云E办中[vue-Chat-demo]项目的导入
1. 问题出现
- 提示需要安装sass-loader及node-sass
- 安装sass-loader之后,运行报错
typeError: this.getOptions is not a function- node-sass安装失败
2. 解决方法
根据node的版本和webpack的版本安装对应版本的node-sass和sass-loader。
例如我机器上:
node -v
# 14.17.1
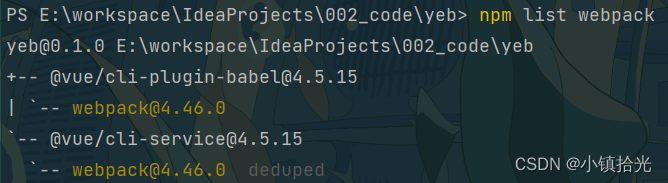
npm list webpack
# 4.46.0
因此安装[email protected]和[email protected]
npm install node-sass@4.14.1 --save-dev
npm install sass-loader@10.4.0 --save-dev
3. 解决详情
3.1 问题出现
vue-chat地址:
- 项目地址(原作者): https://github.com/coffcer/vue-chat
- 本项目地址(重构): https://github.com/is-liyiwei
在导入项目时,将文件都放到前端项目中运行时遇到2个问题,第一次运行提示需要安装sass-loader,我直接npm install sass-loader,然后运行项目。
报错:typeError: this.getOptions is not a function
啊!好经典的问题——这应该是版本不对应了。
3.2 sass-loader版本查询安装
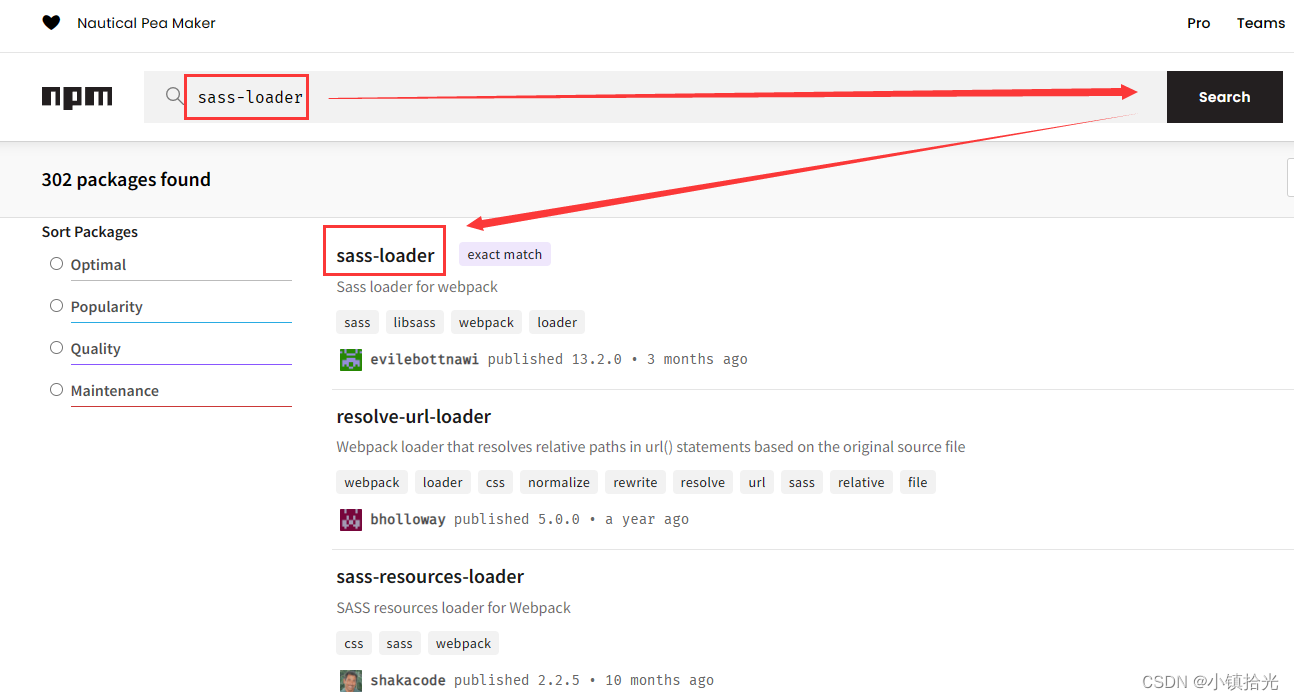
- NPM包查询网站上搜索sass-loader并进入。

