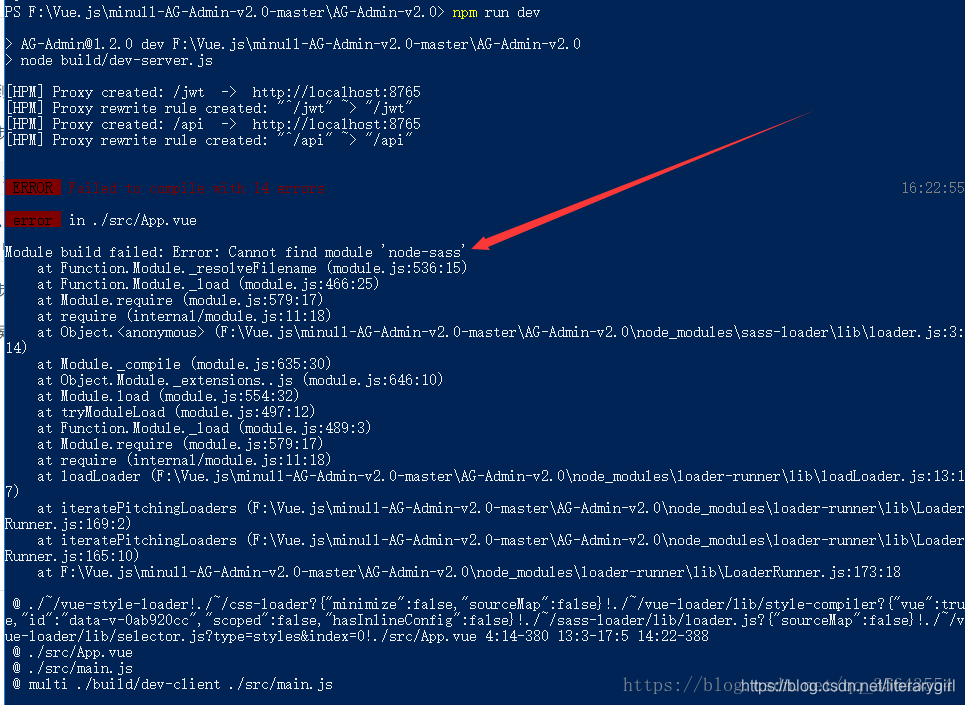
- 在启动vue 项目时报错信息如图

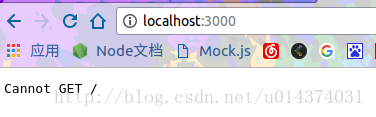
解决办法:在项目下 运行npm rebuild node-sass,从新安装node-sass,具体原因好像是node版本升级了和node-sass的版本不一致需要重新下载node-sass 。 - 浏览器中无法呈现已有页面,并且在浏览器控制台中报404错误

npm run dev命令行窗口并没有报错

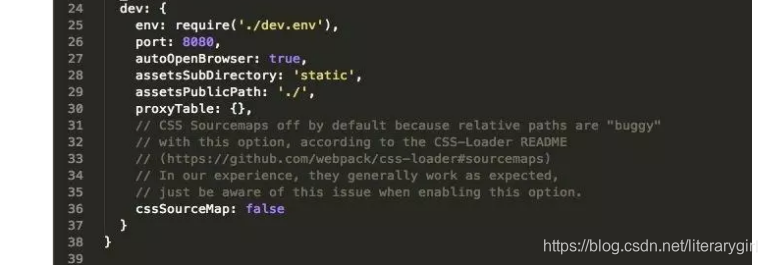
解决办法:网上查了下config/index.js 里将dev里面的path"./",改"/"(脚手架是开node.js 服务器,地址是绝对路径)
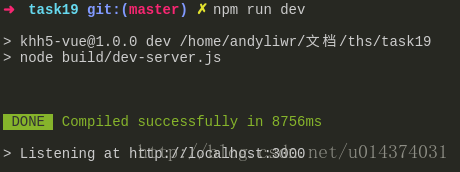
修改后没有反应,不要急,重启下