我们先来实现一个点击后能够放大和缩小的动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="animate.css">
<script src="jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
@keyframes bounce-in{
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
.v-enter-active{
transform-origin: left center;
animation: bounce-in 1s;
}
.v-leave-active{
transform-origin: left center;
animation: bounce-in 1s reverse;
}
</style>
</head>
<body>
<div id="vm">
<transition>
<div v-if="show">Hello World</div>
</transition>
<button @click="handleClick" type="button">change</button>
</div>
<script>
var vm = new Vue({
el: '#vm',
data: {
show: true
},
methods: {
handleClick: function() {
this.show = !this.show;
}
}
});
</script>
</body>
</html>发现这样写还是有点麻烦的 ,我们可以直接使用animate库里的动画效果
首先去https://daneden.github.io/animate.css/网址,点击download animate下载下来,然后导入
<link rel="stylesheet" type="text/css" href="animate.css">
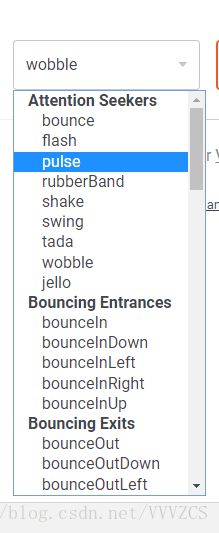
enter里面的XXX表示你想要的进入特效
leave里面的XXX表示你想要的出去特效
想要什么样的特效都可以从这里面去选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<script src="vue.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="animate.css">
<script src="jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="vm">
<transition
enter-active-class="animated flash"
leave-active-class="animated bounceIn">
<div v-if="show">Hello World</div>
</transition>
<button @click="handleClick" type="button">change</button>
</div>
<script>
var vm = new Vue({
el: '#vm',
data: {
show: true
},
methods: {
handleClick: function() {
this.show = !this.show;
}
}
});
</script>
</body>
</html>