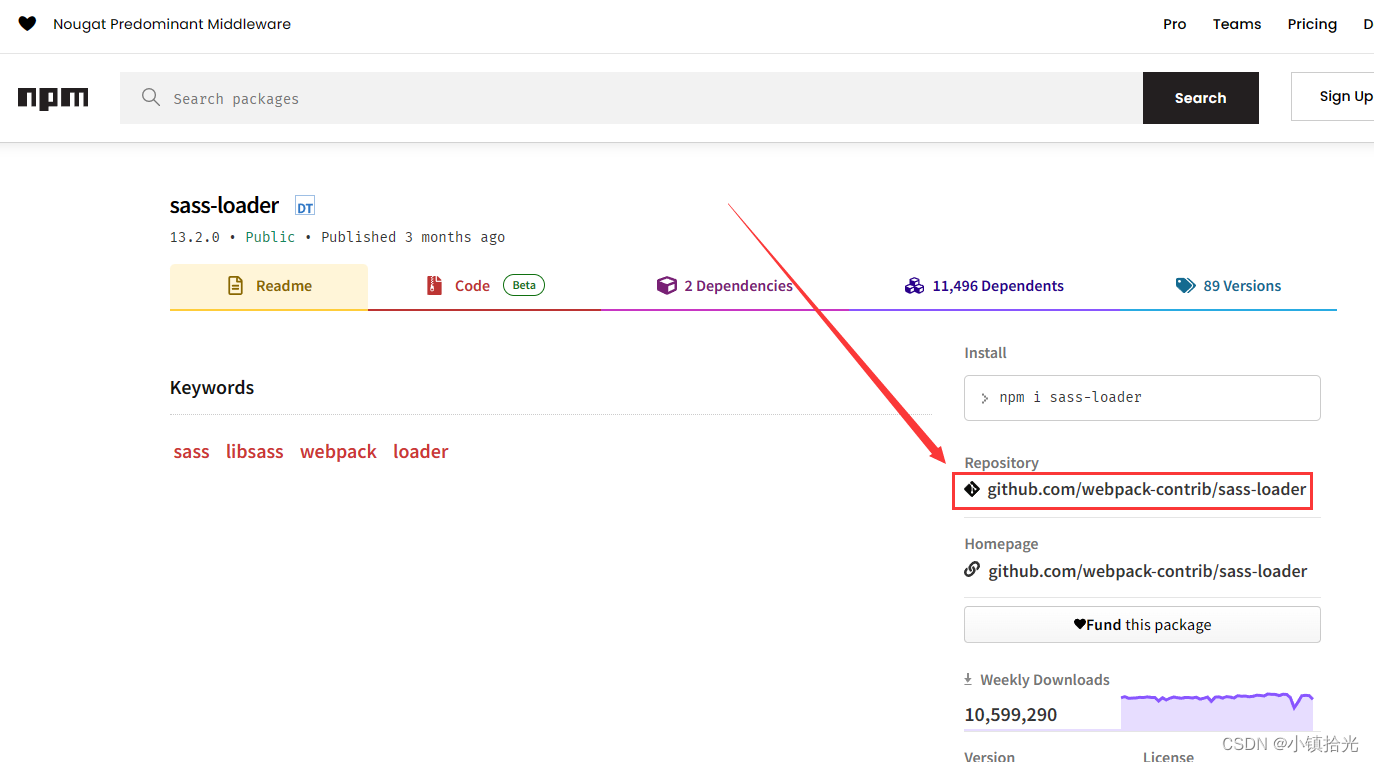
- 进入sass-loader的github仓库

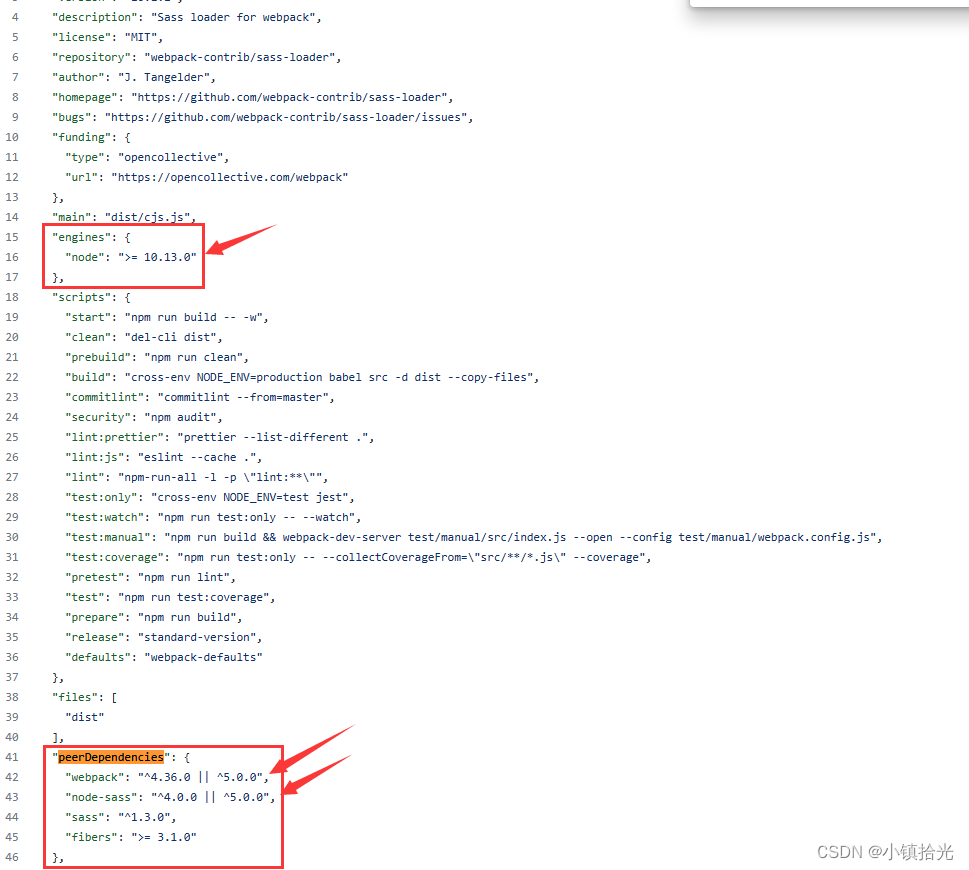
- 打开package.json文件,查看依赖项目的版本

4. 查本地的node和webpack信息,得到node版本信息为 v14.17.1,webpack版本信息为 @4.46.0。
node -v

npm list webpack

根据node和webpack选择sass-loaderde版本为:10.4.0。
- 本机node版本信息为 v14.17.1,webpack版本信息为 @4.46.0。
- [email protected]要求node版本大于等于10.13.0,webpack版本大版本为4时大于4.36.0或者大版本为5时大于5.0.0。

npm install sass-loader@10.4.0 --save-dev
