上个月就被Eslint这个魔鬼般严格的语法检测插件给弄崩了几次,缩进和空格问题太严重了,严重影响了我小脑袋瓜的开发进度,今天终于忍不住要把它给取消掉啦~~
- 其实方法很简单,进入你的vue项目中,找到
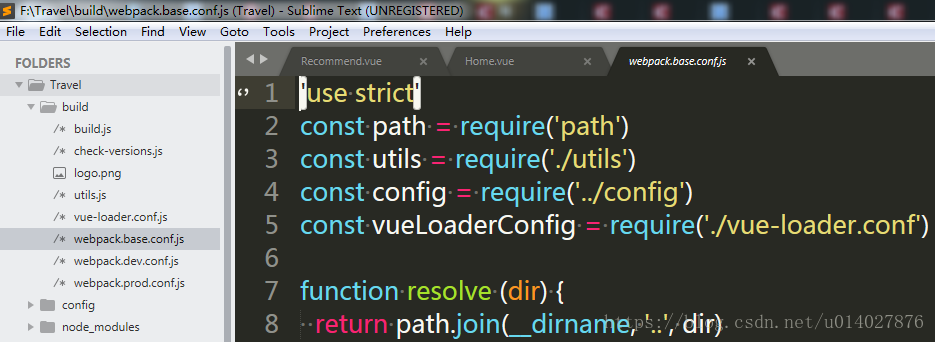
build目录下的webpack.base.conf.js配置文件,如下图所示:
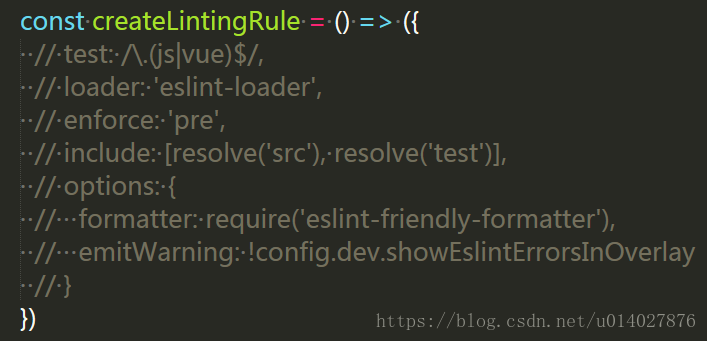
- 然后找到一段与eslint rules相关的代码,将它注释掉就行啦~我的配置文件中eslint规定的rule代码不在
module下的rules里面,是单独声明在module外面的,具体参见下图:
- 有的朋友如果和我的不一样的话可以尝试去
module下的rules里面找找看: