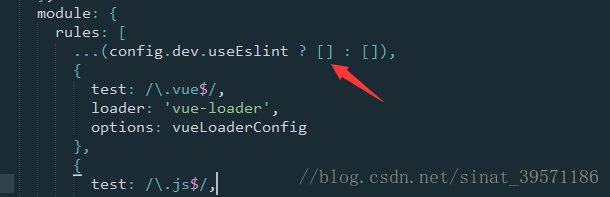
上图红框框部分,我项目中的文件内容是这样的,其他项目可能有别的一些内容,我们把框框中的内容注释掉或者去掉就可以了。 
现在运行项目,就不会报错了。
最后
关闭eslint校验就是这么简单,希望对你有帮助。
但是eslint可辅助规范代码风格,有效控制代码质量,并且在多人合作的情况下,也可以使代码看起来更加的整洁。所以在开发过程中,还是建议保留eslint的校验的,养成一个好的编码习惯。
简介eslint
eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格。
官方文档:https://eslint.org
这篇文章总结了eslint的规则:Eslint规则说明
关闭eslint校验
有了eslint的校验,可以来规范开发人员的代码,是挺好的。但是有些像缩进、空格、空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了。所以,我还是会选择关闭eslint校验。 
下面就介绍一下vue项目中如何关闭这个校验。
首先我们在创建一个vue项目的时候,会有一个选择:Use ESLint to lint your code? (Y/n),在这一步,我们选择no就好了。
但是如果我们不小心选择了Y,在开发过程中一直报错,该怎么办呢?我们不需要删除项目重新创建,我们只要修改build\webpack.base.conf.js这个文件就好啦。 
上图红框框部分,我项目中的文件内容是这样的,其他项目可能有别的一些内容,我们把框框中的内容注释掉或者去掉就可以了。 
现在运行项目,就不会报错了。
最后
关闭eslint校验就是这么简单,希望对你有帮助。
但是eslint可辅助规范代码风格,有效控制代码质量,并且在多人合作的情况下,也可以使代码看起来更加的整洁。所以在开发过程中,还是建议保留eslint的校验的,养成一个好的编码习惯。