3.3 node-sass版本查询安装
安装完sass-loader之后,运行项目提示还需要安装node-sass。
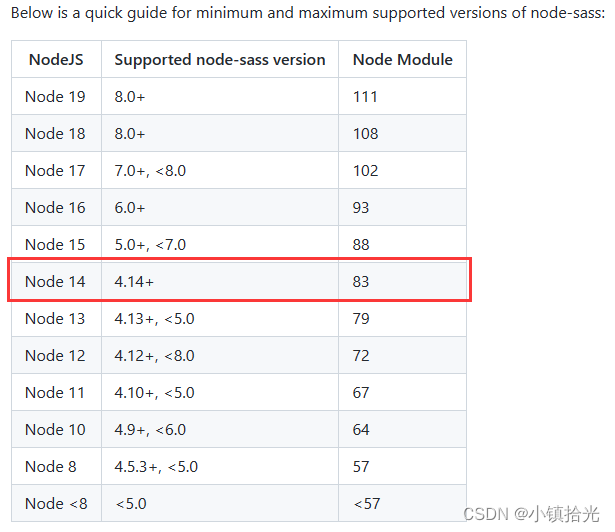
直接npm install node-sass之后发现安装不上,刚开始以为是网络问题后来发现原来node-sass和node也是有版本依赖关系的。查看:官方node-sass与node对应关系表

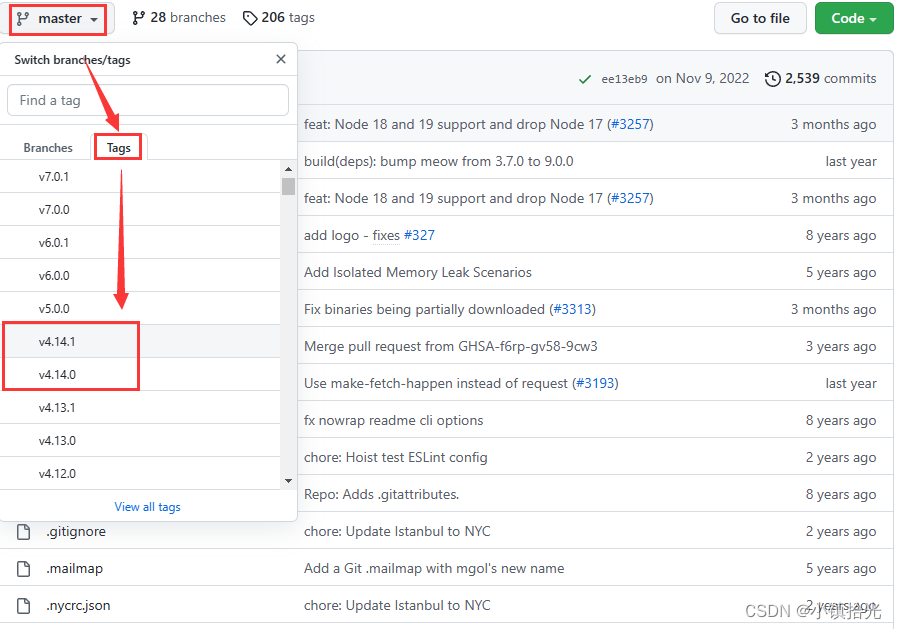
然后查看版本有4.14.0和4.14.1

安装[email protected]
npm install node-sass@4.14.1 --save-dev
ok!大功告成!
4. 总结
写给新手的话:要在解决问题时总结经验。
- 需要掌握常见的报错信息,比如缺少依赖,比如版本问题。
- NPM包查询工具,如果要使用npm这个网址会经常用到的。
- GitHub的使用,比如历史版本查看。
- Vue项目的结构。