问题描述:
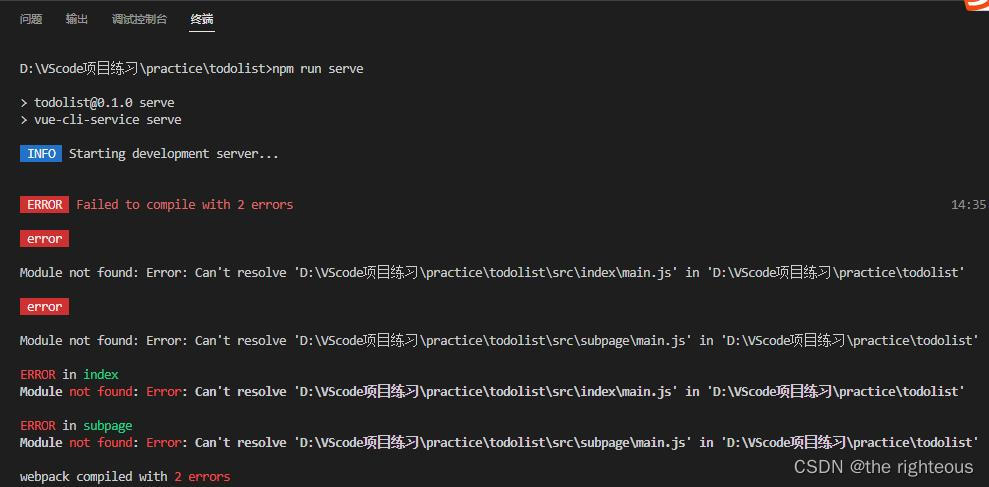
编写vue项目时,终端报错:
ERROR in index
Module not found: Error: Can't resolve '···文件地址···\src\index\main.js' in '···文件地址···'
ERROR in subpage
Module not found: Error: Can't resolve '···文件地址···\src\subpage\main.js' in '···文件地址···'
webpack compiled with 2 errors
具体如图:

首先排除App.vue引入文件错误,同时已在 main.js中加入Vue.config.productionTip = false//关闭Vue的生产提示,以上错误原因全部排除。
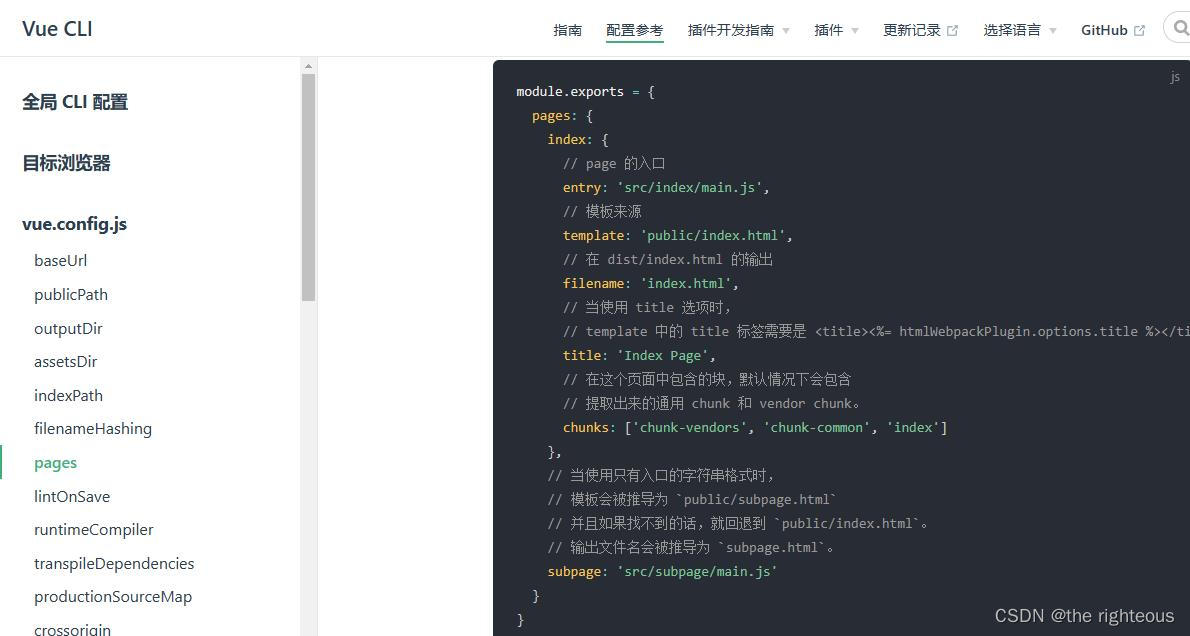
我怀疑是vue.config.js文件配置出错,先前我根据教程,把vue.config.js中的内容更换为官网pages中的代码块(依旧报错~)

兄弟们,新版中这个不能改啊不能改!
解决:
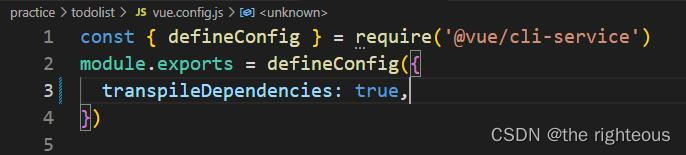
1、用回默认配置。

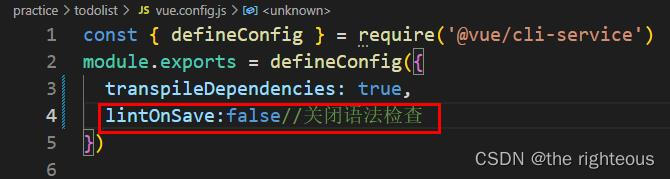
2、再在true下一行添加上 lintOnSave:false//关闭语法检查

3、Ctrl + C 关闭项目,再用 npm run serve 命令重新运行

终于成功运行了(其实错在我乱改了默认文件······)